您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/p/a-collection-of-page-transitions.html" target="_blank">太贊了!超炫的頁面切換動畫效果【附源碼下載下傳】</a>
<a href="http://www.cnblogs.com/lhb25/p/page-loading-effects.html" target="_blank">真是好東西!13種非常動感的頁面加載動畫效果</a>
<a href="http://www.cnblogs.com/lhb25/p/9-amazing-checkbox-effect.html" target="_blank">你見過嗎?9款超炫的複選框(Checkbox)效果</a>
<a href="http://www.cnblogs.com/lhb25/p/metronic-responsive-admin-dashboard-template.html" target="_blank">超贊!基于 Bootstrap 的響應式的背景管理模闆</a>
<a href="http://www.cnblogs.com/lhb25/p/transitions-for-off-canvas-navigations.html" target="_blank">創意無限!一組網頁邊欄過渡動畫【附源碼下載下傳】</a>
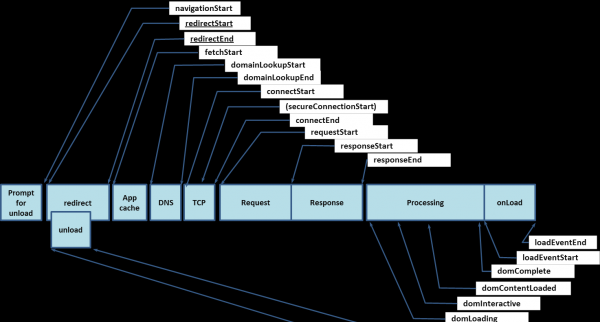
Navigation Timing 是用于精确測量網站性能的 JavaScript API。該 API 提供一種簡單的方式來獲得準确,詳細的時序統計,頁面導航和負載事件。它可現在能夠在Internet Explorer 9,谷歌 Chrome 和 Firefox 中使用。本文介紹了該 API 以及如何利用它暴露時間資料。

在這篇文章中深入介紹了 iOS 和 Android 裝置提供的觸摸事件 API,探索什麼樣的應用程式你可以建立并提出了一些最佳實踐,使人們更容易開發觸摸功能的應用程式。
這篇文章是關于使用 JSARToolKit 庫與 WebRTC getUserMedia API 在網絡上做增強現實的應用程式。本文的最終結果是把一個三維模型上的增強現實标記在網絡攝像頭視訊之上。
你曾見過縮略圖,當滑鼠懸停的時候,露出中間的圖示來提示什麼是即将發生的事情?有沒有想過如何s實作這個效果?或者曾經試過,但沒能讓圖示完全居中,尤其是當你的縮略圖不是固定尺寸的時候?看看這個快速提示。
多年以來,Cookie 都被用于跟蹤唯一使用者資料,它最大的缺陷就是所有的 Cookie 資料被添加到每個 HTTP 請求頭。這可以對于頁面的響應時間産生重要影響,尤其是在使用 XHR 的時候。是以,最好的做法就是減少 Cookie 的大小。
在這個教程中,我們将演練如何建立自适應的網絡體驗,學習把網頁設計為移動優先的方法。
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/09/exciting-online-web-games-built-in-html5.html" target="_blank">35款非常優秀的基于 HTML5 網頁遊戲</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/08/09/awesome-html5-and-javascript-effects.html" target="_blank">8個驚豔的 HTML5 和 JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/29/impressive-html5-canvas-experiments.html" target="_blank">20個驚豔的 HTML5 Canvas 應用試驗</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免費網站背景管理系統模闆</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/03/27/1993819.html" target="_blank">29款基于 HTML5 Canvas 的網頁遊戲</a>
歡迎任何形式的轉載,但請務必注明出處。