本节书摘来自异步社区《javascript高效图形编程(修订版)》一书中的第6章,第6.9节,作者:【美】raffaele cecco著,更多章节内容可以访问云栖社区“异步社区”公众号查看
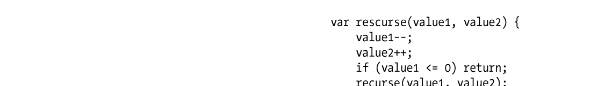
立即模式绘图的好处之一是不需要创建和操作什么中间数据结构。在立即模式绘图中,你可以立即忘记刚刚执行的绘图命令,或者叠加多个绘图命令。这对在画布中使用高密度、递归的绘图函数(如不规则碎片形)特别有用。递归函数指的是调用自己的函数。通过将函数的上次结果返回给函数本身,我们创建了软件的反馈环路。下面的例子递归调用自己10次:

这个例子虽然很简单,但它演示了递归函数的两个重要方面:
在递归函数内修改值,然后将这个值反馈回去。
我们需要一个条件语句来跳出死循环。
下面我们将尝试用更有趣的东西,具体说是用一点三角函数和一点随机元素,来代替简单的递归递减。图6-14显示了递归调用简单的画布画线命令得出的树。递归图形函数的一个显著特点是看起来比较自然,我们可以看到分支的末梢非常精细。这是由于前面提过的分数像素级抗锯齿技术。
尽管外观复杂、细节丰富,实现代码却非常简单:
6.9.1 画布树的页面布局
修改drawtree()的初始值,你会发现初始值的微小变化可以给出非常不同的结果。不推荐使用远超过12的depth值(倒数第二个参数),除非你非常有耐心!
/这里是drawtree()函数的代码/