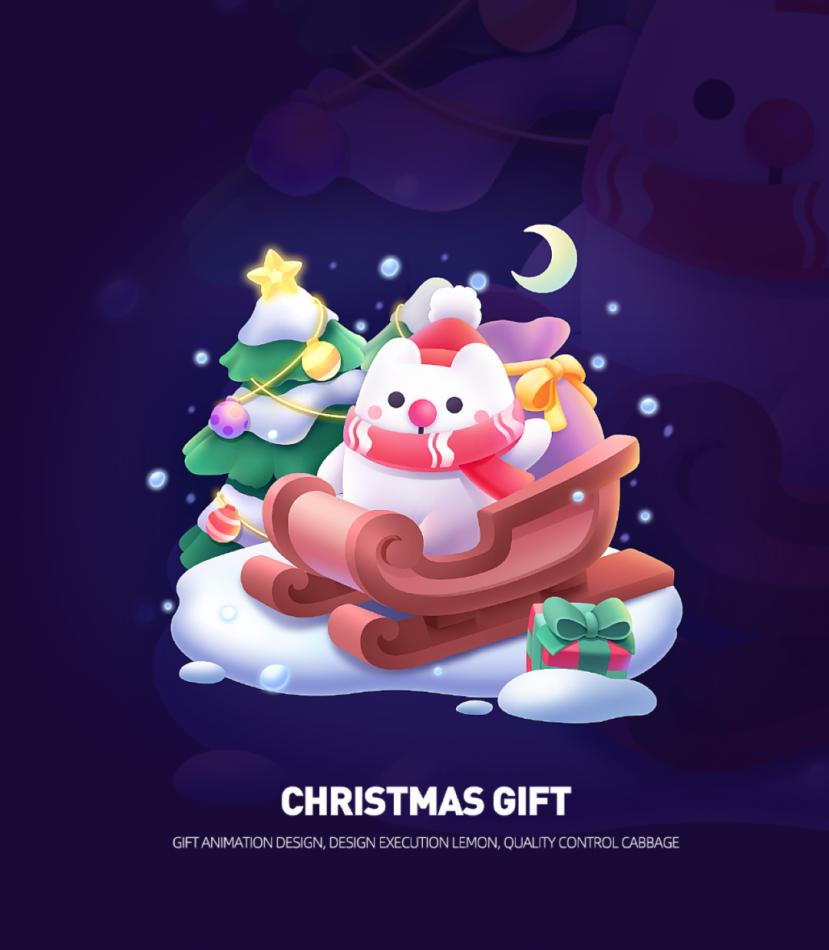
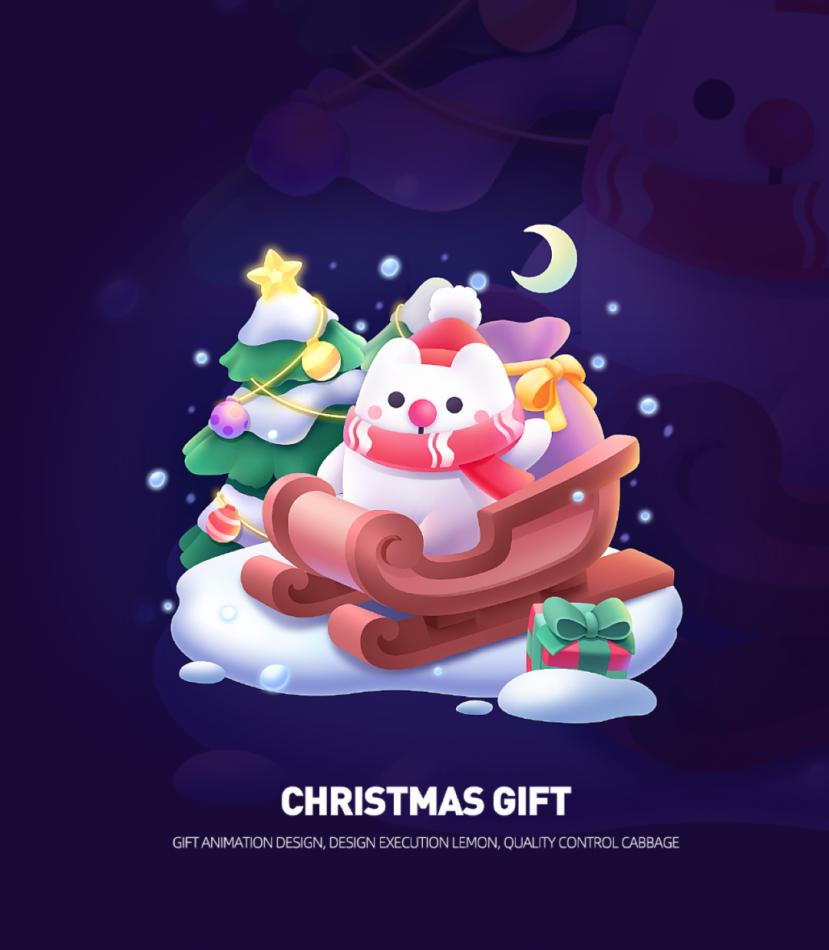
今天先來分享其中一個,聖誕禮物,靜态禮物效果如下:

品質監控:菜心
設計執行:檸檬
分享幾個點吧!
01 草圖階段
對于聖誕節,沒有太多的限制,要有就是有一個産品的ip形象,剩下的就一些正常的聖誕樹呀、禮物之類的就可以。
我們畫了兩個方向,草圖如下:
因為第一個草圖前景有一個大雪人,主體有點不是那麼突出,是以就選擇了第二張草圖。
但是也有一點問題,比如形象身上太空了,下面的車子有點太複雜了,有點不太平衡,優化之後,得到下面這張圖:
就差不多定了這個草圖。
02 上色階段
接下來就開始上色了,最開始的上色效果如下:
大體效果還行,但有一個比較大的問題,就是主體物不是很突出,到處都是比較亮的地方,車子、月亮、星星、雪等等,太幹擾主視覺了。
是以後來進行了一輪降噪,增加暗部的顔色:
這樣就好很多了。然後感覺月亮和星星還是有點搶,是以占比調小一點:
然後感覺禮物袋的紅色有點太正了,而且和帽子有點區分不開,于是變了一點色相,最後就變成這張了:

這樣就舒服很多了。
03 過程中的小細節
再分享一些過程中涉及到的一些小細節,比如顔色色相的優化、明暗的優化,比如這個禮物盒子:
再比如說聖誕樹:
都需要不斷去調試,才能輸來比較滿意的結果。
04 動效展示
大概的動效腳本如下:
聖誕車先從左到右劃過螢幕,然後從右邊進來吉祥物揮手,會有禮物掉落。
背景有雪花和閃光,聖誕樹輕微搖晃,星星燈閃爍。
最後車劃出螢幕。
大概時間再6s左右,效果如下:
總結
好了,今天就分享到這裡,後面還會有更多案例展示,也會越做越好,繼續加油,沖沖沖!