<a href="http://www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html" target="_blank">www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html</a>
矢量可无级缩放,界面不失真不模糊
描述矢量的文本内容远比图片小得多
目前各种window.devicePixelRatio不一致的设备,矢量可能是唯一彻底的解决方案
业务数据绑定

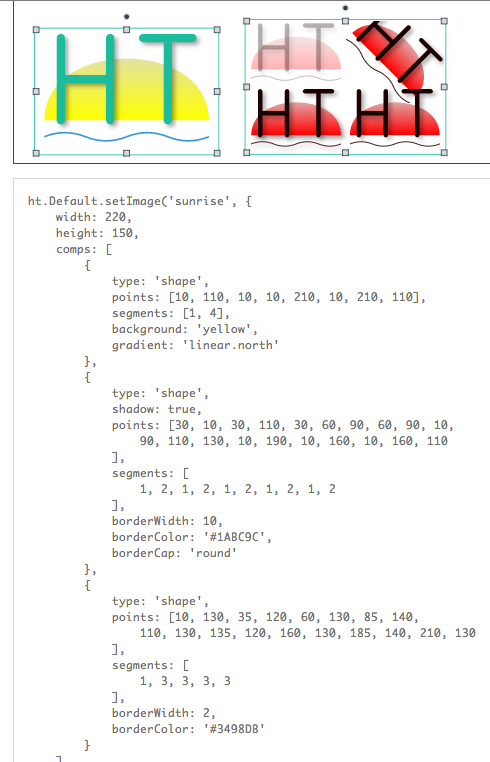
上图是HT注册图片函数,对于传统图片自然也可以通过ht.Default.setImage('sunrise', '../res/sunrise.png')的方式注册url路径,但当注册对象是HT矢量格式标准的JSON数据时,则HT会采用该JSON描述的矢量信息进行图形绘制,上图的JSON其实仅是左侧图片的描述,右侧红色的四个sunrise则是将以注册的JSON作为基础,进行可复用实现嵌套定义的效果
如上代码注册了一个名为'group-sunrise'的新矢量,其由四部分组件,每个部分都是已经注册的'sunrise'矢量,并可对不同的部分进行独立的旋转、加阴影和透明度等效果设置。
<a href="http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html" target="_blank">http://www.hightopo.com/guide/guide/core/3d/ht-3d-guide.html</a>
<a href="http://www.hightopo.com/guide/guide/core/theme/examples/example_default.html" target="_blank">http://www.hightopo.com/guide/guide/core/theme/examples/example_default.html</a>
搞了这么多年的前端其实我还是喜欢手写代码,即使是HT的矢量描述大部分情况我还是手写,当然工具也有其发挥作用的地方,例如下面这个采用HT矢量进行水利监控的客户,这个转轮的扇叶不用工具估计很难手写代码描述出贝塞尔曲线点的位置坐标:
有了工具再也不用为绘制曲线犯愁了,甚至都不需要程序员参与,美工也可以用HT的矢量编辑器绘制图形导出JSON给程序员使用,这就是HT为让Designer与Developer更好互相配合而进行矢量的设计初衷,程序员不用再每天苦逼的用代码绘制各种设备,这样的设计开发工作流程下,即使哪个领导不满意,美工也可以快速再拖拖拽拽出新的矢量图形效果,而程序员需要做的仅仅是再导入JSON即可。
当然HT作为程序员的开发工具,仅仅走到这一步还是远远不够的,这仅仅解决了绘制矢量的工作,对于SCADA等监控领域往往还需要根据后台实时数据上报的硬件信息,需要图形上的矢量同步变化,因此矢量图形的颜色、大小、角度等所有参数都可能需要与实时数据保持一致,这可是烦人的事情,如何是好?
按传统的做法,程序员不仅要绘制矢量,并且在绘制图形代码中还要掺杂业务参数逻辑,因此代码的可读性和可维护性是很难想象的。这里HT又创新性的提出了动态绑定矢量数据的功能,HT的矢量格式设计从骨子里头就考虑了动态绑定数据的需求,HT的矢量JSON格式中,任何图形元素的颜色、大小、角度等所有参数都可以动态绑定业务数据,例如上图水泵的扇叶,美工设计好之后,我们只要把扇叶的rotation角度绑定上Data的某个属性,则运行中用户仅需要将角度设置给该属性,界面的水泵扇叶就自动旋转起来了,同理下图的PieChart的旋转角度,和是否中空的两个参数也是绑定了业务数据,这样用户拖拽图元和双击时改变相应的业务数据图元就会自动变化呈现效果:
矢量的动态性还有个用途就是动态换肤,传统的换肤用户需要让美工做不同颜色的图片和css等资源,用户切换时需要远程动态下载,而HT的换肤完全就可以本地进行,整个过程无需服务器请求,甚至客户可以提供颜色拉条,让用户动态切换体验任意的颜色搭配。
<a href="http://www.hightopo.com/guide/guide/core/theme/ht-theme-guide.html" target="_blank">http://www.hightopo.com/guide/guide/core/theme/ht-theme-guide.html</a>