transition的优点在于简单易用,但是它有几个很大的局限。
transition需要事件触发,所以没法在网页加载时自动发生。
transition是一次性的,不能重复发生,除非一再触发。
transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有一个开始状态和结束状态。
一条transition规则,只能定义一个属性的变化,不能控制多个属性。
CSS Animation就是为了解决这些问题而提出的。
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
ie9不支持,ie10以上才支持
属性
描述
可取值
@keyframes
规定动画。
{}
animation
所有动画属性的简写属性,除了 animation-play-state 属性。
animation: name duration timing-function delay iteration-count direction;
animation-name
规定 @keyframes 动画的名称。
字符串
animation-duration
规定动画完成一个周期所花费的秒或毫秒。默认是 0。
时间带单位,s秒,ms毫秒
animation-timing-function
规定动画的速度曲线。默认是 "ease"。
ease、ease-in 加速、ease-out减速
animation-delay
规定动画何时开始。默认是 0。
延迟时间带单位
animation-iteration-count
规定动画被播放的次数。默认是 1。
动画执行次数,可以是数字或者infinite无限次
animation-direction
规定动画是否在下一周期逆向地播放。默认是 "normal"。
normal和reverse 正常播放动画顺序和反序播放。
animation-play-state
规定动画是否正在运行或暂停。默认是 "running"。
running:当前动画正在运行,paused:当前动画以被停止。
animation-fill-mode
规定对象动画时间之外的状态。
none:默认值,回到动画没开始时的状态。backwards:让动画回到第一帧的状态。both: 根据animation-direction(见后)轮流应用forwards和backwards规则。
如果动画合写的语法:<code>animation: name duration timing-function delay iteration-count direction;</code>
案例:
播放暂停案例
关键帧的自由定制案例:
执行多个动画案例:
Flex 是 Flexible Box 的缩写,意为"弹性布局"。css的display属性增加的flex值,意为:让容器的显示模式为弹性盒子。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
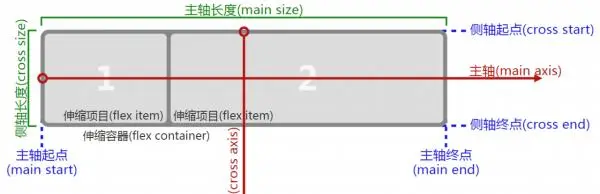
容器默认存在两根轴:水平的主轴(main axis)和垂直的侧轴(cross axis)。主轴的开始位置(与边框的侧点)叫做main start,结束位置叫做main end;侧轴的开始位置叫做cross start,结束位置叫做cross end。

flex盒子模型
flex-direction属性决定主轴的方向(即项目的排列方向)。可以设置四个值:<code>flex-direction: row | row-reverse | column | column-reverse;</code>
row 代表水平向右排列子元素。默认值。
row-reverse 跟row相反方向排列子元素。
column 从上到下垂直排列子元素
column-reverse 垂直从下向上排列子元素
flex-direction
flex-wrap属性,默认情况下,项目(子元素)都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
flex-wrap
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
justify-content设置
align-items属性定义项目在侧轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-items
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
核心是一定是盒子内部的元素超过了盒子容器的宽度(默认)出现了换行,也就是有多行才可以。
属性可以取6个值:
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
align-content
css3新增加order属性定义项目的排列顺序,是数值类型。数值越小,排列越靠前,默认为0。
注意此属性设置在子盒子上,浏览器自动按照order的大小排序盒子,默认都是0,如果相同的order则按照编写标签的顺序排放盒子。
flex-grow属性可以直接赋值一个数值。定义了它所占的比例。默认是0,也就是不放大(即使父盒子有空隙)。
一行的子盒子同时设置flex-grow属性的话,会根据设置的值的大小按比例排放子元素。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
注意:负值对该属性无效。
缩小占比
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
CSS3为类似于报纸、文章、杂志那种长篇文章进行多列排版的需求,提供了多列布局的样式设置。
<code>column-width</code> 给列定义个最小的宽度。默认值为auto表示将根据column-count列的数量自动调整列宽。
<code>column-count</code> 最大列数。
<code>columns</code> 合写以上两个属性。第一个是列宽,第二个是列数。
<code>column-gap</code> 是列间距,默认值normal,相当于1em。需要注意的是,如果column-gap与column-width加起来大于总宽度的话,就无法显示column-count指定的列数,会被浏览器自动调整列数和列宽
<code>column-span</code> 用于跨列,默认值<code>none</code>表示不跨列,<code>all</code>表示跨越所有列。例如文章标题可以设成all来跨列。
<code>column-fill</code> 用于统一列高。默认值<code>auto</code>各列的高度随内容自动调整,<code>balance</code>所有列高都设为最高的列高
下一篇内容预告:
web在线字体
css3兼容处理
移动web开发基础
老马qq: 515154084
老马微信:请扫码
扫码加老马微信