本节书摘来异步社区《opengl es 2.0游戏开发(上卷):基础技术和典型案例》一书中的第6章,第6.3节,作者: 吴亚峰 责编: 张涛,更多章节内容可以访问云栖社区“异步社区”公众号查看。
opengl es 2.0游戏开发(上卷):基础技术和典型案例
上一节中介绍的光照效果都是基于定位光光源的,定位光光源类似于现实生活中的白炽灯灯泡,其在某个固定的位置,发出的光向四周发散。定位光照射的一个明显特点就是,在给定光源位置的情况下,对不同位置的物体产生的光照效果不同。
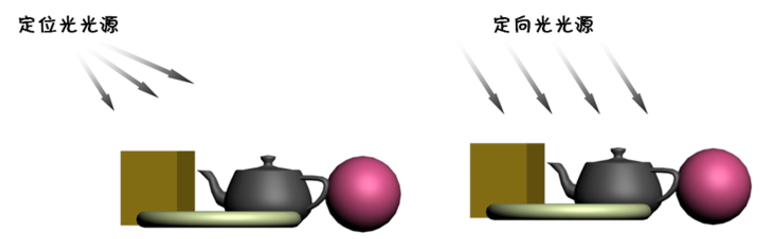
现实世界中并不都是定位光,例如照射到地面上的阳光,光线之间是平行的,这种光称为定向光。定向光照射的明显特点是,在给定光线方向的情况下,场景中不同位置的物体反映出的光照效果完全一致。图6-16中对定位光与定向光的照射特点进行了比较。

了解了定位光与定向光的区别后,接下来将通过一个案例sample6_6介绍定向光效果的开发,其运行效果如图6-17所示。
说明 图6-17中左侧的图表示定向光方向从左向右照射的情况,右侧的图表示定向光方向从右向左照射的情况。从左右两幅效果图的对比中可以看出,在定向光方向确定的情况下,其对场景中任何位置的物体都产生相同的光照效果。
了解了定向光的基本原理及案例的运行效果后,就可以进行案例的开发了。由于实际上本案例仅仅是将案例sample6_5复制了一份并进行了修改,因此这里仅给出修改的主要步骤,具体如下所列。
(1)由于使用定向光需要将光线的方向由java程序传入渲染管线,为了方便首先需要对matrixstate类进一步升级,在其中增加设置定向光方向并存入缓冲的相关代码,具体情况如下。
第1-2行为该类中新增加的成员变量,包括定向光方向向量数组lightdirection、定向光方向向量数据缓冲lightdirectionfb。
第3-11行为设置定向光方向的方法,该方法首先将接收的定向光方向向量x、y、z轴的分量依次存入数组,然后再将数组中的值存入缓冲,供绘制时传入渲染管线。
(2)接着需要修改的是ball类,在该类中增加了将定向光方向传入渲染管线的相关代码,具体情况如下。
第3行增加了声明定向光方向一致变量引用mulightdirectionhandle的代码。
第8-9行在初始化着色器的方法中增加了获取定向光方向一致变量引用值的代码。
第11-17行为绘制球的drawself方法,其中增加了将定向光方向传送进渲染管线的代码。
(3)完成了ball类的修改后,对java代码的修改就基本完成了,下面就可以修改着色器的代码了。由于本案例中的片元着色器与sample6_5中的相同,因此这里仅介绍顶点着色器,其具体代码如下。
第3行将原来定位光光源位置一致变量的声明替换成了定向光方向向量一致变量的声明。
第11-35行将原来计算定位光光照的pointlight方法替换成了计算定向光光照的directionallight方法。上述两个方法主要有两点不同,首先是原来表示定位光光源位置的参数lightlocation被换成了表示定向光方向的参数lightdirection。另一个是计算时所需的光方向向量直接从lightdirection参数规格化即可得到,不需要再通过光源位置与被照射点位置进行计算了。
提示 从上述顶点着色器的代码中可以看出,与定位光相同,定向光也是分环境光、散射光、镜面光3个通道进行计算的。