通過一個繪制三角形的具體執行個體,詳解了WebGL中緩沖區對象(buffer object)的使用。
目錄
- 1. 概述
- 2. 示例:繪制三角形
- 1) HelloTriangle.html
- 2) HelloTriangle.js
- 3) 緩沖區對象
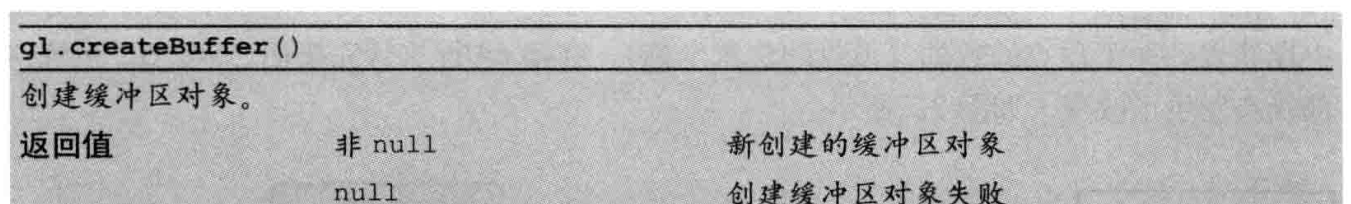
- (1) 建立緩沖區對象(gl.createBuffer())
- (2) 綁定緩沖區對象(gl.bindBuffer())
- (3) 将資料寫入緩沖區對象(gl.bufferData())
- (4) 将緩沖區對象配置設定給attribute變量(gl.vertexAttribPointer())
- (5) 開啟attribute變量(gl.enableVertexAttribArray())
- 4) 基本圖形繪制
- 3. 結果
- 4. 參考
在上一篇教程《WebGL簡易教程(二):向着色器傳輸資料》中,通過向着色器(shader)傳輸資料,改變了繪制點的大小和顔色。之前的例子隻能繪制一個點,如果需要繪制如三角形、矩形或者立方體等稍微複雜的圖形,需要怎麼做呢?這個時候就需要一種很友善的機制——緩沖區對象(buffer object)。
我們知道,OpenGL/WebGL進行圖形工作,需要通路顯存的資料。而像C或者JS這樣的程式設計語言去申請資料,總是儲存在記憶體中——也就是說,需要把記憶體中的資料傳輸到顯存,OpenGL/WebGL才能進行繪制。資料的申請、傳輸、釋放是一種IO操作,對IO操作而言,分段的、多次的讀寫操作的效率總是比不上一次總體的讀寫操作。緩沖區對象正是用來解決這兩個問題的:我們可以一次性向緩沖區對象填充大量的頂點資料,供頂點着色器使用。
這裡就通過繪制一個三角形的執行個體,來講解緩沖區對象的使用。一般來說,任何三維模型的基本機關就是三角形,會繪制三角形就能繪制任意複雜的圖形。
同之前的例子一樣,繪制三角形的執行個體包含HTML和JavaScript兩個部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello Triangle</title>
</head>
<body onload="main()">
<canvas id="webgl" width="400" height="400">
Please use a browser that supports "canvas"
</canvas>
<script src="../lib/webgl-utils.js"></script>
<script src="../lib/webgl-debug.js"></script>
<script src="../lib/cuon-utils.js"></script>
<script src="HelloTriangle.js"></script>
</body>
</html>
這段HTML代碼與之前的例子相比幾乎沒有改動,引入了需要webgl元件和主要的繪制代碼HelloTriangle.js。沒有特别改動的話,以後的html代碼就不再介紹。
// 頂點着色器程式
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + // attribute variable
'void main() {\n' +
' gl_Position = a_Position;\n' + // Set the vertex coordinates of the point
'}\n';
// 片元着色器程式
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec4 u_FragColor;\n' + // uniform変數
'void main() {\n' +
' gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);\n' +
'}\n';
function main() {
// 擷取 <canvas> 元素
var canvas = document.getElementById('webgl');
// 擷取WebGL渲染上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// 設定頂點位置
var n = initVertexBuffers(gl);
if (n < 0) {
console.log('Failed to set the positions of the vertices');
return;
}
// 指定清空<canvas>的顔色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 清空<canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
// 繪制三角形
gl.drawArrays(gl.TRIANGLES, 0, 3);
}
function initVertexBuffers(gl) {
var vertices = new Float32Array([
0, 0.5, -0.5, -0.5, 0.5, -0.5
]);
var n = 3; // 點的個數
// 建立緩沖區對象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// 将緩沖區對象綁定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 向緩沖區對象寫入資料
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
// 将緩沖區對象配置設定給a_Position變量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
// 連接配接a_Position變量與配置設定給它的緩沖區對象
gl.enableVertexAttribArray(a_Position);
return n;
}
與之前的繪制JS代碼相比,着色器等大部分内容都沒有變化,最主要的變化是不再通過 gl.vertexAttrib3f()函數向着色器傳遞資料,取而代之的是自定義了一個初始化頂點位置函數initVertexBuffers()。在這個函數中,正是通過緩沖區對象向着色器傳遞資料的。
在函數initVertexBuffers()中,可以看到首先初始化了一個JavaScript數組(Float32Array是WebGL引入的特殊的類型化數組,能夠儲存大量同一種類型的元素),它就是緩沖區需要寫入的資料:
var vertices = new Float32Array([
0, 0.5, -0.5, -0.5, 0.5, -0.5
]);
這個資料通過緩沖區對象傳入頂點着色器,需要如下五個步驟:
// 建立緩沖區對象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
WebGL通過gl.createBuffer()來建立緩沖區對象,它告訴WebGL系統,開辟顯存空間接受記憶體傳輸過來的資料。其函數的具體說明如下:

// 将緩沖區對象綁定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
由于緩沖區對象可能有多種用途,建立緩沖區之後還需要将其綁定到不同目标上,參數gl.ARRAY_BUFFER表示緩沖區對象存儲的是關于頂點的資料。其綁定函數gl.bindBuffer()的具體說明如下:
// 向緩沖區對象寫入資料
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
這段代碼的意思是将數組vertices中的資料傳輸到目标gl.ARRAY_BUFFER上的緩沖區對象。其函數的具體說明如下:
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
// 将緩沖區對象配置設定給a_Position變量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
正如《WebGL簡易教程(二):向着色器傳輸資料》介紹的,通過函數getAttribLocation()擷取頂點着色器的attribute變量a_Position的位址。不同的是,這裡用過函數gl.vertexAttribPointer(),将整個緩沖區對象,也就是頂點資料,一次性配置設定給attribute變量a_Position。其函數的具體說明如下:
// 連接配接a_Position變量與配置設定給它的緩沖區對象
gl.enableVertexAttribArray(a_Position);
最後一步就非常簡單了,開啟attribute變量,建立緩沖區與attribute變量的連接配接。其函數說明如下:
通過以上五個步驟,着色器就可以根據緩沖區對象的資料進行正确的繪制了。其示意圖如下:
與前兩篇教程中繪制點不同,這裡繪制的是一個三角形:
// 繪制三角形
gl.drawArrays(gl.TRIANGLES, 0, 3);
可以看到這裡同樣是用的函數gl.drawArrays()進行繪制的,其具體的函數說明如下:
第二個參數和第三個參數非常簡單,表示從哪個頂點資料繪制到哪個頂點資料。例如這裡繪制三角形表示從第1個點繪制到第3個點。
第一個參數則非常強大,表示可以繪制的7種基本圖形:
基本示意圖如下:
用浏覽器打開HelloTriangle.html,可以看到繪制了一個紅色的三角形,顯示效果如下所示:
本來部分代碼和插圖來自《WebGL程式設計指南》。
代碼和資料位址
上一篇
下一篇