three.js,webGL,3D庫房,3D機房
今天我們來讨論一下如何使用目前流行的WebGL技術搭建一個庫房并且實作實時有效互動
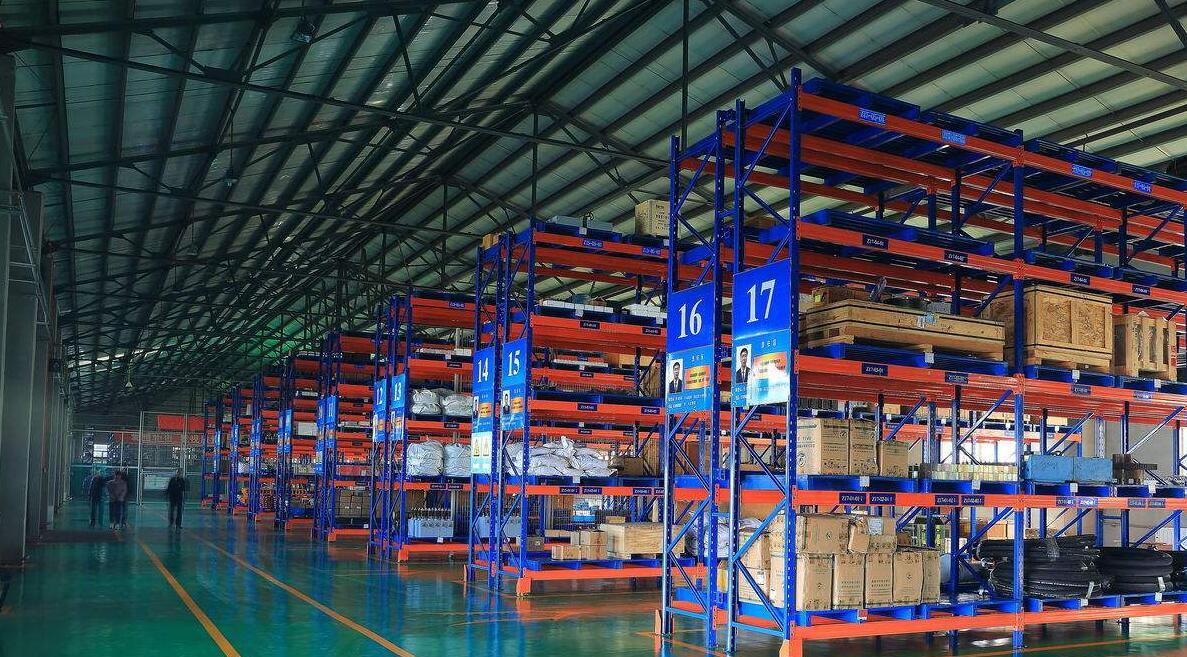
第一步、搭建一個3D庫房首先你得知道庫房長啥樣,我們先來瞅瞅庫房長啥樣(這是我在網上找的一個庫房圖檔,百度了“庫房”一下,找不到合适的全景,我們也隻能窺一斑思全豹了,就它了,特此聲明:此圖檔歸原作者所有 非本人所拍,拿來隻是給讀者做個案例)

技術交流 [email protected]
交流微信:
如果你有什麼要交流的心得 可郵件我
下面是我用webgl做出來的3D效果圖(目前展示沒有貨物時的整體模拟):
第二部、開幹
1、 首先我們建立一個頁面,引入各種需要的庫檔案
<script src="/js/jquery-2.2.2.js"></script>
<script src="/js/commonFunction.js"></script>
<script src="../js/tldesign3D/tl3DLoadData.js"></script>
<script src="/js/tldesign3D/tlcoreBSP.js"></script>
<script src="/js/tldesign3D/tlcoretween.js"></script>
<script src="/js/tldesign3D/sourse/Detector.js"></script>
<script src="/js/tldesign3D/sourse/OBJLoader.js"></script>
<script src="../js/tldesign3D/sourse/ParticleEngine.min.js"></script>
<script src="/js/tldesign3D/tlcoreControls.js"></script>
<script src="/js/tldesign3D/TransformControls.js"></script>
<script src="/js/tldesign3D/stats.min.js"></script>
<script src="/libs/layer/layer.js"></script>
2、開始寫代碼
a、搭建場景,要想webGL 3D展示 首先要建立畫布,搭建場景
建立一個div 放置畫布
初始化畫布與場景
好了 就這麼簡單 所有需要的3D場景、渲染器、錄影機等等基礎已經搭建好了
b、開始搭建建築
先建立地闆,分析一下 這個地闆主要是綠色地闆 加上黃色标線、我們可以讓美工先将地闆所需要的貼圖畫好,也可以直接自己畫用模型建立,這裡我們可以自己畫
效果醬紫的:
緊接着我來建立圍牆,為了便于使用者操控,庫房的頂部不用畫
這時候有點樣子了 有點感覺了,下面就是細節了 正所謂細節決定成敗,即使是個示範,我們也得添加窗戶 門 盆栽 窗台 門框什麼的
b、搭建貨架 貨物等等
基礎場景已經搭建好了 下面就是搭建貨架了
添加36個貨架之後,整個場景的幀率變成了14幀 這樣的體驗效果是非常不好的
是以需要調用優化算法 将場景總物體的畫布算法進行優化
最後得到結果是場景幀率又回到了60幀
好了 ,第一課先講到這裡吧
下集預告:
第二課我們将詳細講解如何添加貨物,貨架容量管理、以及動态操作貨物上下架 、廠房的溫濕度 空調 通風 防火 消防定位等操作
通過可視化操作 直接控制廠房中各種具體裝置
技術交流咨詢郵箱:[email protected]
歡迎夥伴們一起探讨交流。