生命周期:一個元件從建立到銷毀的過程。
beforeCreate:建立前。
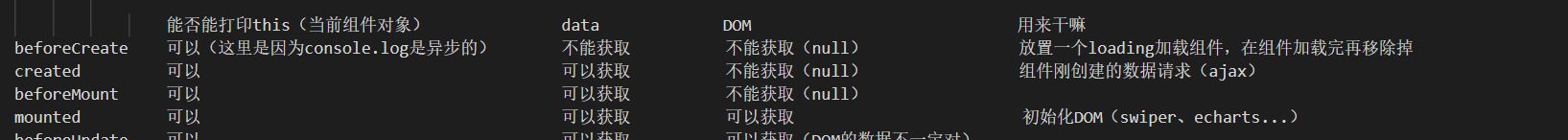
當元件初始化的時候會執行beforeCreate,在目前生命周期中無法通路data中的屬性和methods中的方法,因為目前生命周期是初始化階段,是以我們可以在目前生命周期中加一個loading等待元件加載完以後再移除loading。
created:建立後。
1、目前生命周期可以通路data中的屬性和methods中的方法。
2、目前生命周期執行的時候會将data中的所有屬性周遊添加setter/getter方法。
3、目前生命周期執行的時候會将data和methods中的所有屬性和方法周遊到vm執行個體上。
4、因為目前生命周期會周遊data中屬性添加setter/getter,是以可以在目前生命周期中進行前後端資料的互動。
beforeMount:挂載前。
目前生命周期的資料和模闆還沒有結合,可以在目前生命周期中做資料最後的修改。
mounted:挂載後。
目前生命周期的資料和模闆已經結合,可以在目前的生命周期中獲得真實的DOM結構,可以在目前的生命周期中做方法的執行個體化,如swiper、echarts……
beforeUpdate:更新前。
目前生命周期中,更新的資料與模闆還未結合,可以對資料進行最後的更改。
updated:更新後。
更新的資料已經和模闆相結合,可以擷取資料更新後最新的DOM結構。
beforeDestroy:銷毀前。
目前生命周期中,仍然可以擷取到真是的DOM結構,可以做事件的移除等。
destroyed:銷毀後。
在目前生命周期中,無法通路到真實的DOM結構,目前的vm和頁面之間的聯系斷開。