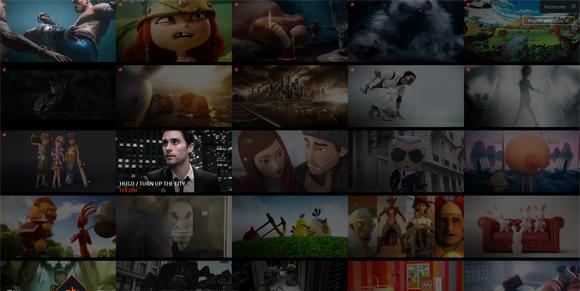
向社會大衆呈現網站内容的方式有很多,這裡推薦一組應用方形和矩形元素的網站。人們通常習慣把方形塊用于作品集和電子商務網站,因為它是組織和展示作品,如設計,攝影,産品等正方形和長方形元素的最佳方法之一,能夠把事情描述清楚和易于了解。
在網站上的矩形元素也可以是互動的,這意味着它們會對滑鼠懸停或滑鼠點選做出反應,這将在你的設計增加更多的實用性和情感。使用者喜愛網站對他們作出回應,即使當你在圖檔上懸停時顯示不同的顔色突出顯示。
下面這20個創意的網站都是使用方形元素的,設計師們可以從中擷取靈感。
您可能感興趣的相關文章
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/23/20-fresh-single-pages-website-designs.html" target="_blank">帶給你靈感的20個漂亮的單頁網站作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/16/parallax-scrolling-effect-web-design.html" target="_blank">35個立體動感的視差滾動效果網站作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/03/html5-business-websites-inpiration.html" target="_blank">10個精美的 HTML5 商業網站設計案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/12/16/30-well-designed-website.html" target="_blank">30個與衆不同的國外優秀網站設計案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免費網站背景管理系統模闆</a>

<a href="http://www.cnblogs.com/lhb25/archive/2012/10/29/stunning-big-backgrounds.html" target="_blank">25個以全屏照片為背景的精美網頁作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/01/13/25-outstanding-single-page-website-designs.html" target="_blank">25個優秀的國外單頁網站設計作品欣賞</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/04/really-cool-and-creative-404-error-pages.html" target="_blank">讓人驚歎的國外創意404錯誤頁面設計</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/10/30/html5-portfolio-great-examples.html" target="_blank">16個精美的HTML5作品集網站設計案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/06/13/winning-examples-of-css-based-websites.html" target="_blank">經典網頁設計:25個華麗的CSS網站作品</a>
歡迎任何形式的轉載,但請務必注明出處。