<a href="http://www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html" target="_blank">www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html</a>
矢量可無級縮放,界面不失真不模糊
描述矢量的文本内容遠比圖檔小得多
目前各種window.devicePixelRatio不一緻的裝置,矢量可能是唯一徹底的解決方案
業務資料綁定

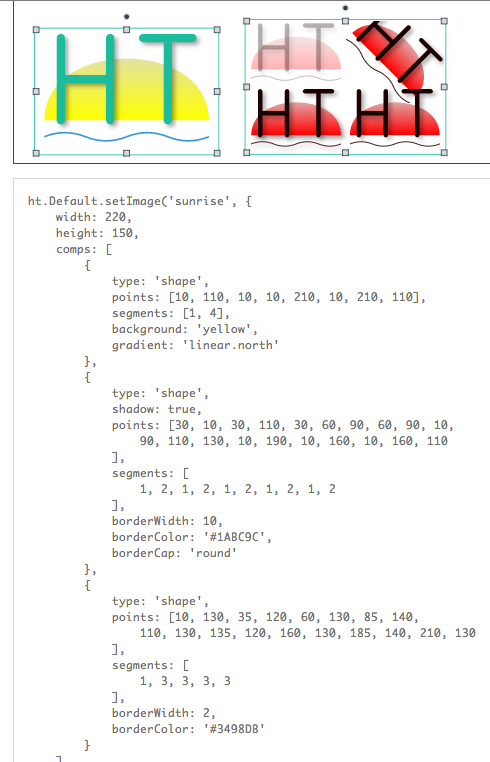
上圖是HT注冊圖檔函數,對于傳統圖檔自然也可以通過ht.Default.setImage('sunrise', '../res/sunrise.png')的方式注冊url路徑,但當注冊對象是HT矢量格式标準的JSON資料時,則HT會采用該JSON描述的矢量資訊進行圖形繪制,上圖的JSON其實僅是左側圖檔的描述,右側紅色的四個sunrise則是将以注冊的JSON作為基礎,進行可複用實作嵌套定義的效果
如上代碼注冊了一個名為'group-sunrise'的新矢量,其由四部分元件,每個部分都是已經注冊的'sunrise'矢量,并可對不同的部分進行獨立的旋轉、加陰影和透明度等效果設定。
<a href="http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html" target="_blank">http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html</a>
<a href="http://www.hightopo.com/guide/guide/core/theme/examples/example_default.html" target="_blank">http://www.hightopo.com/guide/guide/core/theme/examples/example_default.html</a>
搞了這麼多年的前端其實我還是喜歡手寫代碼,即使是HT的矢量描述大部分情況我還是手寫,當然工具也有其發揮作用的地方,例如下面這個采用HT矢量進行水利監控的客戶,這個轉輪的扇葉不用工具估計很難手寫代碼描述出貝塞爾曲線點的位置坐标:
有了工具再也不用為繪制曲線犯愁了,甚至都不需要程式員參與,美工也可以用HT的矢量編輯器繪制圖形導出JSON給程式員使用,這就是HT為讓Designer與Developer更好互相配合而進行矢量的設計初衷,程式員不用再每天苦逼的用代碼繪制各種裝置,這樣的設計開發工作流程下,即使哪個上司不滿意,美工也可以快速再拖拖拽拽出新的矢量圖形效果,而程式員需要做的僅僅是再導入JSON即可。
當然HT作為程式員的開發工具,僅僅走到這一步還是遠遠不夠的,這僅僅解決了繪制矢量的工作,對于SCADA等監控領域往往還需要根據背景實時資料上報的硬體資訊,需要圖形上的矢量同步變化,是以矢量圖形的顔色、大小、角度等所有參數都可能需要與實時資料保持一緻,這可是煩人的事情,如何是好?
按傳統的做法,程式員不僅要繪制矢量,并且在繪制圖形代碼中還要摻雜業務參數邏輯,是以代碼的可讀性和可維護性是很難想象的。這裡HT又創新性的提出了動态綁定矢量資料的功能,HT的矢量格式設計從骨子裡頭就考慮了動态綁定資料的需求,HT的矢量JSON格式中,任何圖形元素的顔色、大小、角度等所有參數都可以動态綁定業務資料,例如上圖水泵的扇葉,美工設計好之後,我們隻要把扇葉的rotation角度綁定上Data的某個屬性,則運作中使用者僅需要将角度設定給該屬性,界面的水泵扇葉就自動旋轉起來了,同理下圖的PieChart的旋轉角度,和是否中空的兩個參數也是綁定了業務資料,這樣使用者拖拽圖元和輕按兩下時改變相應的業務資料圖元就會自動變化呈現效果:
矢量的動态性還有個用途就是動态換膚,傳統的換膚使用者需要讓美工做不同顔色的圖檔和css等資源,使用者切換時需要遠端動态下載下傳,而HT的換膚完全就可以本地進行,整個過程無需伺服器請求,甚至客戶可以提供顔色拉條,讓使用者動态切換體驗任意的顔色搭配。
<a href="http://www.hightopo.com/guide/guide/core/theme/ht-theme-guide.html" target="_blank">http://www.hightopo.com/guide/guide/core/theme/ht-theme-guide.html</a>