Knockoutjs 是一個微軟前雇員開發的前端MVVM JS架構, 具體資訊參考官網 http://knockoutjs.com/
Web API資料準備: 偷個懶資料結構和資料copy自官網執行個體 http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
namespace WebApp.Api
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
public class TestController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M },
new Product { Id = 4, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 5, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 6, Name = "Hammer", Category = "Hardware", Price = 16.99M } ,
new Product { Id = 7, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 8, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 9, Name = "Hammer", Category = "Hardware", Price = 16.99M },
new Product { Id = 10, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 11, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 12, Name = "Hammer", Category = "Hardware", Price = 16.99M },
new Product { Id = 13, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 14, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 15, Name = "Hammer", Category = "Hardware", Price = 16.99M } ,
new Product { Id = 16, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 17, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 18, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
[Route("api/getpagecount")]
[HttpGet]
public int GetCount()
{
return products.Length;
}
[Route("api/getdata")]
[HttpGet]
public IEnumerable<Product> GetProduct(int pageIndex, int pageSize)
{
return products.Skip(pageIndex * pageSize).Take(pageSize);
}
}
} 上述就是web api資料源和兩個供前端調用分頁的接口
JS 互動代碼如下
; ( function ( ko )
{
var pageSize = 10,
viewModel,
isBind = false;
function loadTable( pageIndex )
{
$.ajax( {
url: '/api/getdata?pageIndex='+pageIndex+'&pageSize='+pageSize,
type: 'GET',
contentType: "application/json; charset=utf-8",
success: function ( r )
{
if ( !isBind )
{
viewModel = ko.mapping.fromJS( r );
isBind = true;
ko.applyBindings( viewModel );
} else
{
ko.mapping.fromJS( r, viewModel );
}
}
} );
}
initPager();
function initPager()
{
var getCountUrl = '/api/getpagecount';
$.ajax( {
url: getCountUrl,
type: 'GET',
contentType: "application/json; charset=utf-8",
success: function ( r )
{
$( '#pager' ).pagination( r, {
callback: function ( currentPageIndex )
{
loadTable( currentPageIndex );
}
} );
}
} );
}
} )( ko ); 一個立即自執行函數 傳入ko全局變量 , 函數裡面定義了兩個函數, initPager用于從server端取得商品數量并初始化pagination插件,pagination插件綁定點選頁碼時的回調函數,這裡使用了預設的pagination設定,每頁顯示10個商品。loadTable用于從server端取得分頁資料,接收一個參數用于指定目前擷取第幾頁資料,資料擷取成功,用ko.applyBindings綁定到頁面渲染顯示模闆資料.注意這裡為了偷懶使用了knockout的 mapping插件,具體用法請參考 http://knockoutjs.com/documentation/plugins-mapping.html。
html頁面代碼如下
@{
ViewBag.Title = "Test";
}
<style>
.pagination {
font-size: 80%;
}
.pagination a {
text-decoration: none;
border: solid 1px #AAE;
color: #15B;
}
.pagination a, .pagination span {
display: block;
float: left;
padding: 0.3em 0.5em;
margin-right: 5px;
margin-bottom: 5px;
}
.pagination .current {
background: #26B;
color: #fff;
border: solid 1px #AAE;
}
.pagination .current.prev, .pagination .current.next {
color: #999;
border-color: #999;
background: #fff;
}
</style>
<table class="table table-hover" id="dataTable">
<thead>
<tr>
<th>
Id
</th>
<th>
Name
</th>
<th>
Category
</th>
<th>
Price
</th>
</tr>
</thead>
<tbody data-bind="foreach:$root">
<tr>
<td data-bind="text:Id"></td>
<td data-bind="text:Name"></td>
<td data-bind="text:Category"></td>
<td data-bind="text:Price"></td>
</tr>
</tbody>
</table>
<div>
<div id="pager" class="pagination">
</div>
</div>
@section scripts{
<script src="~/Scripts/jquery.pagination.js"></script>
<script src="~/Scripts/knockout-3.2.0.js"></script>
<script src="~/Scripts/knockout.mapping-latest.js"></script>
<script src="~/Scripts/list.js"></script>
} 上面的js邏輯代碼檔案為list.js , 為了偷懶直接把pagination的樣式copy到了html頭部。
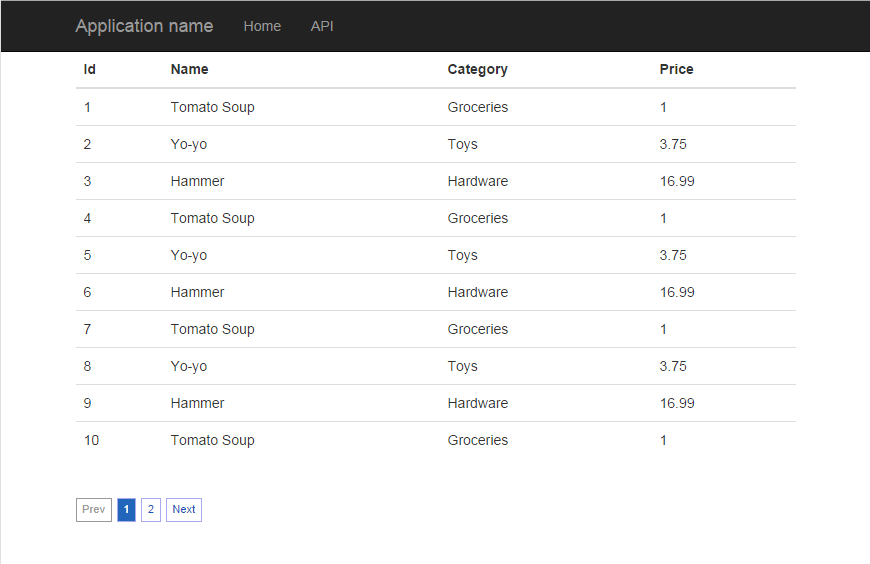
運作結果