RequireJS的define 以及require 對于我們進行簡化JavaScript 開發,進行子產品化的處理具有很大的幫助
但是請求加載的js 檔案會有一些影響,一般的處理是對于檔案進行壓縮,但是requirejs 的壓縮不是簡單的
進行壓縮就行。
RequireJS提供了一個打包壓縮工具r.js來對子產品進行合并壓縮。r.js非常強大,不但可以壓縮js,css,甚至
可以對整個項目進行打包。
使用的方法為:
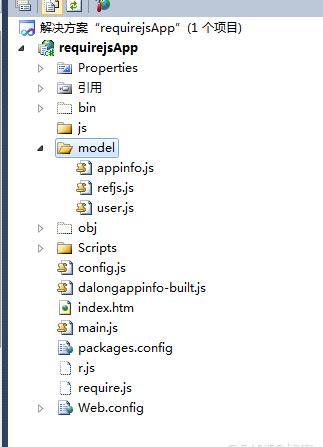
1. 項目結構

檔案說明:
model 中的為 定義的子產品
main.js 為頁面加載需要使用的
appinfo.js 内容為:
refjs.js 内容為:
user.js 内容為:
index.htm 頁面資訊如下:
壓縮的方法:
1. 安裝node
2. 運作npm 安裝 requirejs 自帶r.js
指令為: npm install -g requirejs
3. 配置 指令檔案 config.js
資訊為:
4. 運作指令 node r.js -o config.js
之後生成對應的檔案: dalongappinfo-built.js
5. 使用:
見上面的 index.htm
指令參數解析:
下面我們對指令分别來做一下解釋:
-o: 表示優化,該參數是固定的,必選。
baseUrl:指存子產品的根目錄,可選。
name: 子產品的入口檔案,這裡是app,那麼r.js會從baseUrl+name去查找app.js,然後找出所有依賴的子產品,然後進行合并與壓縮。
out: 指合并壓縮後輸出的檔案路徑,這裡是直接輸出在根目錄下build.js 我們也可以輸出到其他目錄下 比如js/app 目錄下,也可以的。