transition的優點在于簡單易用,但是它有幾個很大的局限。
transition需要事件觸發,是以沒法在網頁加載時自動發生。
transition是一次性的,不能重複發生,除非一再觸發。
transition隻能定義開始狀态和結束狀态,不能定義中間狀态,也就是說隻有一個開始狀态和結束狀态。
一條transition規則,隻能定義一個屬性的變化,不能控制多個屬性。
CSS Animation就是為了解決這些問題而提出的。
通過 CSS3,我們能夠建立動畫,這可以在許多網頁中取代動畫圖檔、Flash 動畫以及 JavaScript。
@keyframes 規則用于建立動畫。在 @keyframes 中規定某項 CSS 樣式,就能建立由目前樣式逐漸改為新樣式的動畫效果。
ie9不支援,ie10以上才支援
屬性
描述
可取值
@keyframes
規定動畫。
{}
animation
所有動畫屬性的簡寫屬性,除了 animation-play-state 屬性。
animation: name duration timing-function delay iteration-count direction;
animation-name
規定 @keyframes 動畫的名稱。
字元串
animation-duration
規定動畫完成一個周期所花費的秒或毫秒。預設是 0。
時間帶機關,s秒,ms毫秒
animation-timing-function
規定動畫的速度曲線。預設是 "ease"。
ease、ease-in 加速、ease-out減速
animation-delay
規定動畫何時開始。預設是 0。
延遲時間帶機關
animation-iteration-count
規定動畫被播放的次數。預設是 1。
動畫執行次數,可以是數字或者infinite無限次
animation-direction
規定動畫是否在下一周期逆向地播放。預設是 "normal"。
normal和reverse 正常播放動畫順序和反序播放。
animation-play-state
規定動畫是否正在運作或暫停。預設是 "running"。
running:目前動畫正在運作,paused:目前動畫以被停止。
animation-fill-mode
規定對象動畫時間之外的狀态。
none:預設值,回到動畫沒開始時的狀态。backwards:讓動畫回到第一幀的狀态。both: 根據animation-direction(見後)輪流應用forwards和backwards規則。
如果動畫合寫的文法:<code>animation: name duration timing-function delay iteration-count direction;</code>
案例:
播放暫停案例
關鍵幀的自由定制案例:
執行多個動畫案例:
Flex 是 Flexible Box 的縮寫,意為"彈性布局"。css的display屬性增加的flex值,意為:讓容器的顯示模式為彈性盒子。
注意,設為 Flex 布局以後,子元素的float、clear和vertical-align屬性将失效。
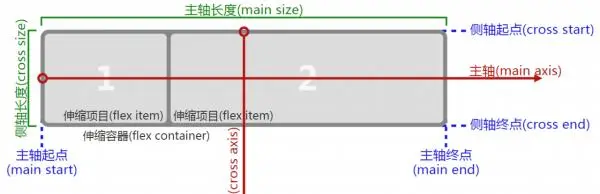
采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱"項目"。
容器預設存在兩根軸:水準的主軸(main axis)和垂直的側軸(cross axis)。主軸的開始位置(與邊框的側點)叫做main start,結束位置叫做main end;側軸的開始位置叫做cross start,結束位置叫做cross end。

flex盒子模型
flex-direction屬性決定主軸的方向(即項目的排列方向)。可以設定四個值:<code>flex-direction: row | row-reverse | column | column-reverse;</code>
row 代表水準向右排列子元素。預設值。
row-reverse 跟row相反方向排列子元素。
column 從上到下垂直排列子元素
column-reverse 垂直從下向上排列子元素
flex-direction
flex-wrap屬性,預設情況下,項目(子元素)都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
nowrap(預設):不換行。
wrap:換行,第一行在上方。
wrap-reverse:換行,第一行在下方。
flex-wrap
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
justify-content屬性定義了項目在主軸上的對齊方式。
flex-start(預設值):左對齊
flex-end:右對齊
center: 居中
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個項目兩側的間隔相等。是以,項目之間的間隔比項目與邊框的間隔大一倍。
justify-content設定
align-items屬性定義項目在側軸上如何對齊。
flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
center:交叉軸的中點對齊。
baseline: 項目的第一行文字的基線對齊。
stretch(預設值):如果項目未設定高度或設為auto,将占滿整個容器的高度。
align-items
align-content屬性定義了多根軸線的對齊方式。如果項目隻有一根軸線,該屬性不起作用。
核心是一定是盒子内部的元素超過了盒子容器的寬度(預設)出現了換行,也就是有多行才可以。
屬性可以取6個值:
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
space-around:每根軸線兩側的間隔都相等。是以,軸線之間的間隔比軸線與邊框的間隔大一倍。
stretch(預設值):軸線占滿整個交叉軸。
align-content
css3新增加order屬性定義項目的排列順序,是數值類型。數值越小,排列越靠前,預設為0。
注意此屬性設定在子盒子上,浏覽器自動按照order的大小排序盒子,預設都是0,如果相同的order則按照編寫标簽的順序排放盒子。
flex-grow屬性可以直接指派一個數值。定義了它所占的比例。預設是0,也就是不放大(即使父盒子有空隙)。
一行的子盒子同時設定flex-grow屬性的話,會根據設定的值的大小按比例排放子元素。
flex-shrink屬性定義了項目的縮小比例,預設為1,即如果空間不足,該項目将縮小。
如果所有項目的flex-shrink屬性都為1,當空間不足時,都将等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
注意:負值對該屬性無效。
縮小占比
flex-basis屬性定義了在配置設定多餘空間之前,項目占據的主軸空間(main size)。浏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小。
它可以設為跟width屬性一樣的值(比如350px),則項目将占據固定空間。
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為浏覽器會推算相關值。
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆寫align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
CSS3為類似于報紙、文章、雜志那種長篇文章進行多列排版的需求,提供了多列布局的樣式設定。
<code>column-width</code> 給列定義個最小的寬度。預設值為auto表示将根據column-count列的數量自動調整列寬。
<code>column-count</code> 最大列數。
<code>columns</code> 合寫以上兩個屬性。第一個是列寬,第二個是列數。
<code>column-gap</code> 是列間距,預設值normal,相當于1em。需要注意的是,如果column-gap與column-width加起來大于總寬度的話,就無法顯示column-count指定的列數,會被浏覽器自動調整列數和列寬
<code>column-span</code> 用于跨列,預設值<code>none</code>表示不跨列,<code>all</code>表示跨越所有列。例如文章标題可以設成all來跨列。
<code>column-fill</code> 用于統一列高。預設值<code>auto</code>各列的高度随内容自動調整,<code>balance</code>所有列高都設為最高的列高
下一篇内容預告:
web線上字型
css3相容處理
移動web開發基礎
老馬qq: 515154084
老馬微信:請掃碼
掃碼加老馬微信