在IE4開始微軟就已經開始支援線上字型,不過沒有流行起來,直到CSS3新增加了font-face子產品,正式納入了web開發的标準。也漸漸流行起來而且發掘了很多其他應用。
問題
精靈圖(雪碧圖)用作背景的時候不能輕易的放大縮小。
低品質的位圖在高清裝置上放大後會有難看的鋸齒,無法滿足響應式頁面的開發需求
線上字型帶來的革命:
線上字型本質就是文字,但是也可是像圖形的文字。節省了帶寬(相比圖檔)字型檔案大小也不大(一般幾百k)。
線上字型本身是矢量的,放大縮小都不會失真
可以靈活的通過css來控制字型圖示的大小、顔色、陰影等
可以友善的自定義字型圖示
@font-face是CSS3中的一個子產品,他主要是把自己定義的Web字型嵌入到你的網頁中,允許我們不依賴作業系統的字型,做到全平台字型統一和定制。
文法規則:
取值說明:
YourWebFontName:此值指的就是你自定義的字型名稱,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
source:此值指的是你自定義的字型的存放路徑,可以是相對路徑也可以是絕路徑;
format:此值指的是你自定義的字型的格式,主要用來幫助浏覽器識别,其值主要有以下幾種類型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:這兩個值大家一定很熟悉,weight定義字型是否為粗體,style主要定義字型樣式。
不同的浏覽器對字型格式支援是不一緻的,以下是各種類型的字型的介紹。
TureTpe(.ttf)格式:
.ttf字型是Windows和Mac的最常見的字型,是一種RAW格式,是以他不為網站優化,支援這種字型的浏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
OpenType(.otf)格式:
.otf字型被認為是一種原始的字型格式,其内置在TureType的基礎上,是以也提供了更多的功能,支援這種字型的浏覽器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
Web Open Font Format(.woff)格式:
.woff字型是Web字型中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支援中繼資料包的分離,支援這種字型的浏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
Embedded Open Type(.eot)格式:
.eot字型是IE專用字型,可以從TrueType建立此格式字型,支援這種字型的浏覽器有【IE4+】;
SVG(.svg)格式:
.svg字型是基于SVG字型渲染的一種格式,支援這種字型的浏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
這就意味着在@font-face中我們至少需要.woff,.eot兩種格式字型,甚至還需要.svg等字型達到更多種浏覽版本的支援。
第一種:直接應用bootstrap提供的樣式類型
第二種:直接下載下傳bootstrap壓縮包。
解壓後,把字型包fonts檔案加載拷貝到項目的根目錄下。
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
Font Awesome 提供了高可用性的矢量圖示字型。它可以用強大的CSS自定義圖示的大小、顔色、圖示陰影等。
使用方法如下:(非常類似bootstrap)

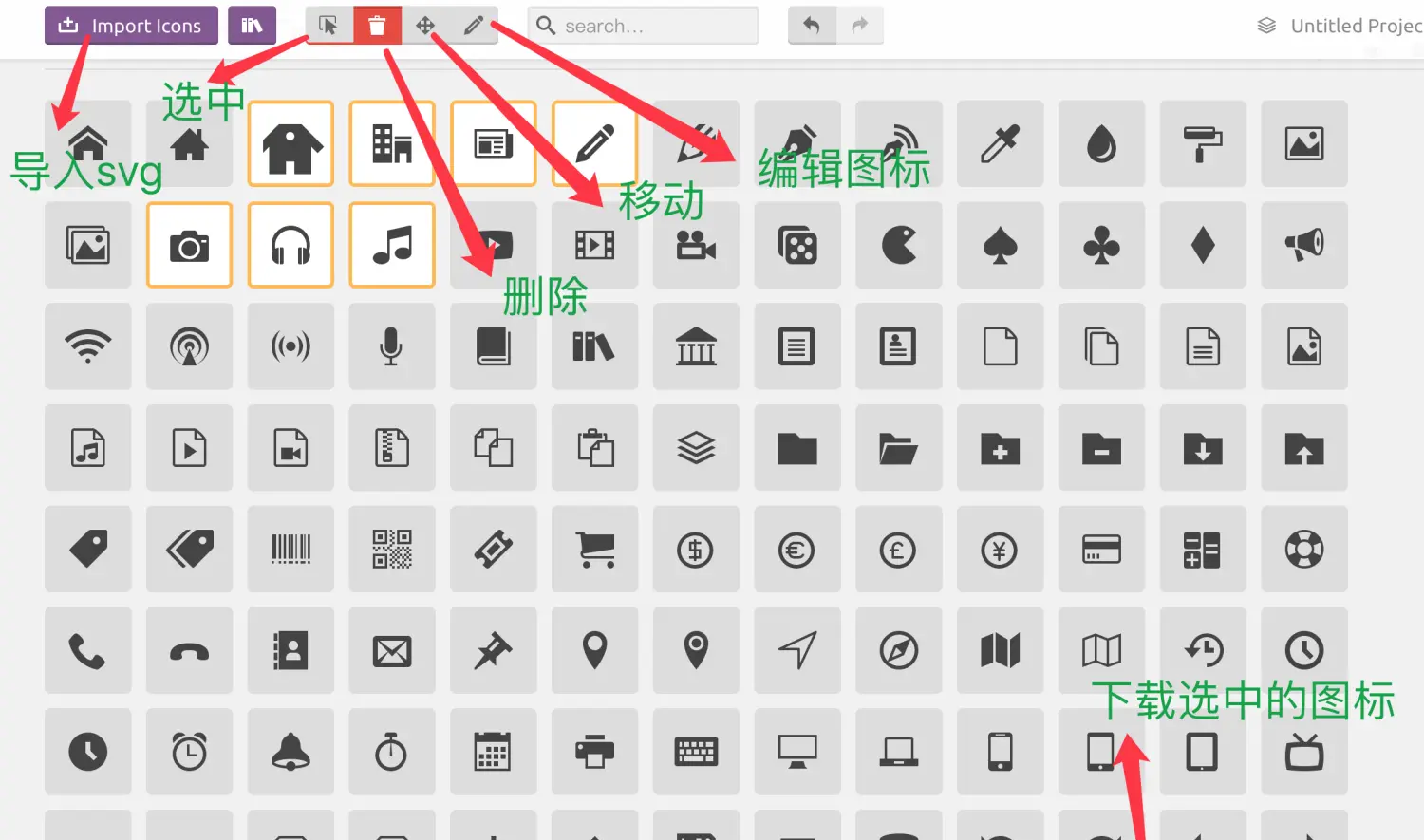
此線上工具可以選擇圖示、增加圖示、修改圖示、移動圖示、上傳圖示等操作,操作完成後選擇要下載下傳的圖示然後選擇右下角的生成字型,然後就可以下載下傳字型了。
字型下載下傳下來後,可以直接用它提供的字型檔案和樣式類型檔案。
其他:
定制自已的字型圖示庫
<a href="https://link.jianshu.com/?t=http%3A%2F%2Ficonfont.cn%2F" target="_blank">http://iconfont.cn/</a>
老馬qq: 515154084
老馬微信:請掃碼
掃碼加老馬微信