您可能感兴趣的相关文章
<a href="http://www.cnblogs.com/lhb25/p/a-collection-of-page-transitions.html" target="_blank">太赞了!超炫的页面切换动画效果【附源码下载】</a>
<a href="http://www.cnblogs.com/lhb25/p/page-loading-effects.html" target="_blank">真是好东西!13种非常动感的页面加载动画效果</a>
<a href="http://www.cnblogs.com/lhb25/p/9-amazing-checkbox-effect.html" target="_blank">你见过吗?9款超炫的复选框(Checkbox)效果</a>
<a href="http://www.cnblogs.com/lhb25/p/metronic-responsive-admin-dashboard-template.html" target="_blank">超赞!基于 Bootstrap 的响应式的后台管理模板</a>
<a href="http://www.cnblogs.com/lhb25/p/transitions-for-off-canvas-navigations.html" target="_blank">创意无限!一组网页边栏过渡动画【附源码下载】</a>
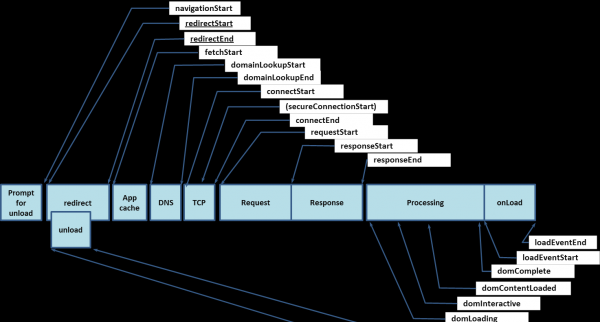
Navigation Timing 是用于精确测量网站性能的 JavaScript API。该 API 提供一种简单的方式来获得准确,详细的时序统计,页面导航和负载事件。它可现在能够在Internet Explorer 9,谷歌 Chrome 和 Firefox 中使用。本文介绍了该 API 以及如何利用它暴露时间数据。

在这篇文章中深入介绍了 iOS 和 Android 设备提供的触摸事件 API,探索什么样的应用程序你可以建立并提出了一些最佳实践,使人们更容易开发触摸功能的应用程序。
这篇文章是关于使用 JSARToolKit 库与 WebRTC getUserMedia API 在网络上做增强现实的应用程序。本文的最终结果是把一个三维模型上的增强现实标记在网络摄像头视频之上。
你曾见过缩略图,当鼠标悬停的时候,露出中间的图标来提示什么是即将发生的事情?有没有想过如何s实现这个效果?或者曾经试过,但没能让图标完全居中,尤其是当你的缩略图不是固定尺寸的时候?看看这个快速提示。
多年以来,Cookie 都被用于跟踪唯一用户数据,它最大的缺陷就是所有的 Cookie 数据被添加到每个 HTTP 请求头。这可以对于页面的响应时间产生重要影响,尤其是在使用 XHR 的时候。所以,最好的做法就是减少 Cookie 的大小。
在这个教程中,我们将演练如何创建自适应的网络体验,学习把网页设计为移动优先的方法。
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/09/exciting-online-web-games-built-in-html5.html" target="_blank">35款非常优秀的基于 HTML5 网页游戏</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/08/09/awesome-html5-and-javascript-effects.html" target="_blank">8个惊艳的 HTML5 和 JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/29/impressive-html5-canvas-experiments.html" target="_blank">20个惊艳的 HTML5 Canvas 应用试验</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免费网站后台管理系统模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/03/27/1993819.html" target="_blank">29款基于 HTML5 Canvas 的网页游戏</a>
欢迎任何形式的转载,但请务必注明出处。