最近已經不止一個人和我提起過vue了,在我的前端印象中,我還停留在smarty渲染模版,jquery做js處理。學了一晚上,對現在這種工程化webpack打包生成html,js,css的生産方式越來越有興趣了。工作年限擺在這裡的好處就是經曆了不少技術的變革,能從縱向思考下技術的變革和趨勢的路子。
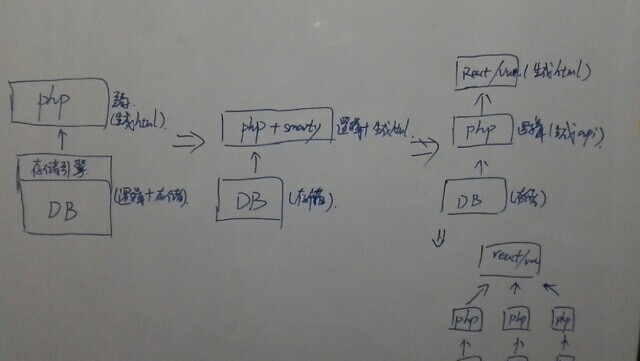
想想很久以前剛開始接觸php的時候,說為什麼要使用php?前輩告訴我因為php能很友善地生成html,php檔案中可以随便地内嵌html,這樣你寫一個頁面就會行雲流水。後來呢,大家發現寫一個頁面還行,但是寫一個網站,這個寫法就受不了了。又臭又長的代碼,改一個頭部顔色,需要去好幾個檔案裡面找東西。不行,就需要把模版從php中分離出來。于是我就接觸到了smarty,smarty很好地把模版渲染檔案隔離開了,我們可以把模版檔案放在一個檔案夾中,再也不需要和php代碼放在一起了。
現在呢?前端隔離到一個模版中還是不夠好,資料和模版的結合放在服務端,導緻至少php代碼和smarty模版需要放在同一個機器上,好嗎?現在的做法,在服務端隻留一個最簡單的index.html,這個叫做單頁。我們使用各種前端架構,react,vue,angular等,實際上是把資料和模版的結合放在了浏覽器端,也就是前端。
前後端分離的路子基本就是這樣走的,在上一家公司的時候,我碰到了另外一個“有年齡”的工程師,他告訴我,其實,php這邊的後端發展也是這樣發展的。
php這邊現在比較流行的還是MVC的路子。比較複雜的邏輯,都是在Controller層中做的。但是實際上,據說有一段時間,邏輯層是流行寫在資料庫中的,資料庫中會存在大量的存儲過程。這種方式我嘗試過一段時間,最後苦不堪言告終,當你一個金額結果出錯的時候,你需要一個一個地方思考各個表的存儲過程中的邏輯是否有沖突的情況存在。是以我很慶幸我沒有經曆過當時那種寫存儲過程的時期。
現在後端的邏輯也逐漸往代碼層轉移了。在代碼層進行增删改查的行為。資料庫隻是單純的作為存儲使用了。
現在流行的微服務,其實也是一種演進,把後端邏輯層和資料層按照子產品進行橫向分離。

當然,趨勢就是不可逆的。縱向思考下來,web技術的趨勢也是非常明顯了。分層,并且分的越來越徹底。存儲+邏輯+模版,按照這樣的層級基本上存儲層已經是mysql或者pg的戰場了。邏輯層現在還是php,node,golang的戰場,模版層現在還在php和js架構過渡中。基本上會是js架構的勝利了。
這種分層機制是雙刃劍。對于人員來說,它按照分層,把人分做了不同的工種。原先隻有一種“網站開發員”的職位,現在已經分為DBA+PHP開發+JS開發+切圖仔了。每個人隻有半分不到的地,慢慢種。對于工程來說,卻是好很多了,每個層級分工明确,各專其事。各專其事的好處就是越底層越容易固化和自動化。比如現在存儲,基本上已經可以固話為一套流程了,一個小公司,即使沒有dba,普通開發也能做了,一些基本的優化和資料庫搭建等。接口api開發,我認為遲早也會固化下來,然後一些前端開發人員也會漸漸很容易開發api,或許現在的nodejs已經是在這個方面在做了。
總而言之,前後端分離的趨勢是越來越明顯了。這個趨勢估摸不可逆,隻有順着這個趨勢,慢慢适應了。
本文轉自軒脈刃部落格園部落格,原文連結:http://www.cnblogs.com/yjf512/p/6368949.html,如需轉載請自行聯系原作者