Aries架構畢竟是開發架構,是以重點還是要寫代碼的,這樣開發人員才不會失業,哈。

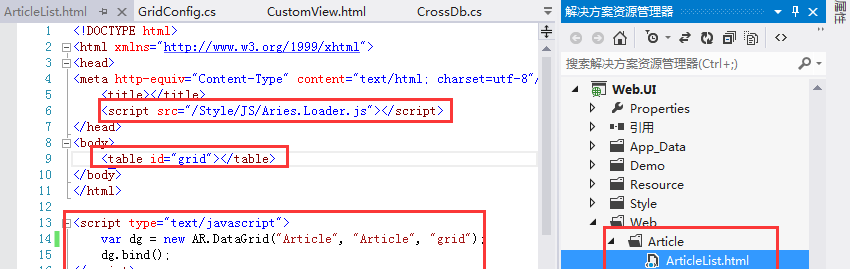
建一個Html,主要有三步:
<a href="http://blog.51cto.com/cyq1162/1874590#">?</a>
1
2
3
<code>1:引入Aries.Loader.js</code>
<code>2:弄一個table标簽</code>
<code>3:</code><code>new</code> <code>一個AR.DataGrid</code>
當然了,雖然才這麼點代碼,我也是從UserList.html裡Copy過來改的。
配置菜單權限上一篇有,不重複。(PS:這裡複用上一個菜單,直接改菜單路徑。)
F5運作後的效果是這樣的:
objName都是article,是以配置都是同一個的。
不過編輯和删除的操作列不見了?(因為沒有指定行内編輯,也沒有代碼新增,是以就木有的)
在基礎的配置表頭配置完後,使用者到這裡就開始夢B了,因為他們開始有各種需求需要通過代碼來實作了:
要開始寫js代碼了,為了在js裡有完美智能提示,需要這樣設定一下:
有了智能提示,你敲JS才智能,不然隻能到處從Demo中Copy代碼。
我能說這個功能,其實我也是剛剛才知道麼!!!
這裡的預設條件有幾個注意事項:
<code>1:條件是永久的,界面的每一次查詢都會帶上。</code>
<code>2:如果查詢框字段和這個一樣,則會被查詢框的涵蓋(若查詢框有值)。</code>
用思考代替發問:就是在頁面加載完後,清掉條件,是以正确的代碼是:(要懂EasyUI參數裡的事件)
比如頁面一加載就這樣:
有兩個解:
有人把這一行代碼寫到dg.bind() 之後沒看到效果問為啥不行?
答:因為事件是異步的。
結果:
4
<code>var</code> <code>dg = </code><code>new</code> <code>AR.DataGrid(</code><code>"Article"</code><code>, </code><code>"Article"</code><code>, </code><code>"grid"</code><code>);</code>
<code> </code><code>dg.Search.isHidden = </code><code>true</code><code>;</code>
<code>...</code>
<code>dg.bind()</code>
配置表頭增字段,調整序号、隐藏、搜尋即可。
隻能告訴你:dg.Search.BtnQuery.$target 拿到JQ對象,然後用JQ操作往後面插入一節點。
<code>dg.Search.$target = $(</code><code>'節點ID'</code><code>);</code>
配置表頭:格式規則(title屬性)。
配置表頭:格式規則(clone屬性)。
效果:
5
6
<code> </code><code>var</code> <code>dg = </code><code>new</code> <code>AR.DataGrid(</code><code>"Article"</code><code>, </code><code>"Article"</code><code>, </code><code>"grid"</code><code>);</code>
<code> </code><code>... dg.Search.BtnQuery.onBeforeExecute = function (para)</code>
<code> </code><code>{</code>
<code> </code><code>alert(JSON.stringify(para));</code>
<code> </code><code>}</code>
<code> </code><code>dg.bind();</code>
點選結果:
para是數組,你可以push新的,可以移除舊的,可以修改現有的。
不要問我js怎麼操作數組。
如果要停止事件,則return false;
html放N個table,new N個AR.DataGrid即可。
目前把最常見的玩法都寫了,應該不會有其它鬧心的玩法了。
寫教程寫了一整天,真累人,吃飯去了~~~~
下一篇介紹工具條區和清單區的玩法。
本文轉自cyq1162 51CTO部落格,原文連結:http://blog.51cto.com/cyq1162/1874590,如需轉載請自行聯系原作者