無論是設計網頁還是編寫程式,一個美觀的界面是必不可少的。仔細分析界面的構成,無外乎兩個因素:一是顔色、一個是形狀。這個又被稱為UI設計。美術功底好的人,是能設計出讓人賞心悅目的界面來,欠缺美術功底的人,有時費盡心思也沒轍。
這個系列的文章,專注于計算機的顔色表示。通過了解計算機的顔色表示,能有助于提高那些欠缺美術功底的人設計界面的能力。
計算機中的顔色是采用RGB顔色系統,也就是每種顔色采用紅、綠、藍三種分量。每個顔色分量的取值從0到255,一共有256種可能。則計算機中所能表示的顔色為256×256×256=16777216種,這也是16M色的來由。
計算機中的顔色表示法有下面這幾種
1、 直接用分量表示,例如:(255,0,0)就表示紅色,三個數字分别表示紅、綠、藍的三個顔色分量
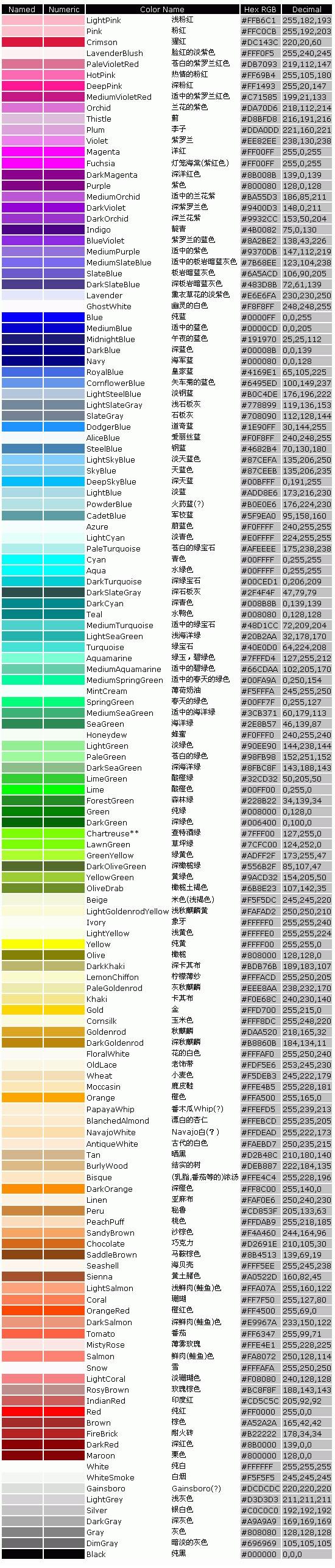
2、 用顔色的對應英文表示,例如:Red表示紅色。這些英文必須是系統中承認的顔色,自己定義的不予認可。大約有200種不到。再比如Wheat表示小麥色。它的顔色表示為(245,222,179)
3、 三個分量用16進制表示用00表示0,用FF表示255,這樣,就可以用六位16進制的數表示一種顔色。例如:#FF0000表示紅色
4、 還有一些表示方法大同小異。基本上是上面的變種。
在有些圖像處理軟體,還采用了其它的顔色模型,但基本上是應用于印刷行業,在顯示器上顯示的還是RGB顔色系統。
以下的内容來源于網絡。
與電腦顯示器打交道,經常碰上标準色,下面就是一些常用的标準色.