首先安装VS2010,安装过程请参考文章:
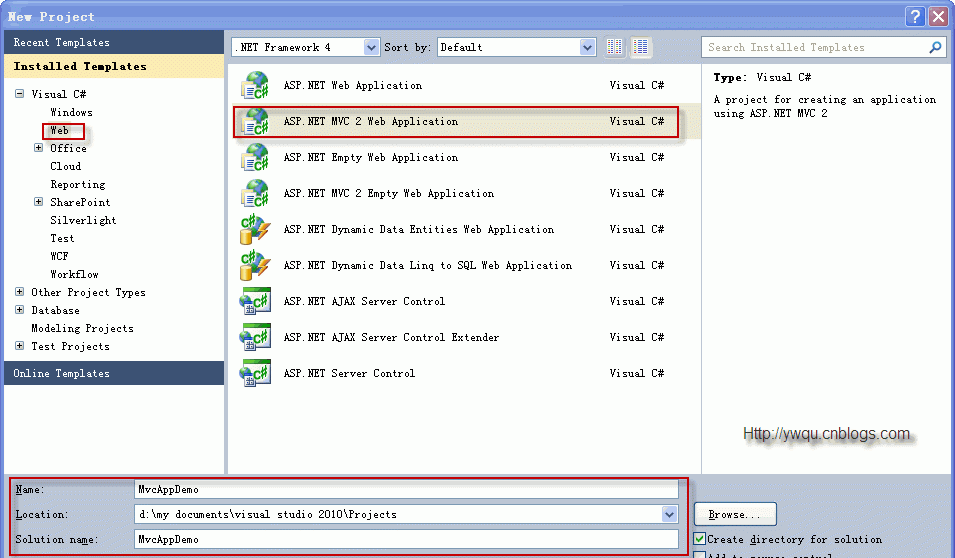
新建一个asp.net MVC2.0网站程序,如下图:
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image002_2.jpg" target="_blank"></a>

提示是否新建单元测试工程,选择创建Unit Test Project
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image003_2.gif" target="_blank"></a>
默认新建一个Asp.net MVC2.0网站程序,结构图如下所示
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image004_2.gif" target="_blank"></a>
Content文件夹:存放CSS样式文件
Controllers文件夹:存放控制器文件,文件名称以Controller结尾
Model文件夹:存放数据模型以及业务逻辑和规则,文件名称以Models结尾
Scripts文件夹:存放Javascript文件,VS2010整合了Jquery,所以此文件夹下有Jquery类库
View文件夹:存放视图文件。
MvcAppDemo.Tests是默认的单元测试工程。
运行默认的网站,如下图所示:
首页:
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image006_2.jpg" target="_blank"></a>
About页面
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image008_2.jpg" target="_blank"></a>
注册页面
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image010_2.jpg" target="_blank"></a>
登录页面
<a href="http://images.cnblogs.com/cnblogs_com/ywqu/WindowsLiveWriter/Asp.netMVC2.0WebMVC2.0Demo_25/clip_image012_2.jpg" target="_blank"></a>
在此登录页面中,如果不输入任何信息,点击【Log On】按钮,会触发非空验证。
此篇文章只是让初学者对 MVC2.0网站有个大概的印象,学习和创建MVC2.0网站应用程序并不是想象的那么苦难,不妨动手试一试。接下来文章,我们就使用MVC2.0的新特性创建一些实例。
版权
作者:灵动生活 郝宪玮
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。