本節書摘來異步社群《opengl es 2.0遊戲開發(上卷):基礎技術和典型案例》一書中的第6章,第6.3節,作者: 吳亞峰 責編: 張濤,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
opengl es 2.0遊戲開發(上卷):基礎技術和典型案例
上一節中介紹的光照效果都是基于定位光光源的,定位光光源類似于現實生活中的白熾燈燈泡,其在某個固定的位置,發出的光向四周發散。定位光照射的一個明顯特點就是,在給定光源位置的情況下,對不同位置的物體産生的光照效果不同。
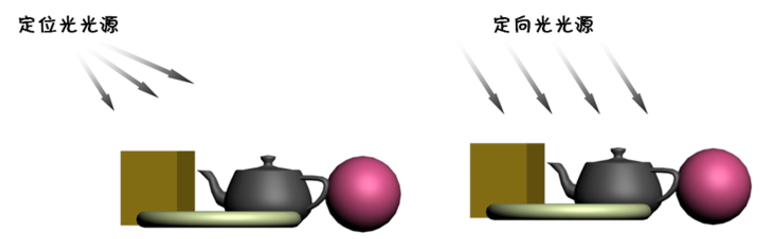
現實世界中并不都是定位光,例如照射到地面上的陽光,光線之間是平行的,這種光稱為定向光。定向光照射的明顯特點是,在給定光線方向的情況下,場景中不同位置的物體反映出的光照效果完全一緻。圖6-16中對定位光與定向光的照射特點進行了比較。

了解了定位光與定向光的差別後,接下來将通過一個案例sample6_6介紹定向光效果的開發,其運作效果如圖6-17所示。
說明 圖6-17中左側的圖表示定向光方向從左向右照射的情況,右側的圖表示定向光方向從右向左照射的情況。從左右兩幅效果圖的對比中可以看出,在定向光方向确定的情況下,其對場景中任何位置的物體都産生相同的光照效果。
了解了定向光的基本原理及案例的運作效果後,就可以進行案例的開發了。由于實際上本案例僅僅是将案例sample6_5複制了一份并進行了修改,是以這裡僅給出修改的主要步驟,具體如下所列。
(1)由于使用定向光需要将光線的方向由java程式傳入渲染管線,為了友善首先需要對matrixstate類進一步更新,在其中增加設定定向光方向并存入緩沖的相關代碼,具體情況如下。
第1-2行為該類中新增加的成員變量,包括定向光方向向量數組lightdirection、定向光方向向量資料緩沖lightdirectionfb。
第3-11行為設定定向光方向的方法,該方法首先将接收的定向光方向向量x、y、z軸的分量依次存入數組,然後再将數組中的值存入緩沖,供繪制時傳入渲染管線。
(2)接着需要修改的是ball類,在該類中增加了将定向光方向傳入渲染管線的相關代碼,具體情況如下。
第3行增加了聲明定向光方向一緻變量引用mulightdirectionhandle的代碼。
第8-9行在初始化着色器的方法中增加了擷取定向光方向一緻變量引用值的代碼。
第11-17行為繪制球的drawself方法,其中增加了将定向光方向傳送進渲染管線的代碼。
(3)完成了ball類的修改後,對java代碼的修改就基本完成了,下面就可以修改着色器的代碼了。由于本案例中的片元着色器與sample6_5中的相同,是以這裡僅介紹頂點着色器,其具體代碼如下。
第3行将原來定位光光源位置一緻變量的聲明替換成了定向光方向向量一緻變量的聲明。
第11-35行将原來計算定位光光照的pointlight方法替換成了計算定向光光照的directionallight方法。上述兩個方法主要有兩點不同,首先是原來表示定位光光源位置的參數lightlocation被換成了表示定向光方向的參數lightdirection。另一個是計算時所需的光方向向量直接從lightdirection參數規格化即可得到,不需要再通過光源位置與被照射點位置進行計算了。
提示 從上述頂點着色器的代碼中可以看出,與定位光相同,定向光也是分環境光、散射光、鏡面光3個通道進行計算的。