二、DOM
DOM是"Document Object Model"(文檔對象模型)的首字母縮寫,當建立了一個網頁并把它加載到WEB浏覽器
中時,DOM就在背景生成,它講根據你編寫的網頁文檔建立一個文檔對象。
javascript語言裡的對象可以分為三種類型:
①使用者定于對象(user-defined object):由程式員自行建立的對象
②内建對象(native object):内建在javascript語言裡的對象,如Array,math,date等。
③宿主對象:(host object):由浏覽器提供的對象
getElementById()方法
DOM提供一個名為getElementById()的方法,這個方法将傳回一個與那個有着給定ID屬性值得元素節點相對應
的對象。(注意:javascript區分大小寫)
這個方法是與document對象相關聯的函數,在腳本代碼裡,函數名的後面必須根由一組圓括号,這組圓括号
包含着函數的參數。getElementById()方法隻有一個參數:你想獲得的那個元素的id屬性值,這個id值必須
放在單引号或雙引号裡。
document.getElementById(id)
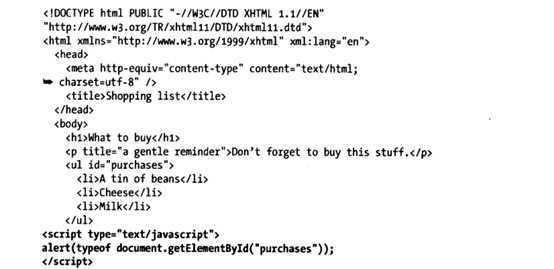
例:

結果傳回的事:object
getElementsByTagName()方法
getElementsByTagName()方法将傳回一個對象數組,每個對象分别對應着文檔裡有着定标簽的一個元素。
例
将會傳回object
小結:
一份文檔就是一顆節點樹
節點分為不同的類型:元素節點、屬性節點和文本節點等。
getElementById()方法将傳回一個對象,該對象對應着文檔裡的一個特定的元素節點。
這些節點中的每個都是一個對象。
getAttribute()方法
getAttribute()方法是一個函數。它隻有一個參數--你打算查詢的屬性的名字:
Object.getAttribute(attribute)
getAttribute()方法不能通過document對象調用,我們隻能通過一個元素節點對象調用它。
與getElementsByTagName方法結合,去查詢每個<p>元素的title屬性
setAttribute()方法
setAttribute()方法與其他幾個方法的差別是它允許我們隊屬性節點的值進行修改。
setAttribute()方法要求我們向他傳遞兩個參數:
setAttribute(attribute,value)