前言
首先這是一個react17的項目,包含項目中常用的路由、狀态管理、less及全局變量配置、UI等等一系列的功能,開箱即用,是為了以後啟動項目友善,特地做的基礎架構,在這裡分享出來。
這裡寫一下背景,我最開始是node8的環境,因為react17需要至少node14的版本,我就直接更新到16了,關于node更新遇到的問題,我有另一篇文章專門羅列步驟和可能出現的問題及解決方案,這裡就不多說。連結在這 https://www.cnblogs.com/pengfei-nie/p/15701138.html
下邊是目錄,因為每個項目不一樣,比如less、antd就不是必須的,大家可以直接點目錄跳轉自己想看的内容
另外,先貼一下代碼,這是我的GitHub項目位址 點這裡,看源碼
以下流程是從零搭建,如果某些子產品你已經有了可以直接跳過。
目錄
1、使用 create-react-app 建立應用
2、安裝less、完善目錄結構
3、修改配置檔案(修改端口号,安裝本地服務轉發等)
4、安裝路由react-route
5、安裝axios和redux三件套
6、安裝antd
7、安裝prop-types和mock
8、編寫頁面邏輯
9、總結
一、react-cli建立應用
先解除安裝老版本腳手架,然後安裝最新版本的,然後建立我們的應用,指令在下邊了。npx是npm附帶安裝的,可以執行二進制檔案。建立好項目,我們就可以打開項目,看一下效果了。
二、安裝less、完善目錄結構
然後安裝less,我習慣使用less,如果不需要的可以直接略過。不過這個項目我會配置全局的樣式,還會配置全局的less變量。這個可以說是必須的,一個系統得有統一的風格,特别是色調和文字大小,有全局變量,後期維護或者做擴充都很友善,這也是良好的習慣。
下邊是安裝less相關包的指令
三、修改配置檔案(修改端口号,安裝本地服務轉發等)
現在運作eject指令,暴露出項目的配置檔案,然後安裝proxy本地服務代理依賴,官方支援代理,但是功能不多,用這個做多服務轉發,socket轉發等友善很多。關于代理,在src目錄下建立setupProxy.js檔案,不需要引入,系統會自動攔截轉發的。具體代碼這裡不貼了,看源碼吧。
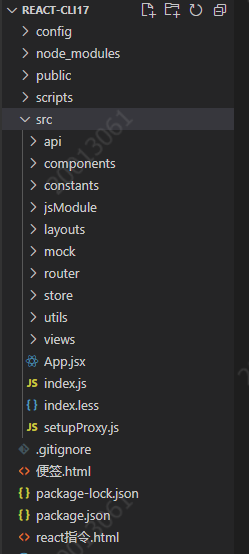
完善下目錄結構,提前把常用的檔案目錄都建好,後面就不用一一添加了,看下圖。
修改端口号,scripts\start.js 檔案下第47行,将原來的端口号改成你想要的。改端口号方法很多,但是我們既然選擇eject了,那就在start.js檔案裡面修改。
配置less,config\webpack.config.js 檔案 74行 和 541行,就是在sass的後邊增加less的解析、全局樣式檔案的引入,確定你可以在項目任何地方使用你的less變量。這個行數是參考我的原碼來的,至于具體每一行代碼什麼意思,我就不在這具體說了,隻說配置,先把架構搭建起來,涉及東西太多,不明白的自己慢慢學。
配置便捷路徑,config\webpack.config.js 322行,就是配置一個便捷路徑,不需要按照相對路徑一層層寫下去,直接利用根路徑和path子產品,前端正常操作。

四、安裝路由react-route-dom
先安裝路由。這裡大緻解析下App.jsx檔案,看圖檔。react更新後,相關的依賴也都做了更新,增加了對應的hooks支援。标簽更是變化非常大,Routes就是以前Switch,還有其他标簽也變了,比如重定向、根标簽等等,這裡也不多說,查文檔即可。需要注意下按需加載,首次用到某個子產品時,才會加載,使用suspense會自動執行加載動畫,要不然會閃屏。當然後續再打開就不會有加載動畫了。
結構方面,我做了layout布局元件,這個也是根據項目需要做修改,比如登陸、注冊肯定不會和業務邏輯頁面用同樣的布局,是以我認為登陸、首頁等屬于靜态路由不會變的,然後其他都屬于業務邏輯頁面,進行了路由嵌套。其實這裡隻是舉了簡單的例子,有一個路由的區分。不想把404還有其他一些情況寫進來,畢竟每個項目場景不同。
src\layouts\BasicLayout.jsx 布局檔案渲染,這裡渲染業務邏輯路由,我寫了個遞歸,路由和菜單都在route檔案維護就好。
五、安裝axios和redux三件套
安裝狀态管理和http請求。src\utils\request.js 這是封裝的axios檔案,對token添加,報錯統一處理等做了處理,代碼有注釋。 src\store\index.js 檔案是redux的配置注意分子產品,action注意都加上子產品名,做區分,避免action同名,同時觸發。代碼有注釋。
六、安裝antd
然後安裝UI庫,我用antd習慣了,這裡還是用它,這裡大家随意,畢竟UI庫很多,用别的的直接跳過。antd的引入本來就是按需加載的,最新版本icon為了迎合按需加載,也單獨抽離出來了。最新版放棄了moment ,改用dayjs。鑒于此,那我們項目中也使用dayjs,也得安裝一下。不過這個包用法和moment一樣,體積小特别多,确實更好。
這裡注意修改 package.json 的babel配置,見下圖,按需加載樣式檔案的。這個antd官網詳細有說明
七、安裝prop-types和mock
封裝可複用元件,類型檢查是必須的,因為我沒有使用typeScript文法,是以使用props-types。然後這個項目我做了一些簡單邏輯,比如登陸,比如權限校驗,這些都是項目中必需的,為了友善,安裝了mock,做了模拟資料,mock也是非常友善的工具,裝了不吃虧。
八、編寫頁面邏輯
src\components 寫了一些全局元件,src\views\Report.jsx 是一個使用元件做的增删改查界面。代碼邏輯我就不多說了。我在另一篇部落格做了一些元件封裝,還有useState useEffect等hooks函數的使用講解,感興趣的可以去那看 連結在這: https://www.cnblogs.com/pengfei-nie/p/15719569.html
九、總結
這篇文章主要是對我GitHub上react17項目架構的一個搭建說明。記錄一下這個架構是怎麼一步步搭建起來的。當中涉及的知識點很多,畢竟是一個項目的骨架,是以主要講怎麼做,至于每個子產品代碼怎麼用,那寫起來篇幅就太大了。不過這也是一條很好的學習之路,順着這套搭建流程,将這些技術點一個個攻克還是很有必要的。
希望這篇文章能對你有所幫助!