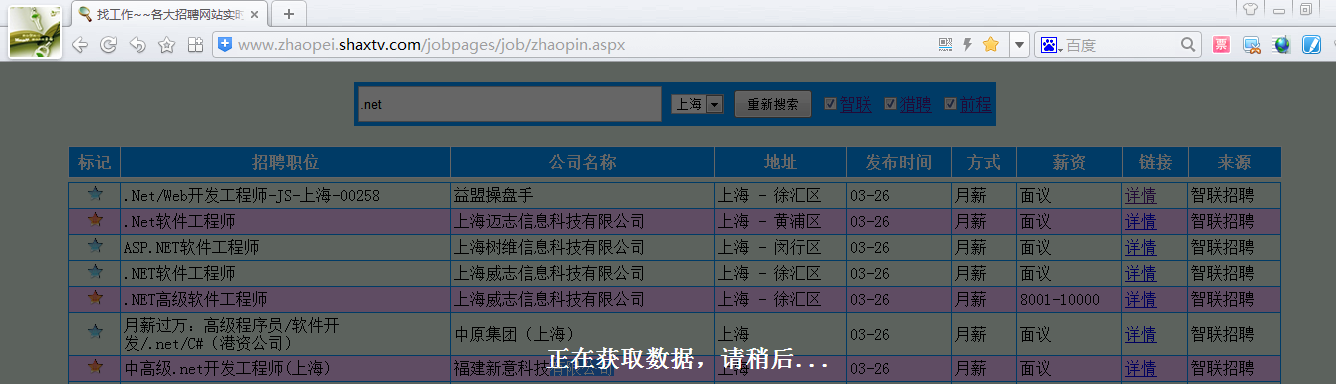
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-0-0">效果圖:</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-0-2">第一、分析url</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-1-0">智聯招聘:</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-1-1">獵聘網:</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-1-2">前程無憂:</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-1-3">第二、用到了HtmlAgilityPack.DLL ...</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-2-0">1.設定通路url頁面的編碼</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-2-1">2.元素路徑下的元素集合</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-2-2">3、取标簽的屬性值 Attributes</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-2-3">4.取标簽的中間的文本 InnerText</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-2-4">5.過濾選擇特定的id 或 class</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-2-5">第三、浏覽器滾動條的onscroll事件</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-3-0">取視窗可視範圍的高度[浏覽器可見區域高度]</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-3-1">取視窗滾動條高度[滾動條距離頂部的高度]</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-3-2">取文檔内容實際高度</a>
<a href="http://www.cnblogs.com/zhaopei/p/4368417.html#autoid-3-3">滾動條距離底部的高度</a>
合并查詢本來就是為了簡單友善,是以也就沒有弄很複雜了,一個頁面搞定。如果同學們有什麼好的想法,可以建議建議。

就一個簡單的關鍵字輸入框、工作地點的選擇和資訊來源網站。
其實看上去很簡單,實作起來也很簡單。~~代碼不多,難度也很小。很多時候需要的技術不是很多,想法更重要。
進入招聘網站的時候url大串大串的,我們需要用的的就三個。搜尋關鍵字、位址和頁碼。
http://sou.zhaopin.com/jobs/searchresult.ashx?jl=位址&kw=關鍵字&p=頁碼
jl=位址
kw=關鍵字
p=頁碼
然後位址的話 直接中文位址就ok了
http://www.liepin.com/zhaopin/?key=關鍵字&dqs=位址&curPage=頁碼
key=關鍵字
dqs=位址
curPage=頁碼
位址有一個對應的編号
("北京", "010");
("上海", "020");
("廣州", "050020");...等等 也是在獵聘網選擇位址的地方右鍵 審查元素可以看到,如下:
http://search.51job.com/jobsearch/search_result.php?jobarea=位址&keyword=關鍵字&curr_page=頁碼
jobarea=位址 [和獵聘一樣的查找方法]
keyword=關鍵字
curr_page=頁碼
htmlWeb.OverrideEncoding = Encoding.GetEncoding("UTF-8");
設定編碼為UTF-8,具體看對應頁面采用的編碼。
var ulS = response.DocumentNode.SelectNodes("//*[@id='sojob']/div[2]/div/div/ul/li");
SelectNodes方法裡面的這串字元串怎麼來?
右鍵審查元素 Copy XPath 就ok了。不過如果js有動态修改document樹的話 那麼這個路徑就不準了,需要自己微調下。
如:取a标簽的title值。
titleName = item.SelectSingleNode(xpath + "/a").Attributes["title"].Value;
company = item.SelectSingleNode(xpath + "/a/dl/dt[@class='company']").InnerText;
XPath 中 标簽名後面加上中括号 和@ 如: "/a/dl/dt[@class='company']"
<a href="http://www.phpernote.com/javascript-function/755.html" target="_blank">js擷取滾動條距離浏覽器頂部,底部的高度,相容ie和firefox</a>
取滾動條距離底部的高度,當滾動條到最底部的時候,通過ajax異步請求背景,加載下一頁資料,這樣就可以免了翻頁的麻煩了。
本文轉自張昺華-sky部落格園部落格,原文連結:http://www.cnblogs.com/sky-heaven/p/5775761.html,如需轉載請自行聯系原作者