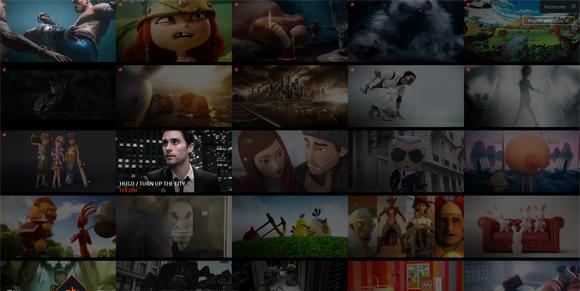
向社会大众呈现网站内容的方式有很多,这里推荐一组应用方形和矩形元素的网站。人们通常习惯把方形块用于作品集和电子商务网站,因为它是组织和展示作品,如设计,摄影,产品等正方形和长方形元素的最佳方法之一,能够把事情描述清楚和易于理解。
在网站上的矩形元素也可以是互动的,这意味着它们会对鼠标悬停或鼠标点击做出反应,这将在你的设计增加更多的实用性和情感。用户喜爱网站对他们作出回应,即使当你在图片上悬停时显示不同的颜色突出显示。
下面这20个创意的网站都是使用方形元素的,设计师们可以从中获取灵感。
您可能感兴趣的相关文章
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/23/20-fresh-single-pages-website-designs.html" target="_blank">带给你灵感的20个漂亮的单页网站作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/05/16/parallax-scrolling-effect-web-design.html" target="_blank">35个立体动感的视差滚动效果网站作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/11/03/html5-business-websites-inpiration.html" target="_blank">10个精美的 HTML5 商业网站设计案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/12/16/30-well-designed-website.html" target="_blank">30个与众不同的国外优秀网站设计案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免费网站后台管理系统模板</a>

<a href="http://www.cnblogs.com/lhb25/archive/2012/10/29/stunning-big-backgrounds.html" target="_blank">25个以全屏照片为背景的精美网页作品</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/01/13/25-outstanding-single-page-website-designs.html" target="_blank">25个优秀的国外单页网站设计作品欣赏</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/08/04/really-cool-and-creative-404-error-pages.html" target="_blank">让人惊叹的国外创意404错误页面设计</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/10/30/html5-portfolio-great-examples.html" target="_blank">16个精美的HTML5作品集网站设计案例</a>
<a href="http://www.cnblogs.com/lhb25/archive/2013/06/13/winning-examples-of-css-based-websites.html" target="_blank">经典网页设计:25个华丽的CSS网站作品</a>
欢迎任何形式的转载,但请务必注明出处。