玩玩,滑鼠或者觸屏都可以,不過我覺得最友善的還是操作鍵盤wsad控制上下左右。

我的想法是先把場景布局好,代碼如下:
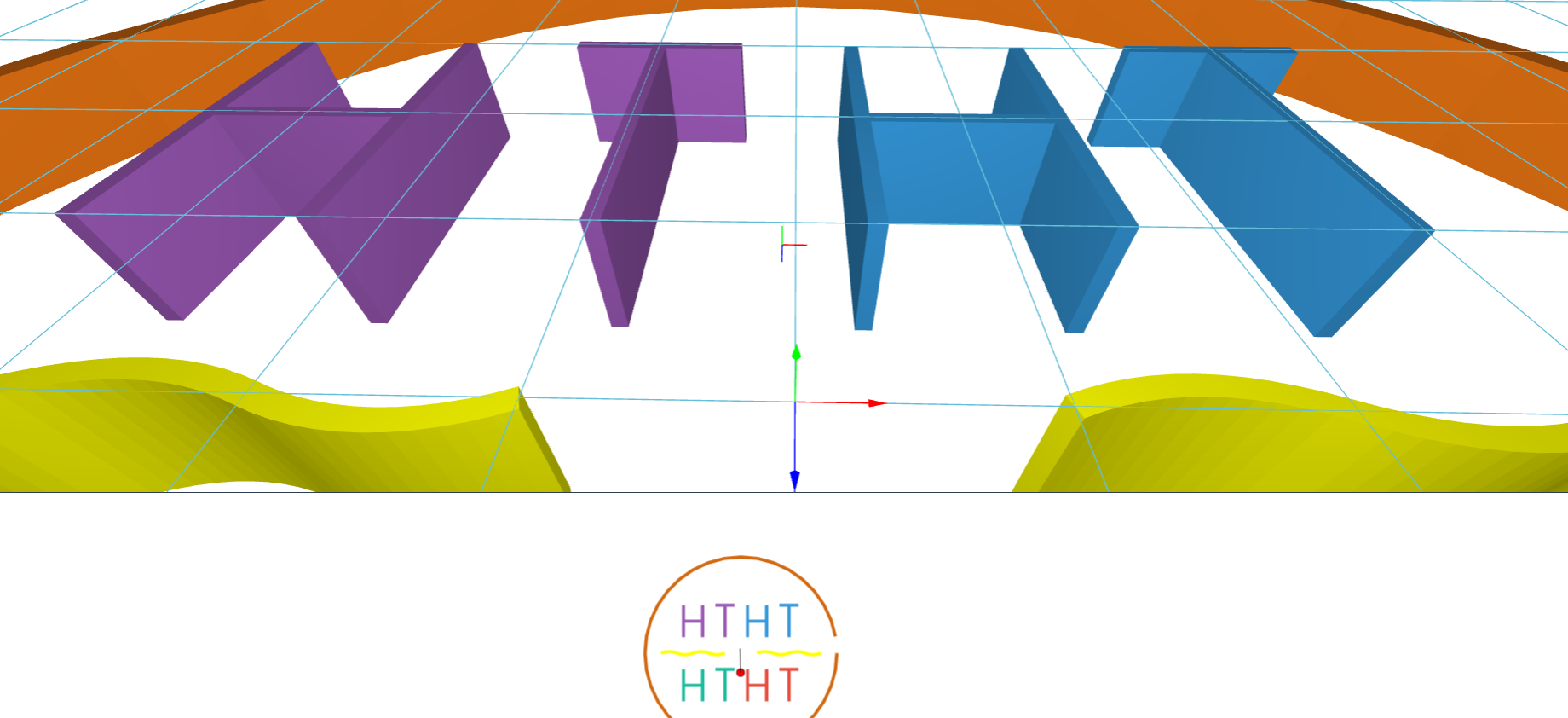
這幾個都是自定義的函數,createHT為描繪HT形狀的圖,場景中有四個,是以調用了四次;createCurve是描繪場景中間的黃色的曲線;createCircle是描繪最外層的圓,因為不是全包的圓,是以也是描點畫的。
因為“HT”這個字眼要描繪的點比較多,是以代碼看起來有點大,如果你看到如何描繪一個不完全的圓用20行代碼來完成,而且包括樣式,還是會驚訝的:
了解了getEye和getCenter後我們就可以擷取目前位置和視線位置了:
但是在代碼中我們發現,這個方法隻被繪制了一次,如果不一直重繪,那麼2d界面的“我”的位置和移動也是不會變的,是以我們又監聽了3d中屬性的變化:
在2D中,我可以編輯圖元,移動它的點,變化某個圖元的大小,等等功能,隻要變化了圖元,那麼我的碰撞測試就得更新:
那麼我們好奇的點在于,如何在拖拽圖元改變大小的時候還能保持碰撞檢測呢?