對于Fiori的developer來說,要在代碼裡做view之間的navigation很簡單,就做一些配置,然後call 一行代碼,思路非常像webclient ui裡的inbound和outbound plug。不過如果搞清楚底層到底怎麼work的比較好。
貌似這套東西是SAP 從其他地方copy的,因為所有代碼都在thirdparty folder下。
UI5 view之間navigation的核心代碼在folder resources/sap/ui/thirdparty裡的js實作。
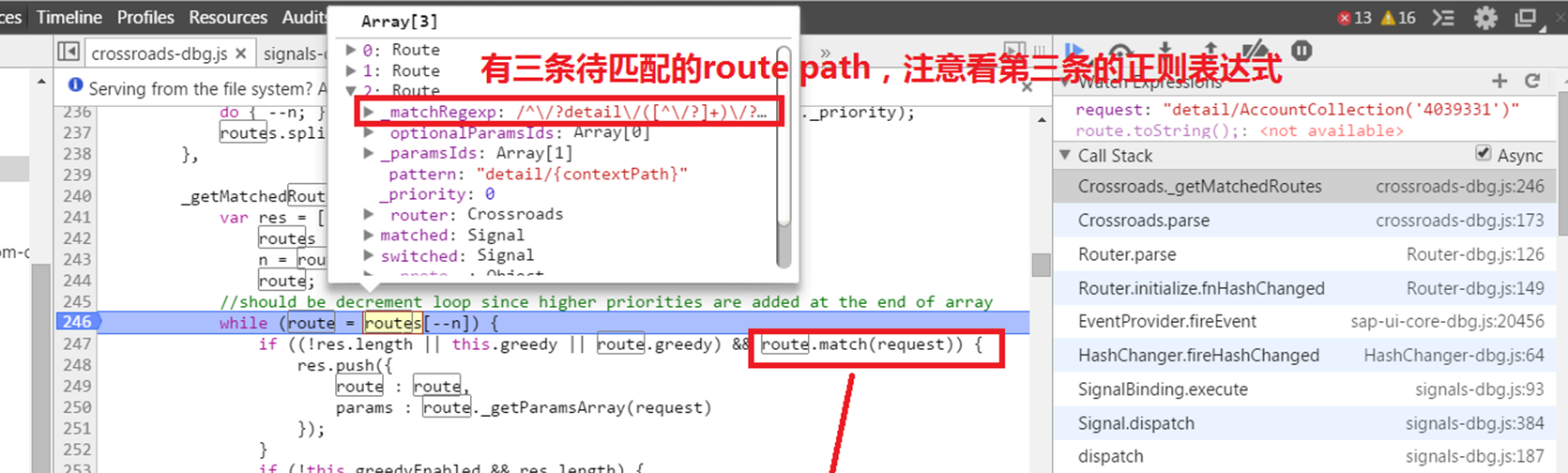
如上圖所示,router framework試圖根據傳入的route request “detail/AccountCollection(‘4039331’)” 來擷取一條比對的route path.
問題1: 這個request是怎麼傳到route framework的?
answer:在我們自己的application view裡傳遞的。當我們點選navigation list時,架構自動調用我們注冊的事件處理函數setListItem, 在line 124将目前待顯示的detail page的上下文,所謂的contextPath,即"detail/AccountCollection(‘4039331’)"通過調用route架構的方法navTo傳入route架構
問題2: route framework 具體的比對邏輯

問題3: route framework裡比對的三條記錄從哪裡來的
answer: 在project的component.js裡:
注意上面有兩個hard code的detail,其含義不一樣。先把第二個detail改成mydetail:
第三條比對生效了:
此時由于application code裡調用navTo時仍然傳的是detail,是以找不到比對的route,點選list裡每個item後将沒有任何效果-浏覽器裡位址欄沒有發生變化,表明沒有發生navigation。
如果将application code裡的detail也改成mydetail之後,仍然不work:
原因是this._oRoutes object裡沒有名為mydetail的attribute:
改成如下之後:
之後就能找到名為mydetail的route:
從位址欄觀察到navigation重新起作用了
要擷取更多Jerry的原創文章,請關注公衆号"汪子熙":