使用KO綁定資料清單示例:
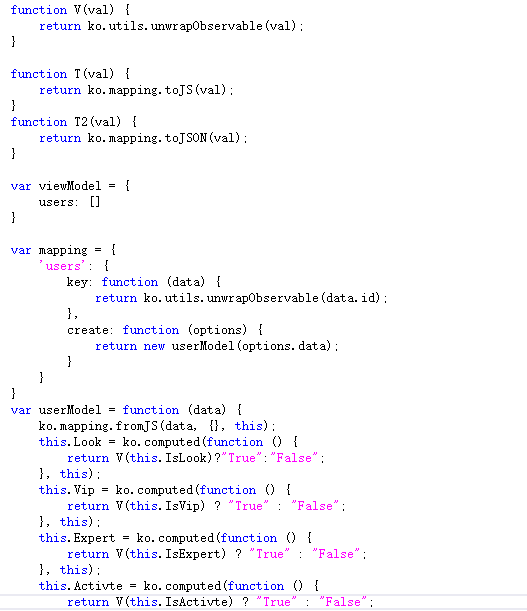
1.先申請V,T,T2三個輔助方法,友善調試。聲明viewModel和加載資料時的映射條件mapping

2.先使用ko.mapping.fromJS()将原來的JS對象轉成 ko 中的 viewModel ,并使用ko.applyBindings() 激活Knockout
3.下面這幾行代碼是寫在ajax success回調函數内的。 即:使用result.Data來更新viewModel,在這裡實際上就是更新的users數組,更新過程中按mapping中的規則為數組下的每一個對象添加4個額外的依賴屬性dependent observables。
最後一句有些不好了解,可以結合下面的幾張控制台的截圖就好了解些。
a.對比1和4,可以看到圖4中user對象比1中多了4個屬性,并且這4個對象可以和其它屬性一樣綁定到Html上去。這樣,我們在前台綁定的時候就有了更多的靈活性。
b.再看圖3, 使用ko.mapping.toJS()将viewModel轉成js對象時,這4個對象并沒在其中。
結合上面的代碼中的執行個體來看一看。
1.背景轉給我的JSON中的IsVip代表使用者是否是vip,是bool格式,我現在要把它綁定到radio buttons上。但ko的 radio buttons 綁定裡要求的參數是字元串。是以,就在每次更新清單時,為每一個對象添加一個臨時的Vip屬性用于頁面顯示就行了,而不用因為資料格式不對就跑到背景去修改傳回的資料源。
2.當我在頁面編輯了某一個使用者後,用ko.mapping.toJS()将這個使用者(ko對象)轉為JS(JSON)對象,然後就可以直接用ajax post送出到背景去。
4.下面是最終的顯示效果圖,為了簡單,頁面綁定時隻綁定了PhoneNumber和Look.(手機号碼列綁定PhoneNumber,頭像列綁定的是Look)
來自為知筆記(Wiz)