在社交網站中,人們傾向于給一些至少是部分定義的結構貢獻内容。當讨論分類法時,我們讨論的是用于從産品結構到導航、再到内容分類的組織方案。
讓設計是未完成的這個理念包括:決定哪些元素是确定的,哪些元素是可以靈活變化的。Flickr是将這兩種設計方法(嚴格 VS. 靈活)應用到不同情境中的先驅者。Flickr界面上的某些元素是嚴格定義的,包括對象模型、網站的主導航和預定義關系類型的短清單。
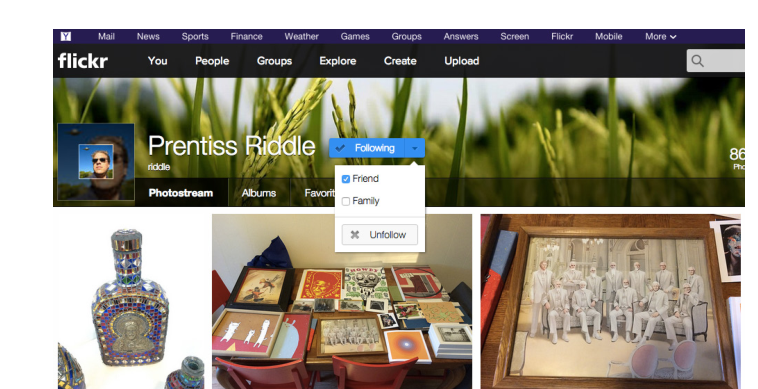
使用對象模型:人們可以進行收藏媒體對象,參加群組并送出媒體對象等操作。主導航在網站的最頂端,包括:首頁、您、管理與建立、聯系人、組群、發掘。預設關系類型的短清單允許使用者将他人添加為聯系人(這種關系無須對方同意便可生效),還可進一步選擇将其歸為朋友、家庭成員,或兩者兼而有之(見圖2-2)。

圖2-2:在Flickr中,聯系人可以是朋友、家人或者兩者兼而有之(但僅此而已)
我不是說這些設計和資訊架構是一成不變的。自釋出以來,Flickr增加了第二個媒體類型(視訊),并在不改變其基本理念的前提下重構導航菜單。它還從允許使用者定義附加關系的自由連接配接模式發展到現在這樣較狹隘的模式(因為真正使用這一功能的使用者相對較少,是以它為日常維護所提供的價值非常有限)。
最近,它又變回比較靈活的分類方法,這樣可以讓使用者在适當情況下不斷發展,發明出一些概念、标簽、分類、群組,這種方法既滿足了他們的需要,又不需要作為設計師的你去預設每個可以想到的、社交應用可能促進和支援的場景。
除了這些“硬性”的分類元素外,Flickr還為使用者提供了無限的自由和精心定義的軸線,讓使用者自己發明他們真正需要的東西。這樣的例子有:Flickr著名的自由标簽功能,讓使用者可以标記他們自己的對象。使用者還可以選擇是否允許其他使用者為其添加标簽(見圖2-3)。
在Flickr的設計中另一種自由形式的分類元素是:使用者可以用其所能想到的任何名稱或主題來建立群組。這個功能涉及我們即将讨論的很多模式,包括群組的概念、極其簡單的群組形式、讨論、參與、邀請,以及将媒體對象添加到群組“池”的能力。
Flickr的使用者還發明了與群組相關聯的獎勵推薦機制概念。Flickr會向使用者推薦與其評論相關的絢麗圖檔,并且通常都會附帶一個加入相關群組的邀請(或者至少可以讓使用者很自豪地展示該獎勵,這對相關群組來說也是一種廣告)。許多人認為這些獎勵俗氣而牽強,但它們代表了一種由使用者發明且被Flickr使用者界面允許(但不直接支援)的創新。
這樣(不管有沒有獎勵),群組就可以作為使用者浏覽的“樞紐”,将使用者從好友的圖檔帶到相關群組中,然後讓使用者浏覽其他圖檔(見圖2-4和圖2-5)。
圖2-4:達芬奇“維特魯威人”風格的Merlin Mann諷刺漫畫群組,發出的邀請使得一批癡迷這種模仿和惡搞的人加入了這個群組
圖2-5:Vitruvian variations群組展示了一系列相同主題的圖檔