首先安裝VS2010,安裝過程請參考文章:
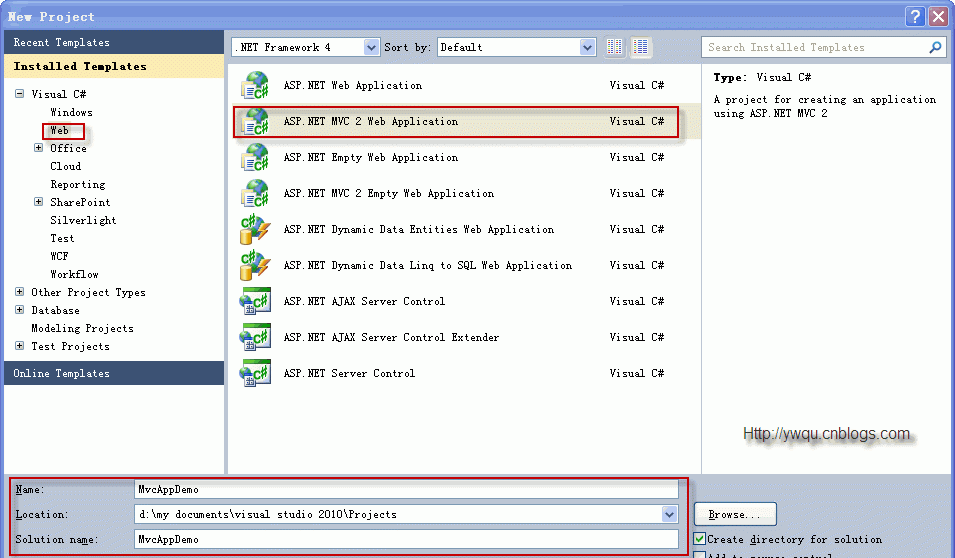
建立一個asp.net MVC2.0網站程式,如下圖:
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image002_2.jpg" target="_blank"></a>

提示是否建立單元測試工程,選擇建立Unit Test Project
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image003_2.gif" target="_blank"></a>
預設建立一個Asp.net MVC2.0網站程式,結構圖如下所示
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image004_2.gif" target="_blank"></a>
Content檔案夾:存放CSS樣式檔案
Controllers檔案夾:存放控制器檔案,檔案名稱以Controller結尾
Model檔案夾:存放資料模型以及業務邏輯和規則,檔案名稱以Models結尾
Scripts檔案夾:存放Javascript檔案,VS2010整合了Jquery,是以此檔案夾下有Jquery類庫
View檔案夾:存放視圖檔案。
MvcAppDemo.Tests是預設的單元測試工程。
運作預設的網站,如下圖所示:
首頁:
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image006_2.jpg" target="_blank"></a>
About頁面
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image008_2.jpg" target="_blank"></a>
注冊頁面
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image010_2.jpg" target="_blank"></a>
登入頁面
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image012_2.jpg" target="_blank"></a>
在此登入頁面中,如果不輸入任何資訊,點選【Log On】按鈕,會觸發非空驗證。
此篇文章隻是讓初學者對 MVC2.0網站有個大概的印象,學習和建立MVC2.0網站應用程式并不是想象的那麼苦難,不妨動手試一試。接下來文章,我們就使用MVC2.0的新特性建立一些執行個體。
版權
作者:靈動生活 郝憲玮
如果你認為此文章有用,請點選底端的【推薦】讓其他人也了解此文章,
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文連接配接,否則保留追究法律責任的權利。