本節書摘來自異步社群《javascript高效圖形程式設計(修訂版)》一書中的第6章,第6.9節,作者:【美】raffaele cecco著,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視
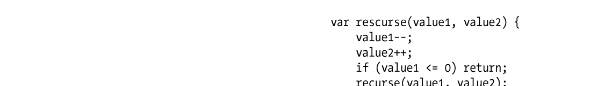
立即模式繪圖的好處之一是不需要建立和操作什麼中間資料結構。在立即模式繪圖中,你可以立即忘記剛剛執行的繪圖指令,或者疊加多個繪圖指令。這對在畫布中使用高密度、遞歸的繪圖函數(如不規則碎片形)特别有用。遞歸函數指的是調用自己的函數。通過将函數的上次結果傳回給函數本身,我們建立了軟體的回報環路。下面的例子遞歸調用自己10次:

這個例子雖然很簡單,但它示範了遞歸函數的兩個重要方面:
在遞歸函數内修改值,然後将這個值回報回去。
我們需要一個條件語句來跳出死循環。
下面我們将嘗試用更有趣的東西,具體說是用一點三角函數和一點随機元素,來代替簡單的遞歸遞減。圖6-14顯示了遞歸調用簡單的畫布畫線指令得出的樹。遞歸圖形函數的一個顯著特點是看起來比較自然,我們可以看到分支的末梢非常精細。這是由于前面提過的分數像素級抗鋸齒技術。
盡管外觀複雜、細節豐富,實作代碼卻非常簡單:
6.9.1 畫布樹的頁面布局
修改drawtree()的初始值,你會發現初始值的微小變化可以給出非常不同的結果。不推薦使用遠超過12的depth值(倒數第二個參數),除非你非常有耐心!
/這裡是drawtree()函數的代碼/