Axure RP已被一些大公司采用。
Axure RP--是一個非常專業的快速原型設計的一個工具,客戶提出需求,然後根據需求定義和規格、設計功能和界面的專家能夠快速建立應用軟體或Web網站的線框圖、流程圖、原型和規格說明文檔。Axure RP--作為專門的
原型設計的工具,它比一般建立靜态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。
它同時支援多人協作設計和版本控制管理。
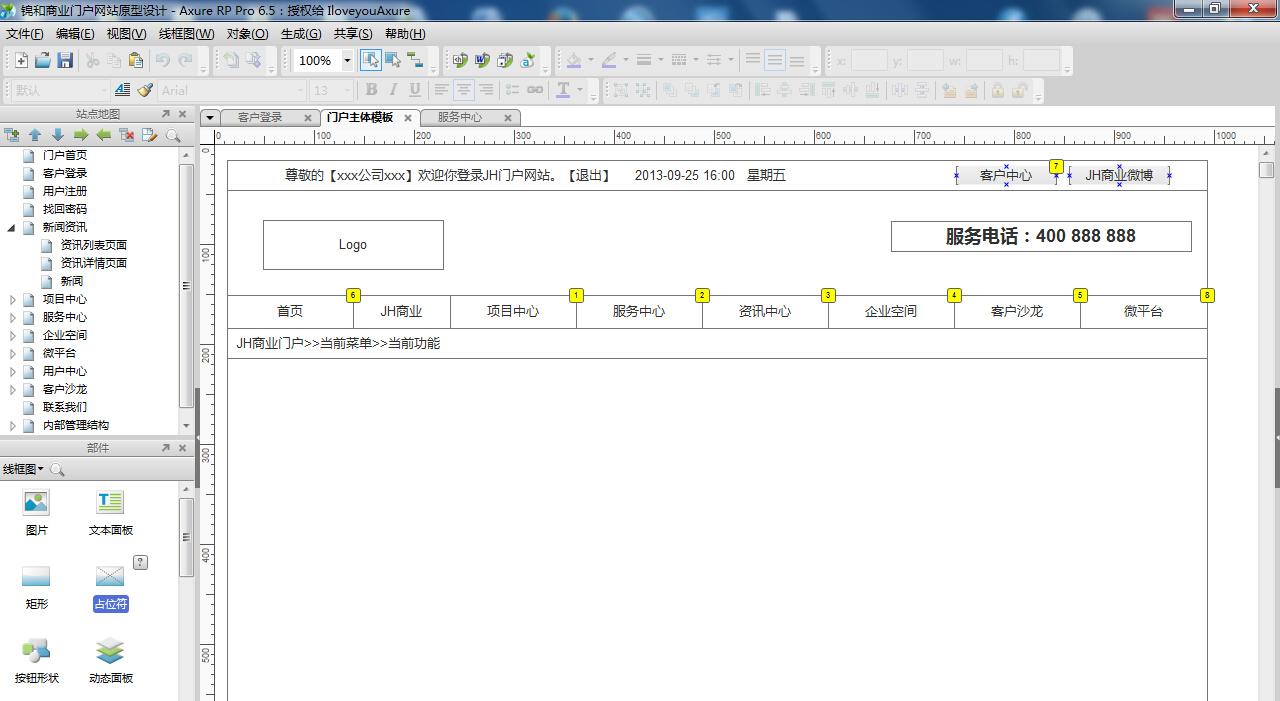
1、通過Axure制作頁面功能原型,如下圖:母版頁、登入、服務中心功能

2、通過Axure生成對應html檔案規格說明書
3、可給客戶完整展示html規格書樣式
頁面功能規劃的時候可以快速通過Axure進行頁面功能快速布局設計和功能詳細設計,可階段性給客戶進行示範 。示範過程中讓客戶很直覺的了解到項目規劃人員對需求的一個了解程度。同時極大可能的框定了頁面功能範圍,對後期網頁設計和工程師開發該功能都有很大的幫助,避免前期口述需求對客戶需求的誤解。
1、Groups是神器,一定要反複練習。
把你所需要的元素選擇的元素標明之後選擇鎖定,然後點選右鍵選擇Groupping選擇Group,這樣你所選的元素就會自然的成為一組,你可以随意的拖動一組内的元素,在将選中的元素放置到合适的位置之後,還可以分組元素進行拆分,點選右鍵Ungroup即可;
2、Groups的更新版是master。這個讓我想起了很多網站模闆裡的Header和footer檔案;
3、在網頁設計中經常使用到的12px和14px字型大小,在Axure裡對應的是10px和10.5px,切記;
4、Axure裡的控件也可以像文字一樣複制粘貼,按住shift鍵可以水準拖動控件;
5、網頁一般有固定的長寬,是以為了避免在畫原型的時候跑火車,可以拉一條水準線來提醒自己;
6、slice功能可以在Axure裡實作截圖,圖檔上右鍵-編輯圖檔-切圖;
7、和word文檔編輯時候一樣,為了避免突然當機瘋掉,記得經常儲存,ctrl+s;
8、Axure确實是一款非常強大的工具,但是團隊的溝通更為重要,有時候你辛辛苦苦做了幾天的複雜互動,其實就是和設計師一句話的溝通,一句代碼的事情。是以,切記,溝通很重要;