Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈。

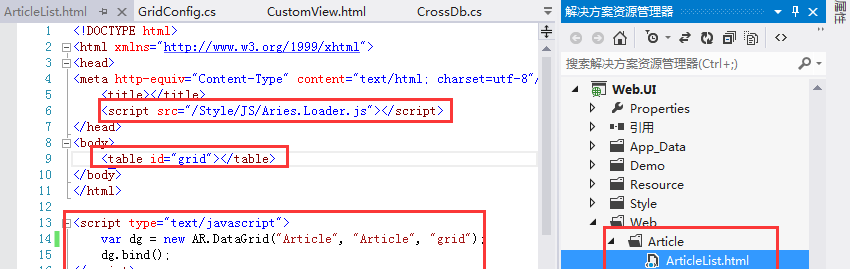
建一个Html,主要有三步:
<a href="http://blog.51cto.com/cyq1162/1874590#">?</a>
1
2
3
<code>1:引入Aries.Loader.js</code>
<code>2:弄一个table标签</code>
<code>3:</code><code>new</code> <code>一个AR.DataGrid</code>
当然了,虽然才这么点代码,我也是从UserList.html里Copy过来改的。
配置菜单权限上一篇有,不重复。(PS:这里复用上一个菜单,直接改菜单路径。)
F5运行后的效果是这样的:
objName都是article,所以配置都是同一个的。
不过编辑和删除的操作列不见了?(因为没有指定行内编辑,也没有代码新增,所以就木有的)
在基础的配置表头配置完后,用户到这里就开始梦B了,因为他们开始有各种需求需要通过代码来实现了:
要开始写js代码了,为了在js里有完美智能提示,需要这样设置一下:
有了智能提示,你敲JS才智能,不然只能到处从Demo中Copy代码。
我能说这个功能,其实我也是刚刚才知道么!!!
这里的默认条件有几个注意事项:
<code>1:条件是永久的,界面的每一次查询都会带上。</code>
<code>2:如果查询框字段和这个一样,则会被查询框的复盖(若查询框有值)。</code>
用思考代替发问:就是在页面加载完后,清掉条件,所以正确的代码是:(要懂EasyUI参数里的事件)
比如页面一加载就这样:
有两个解:
有人把这一行代码写到dg.bind() 之后没看到效果问为啥不行?
答:因为事件是异步的。
结果:
4
<code>var</code> <code>dg = </code><code>new</code> <code>AR.DataGrid(</code><code>"Article"</code><code>, </code><code>"Article"</code><code>, </code><code>"grid"</code><code>);</code>
<code> </code><code>dg.Search.isHidden = </code><code>true</code><code>;</code>
<code>...</code>
<code>dg.bind()</code>
配置表头增字段,调整序号、隐藏、搜索即可。
只能告诉你:dg.Search.BtnQuery.$target 拿到JQ对象,然后用JQ操作往后面插入一节点。
<code>dg.Search.$target = $(</code><code>'节点ID'</code><code>);</code>
配置表头:格式规则(title属性)。
配置表头:格式规则(clone属性)。
效果:
5
6
<code> </code><code>var</code> <code>dg = </code><code>new</code> <code>AR.DataGrid(</code><code>"Article"</code><code>, </code><code>"Article"</code><code>, </code><code>"grid"</code><code>);</code>
<code> </code><code>... dg.Search.BtnQuery.onBeforeExecute = function (para)</code>
<code> </code><code>{</code>
<code> </code><code>alert(JSON.stringify(para));</code>
<code> </code><code>}</code>
<code> </code><code>dg.bind();</code>
点击结果:
para是数组,你可以push新的,可以移除旧的,可以修改现有的。
不要问我js怎么操作数组。
如果要停止事件,则return false;
html放N个table,new N个AR.DataGrid即可。
目前把最常见的玩法都写了,应该不会有其它闹心的玩法了。
写教程写了一整天,真累人,吃饭去了~~~~
下一篇介绍工具条区和列表区的玩法。
本文转自cyq1162 51CTO博客,原文链接:http://blog.51cto.com/cyq1162/1874590,如需转载请自行联系原作者