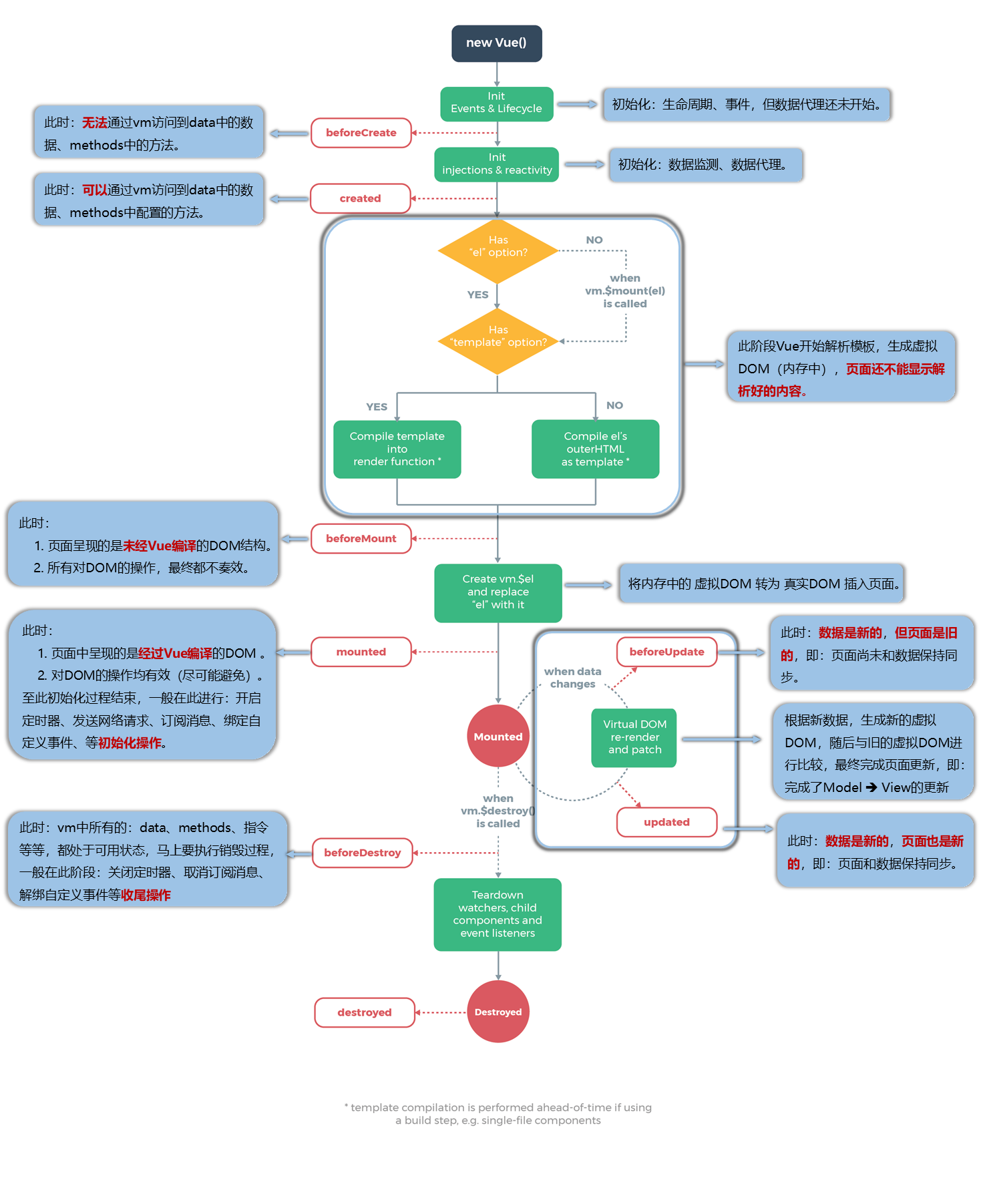
建構期
第一階段(beforeCreate之前),此階段事件(once,native,stop, capture等事件)但資料代理還未開始,此時在beforeCreate不能通路data資料跟methods中的方法
第二階段(beforeCreate至created)始化資料監測(definedProperty)跟資料代理(資料代理到vue執行個體下可以通過this通路資料),此時created初始化完成可以通路資料跟methods中的方法
第三階段(created至beforeMount)解析模闆,記憶體中生成虛拟dom,頁面顯示未編譯的模闆,操作dom後不奏效(原因:mounted聲明周期會替換模闆,會把更改的dom覆寫掉)
第四階段(beforeMount至mounted)此階段調用render方法将虛拟dom替換未真正的dom,此時頁面渲染完成,可在mounted裡面調用dom(不建議多的操作dom)
更新期 資料更新時候觸發
beforeUpdate 當頁面資料發生變化時候執行,此時頁面資料更新,而dom還未更新,會導緻頁面跟資料不同步
beforeUpdate至updated此時根據新資料生成新的虛拟dom,diif算法等,完成頁面更新 此時updated裡資料跟頁面同步
銷毀期 非keep-alive時候頁面銷毀觸發
beforeDestory 此時可以更新資料,調用方法但是頁面不更新 此聲明周期可以登出一些事件 解除定時器,接觸自定義事件等
destoryed 頁面銷毀完成
使用keep-alive期間
activated 頁面第一次加載會執行建構期間跟此生命周期 下次進來不會執行建構起是以使用keep-alive請求一般放到此聲明周期
deactivated 頁面離開執行此聲明周期