用通俗的語言來說,就是Vue中執行個體或者元件從建立到消滅中間經過的一系列過程。雖然不太嚴謹,但是也基本上可以了解。
通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的差別:
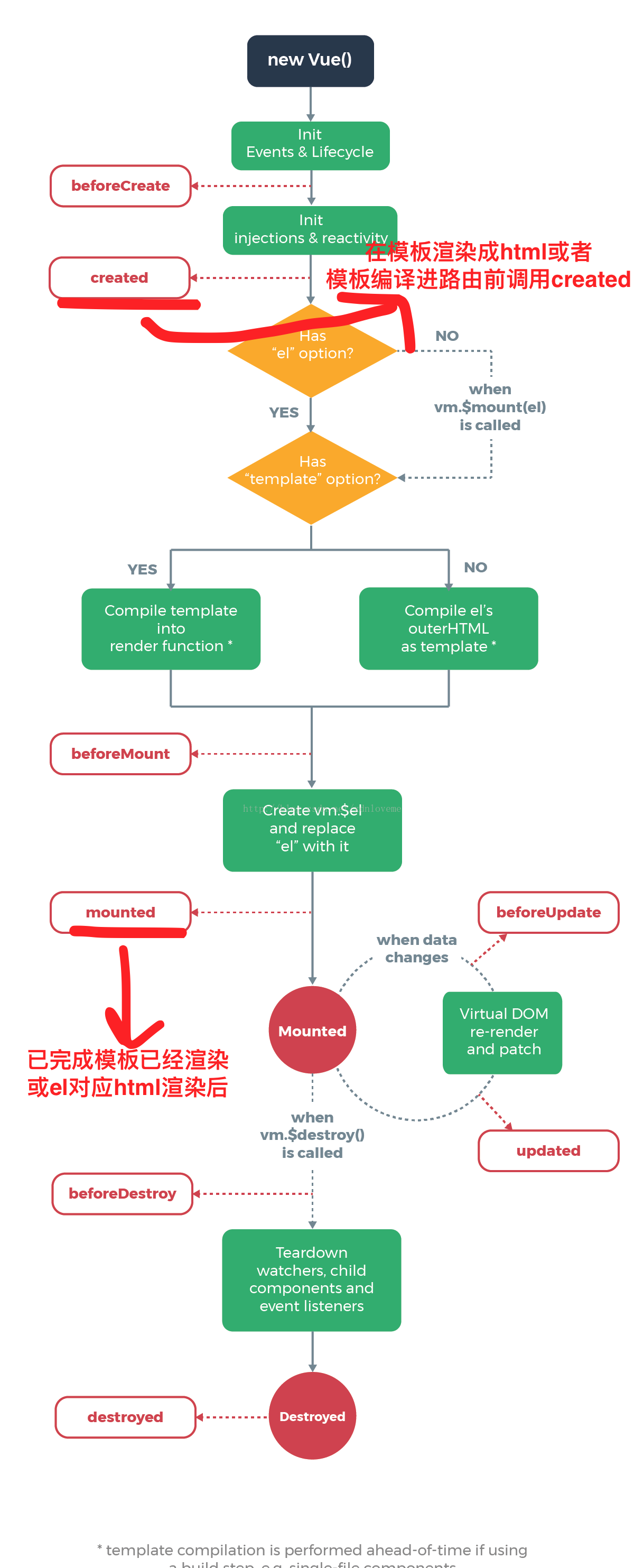
官方圖解如下:

我們從圖中看兩個節點:
created:在模闆渲染成html前調用,即通常初始化某些屬性值,然後再渲染成視圖。
mounted:在模闆渲染成html後調用,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。
其實兩者比較好了解,通常created使用的次數多,而mounted通常是在一些插件的使用或者元件的使用中進行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常會有這一步,而如果你寫入元件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完後才可以進行,那麼mounted就是不二之選。下面看一個例子(用元件)。
可以看到輸出如下:
可以看到都在created賦予初始值的情況下成功渲染出來了。
但是同時看console台如下:
可以看到第一個報了錯,實際是因為找不到id,getElementById(ID) 并沒有找到元素,原因如下:
在created的時候,視圖中的html并沒有渲染出來,是以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由于此時html已經渲染出來了,是以可以直接操作dom節點,故輸出了結果“唐浩益”。
以上就是我自己總結的mounted和mounted的差別,寫的比較簡陋,記錄下來,加深印象。
·