本节书摘来自异步社区《趣学javascript——教孩子学编程》一书中的第1章,第1.3节,作者: 【美】nick morgan(摩根)译者: 李强,更多章节内容可以访问云栖社区“异步社区”公众号查看。
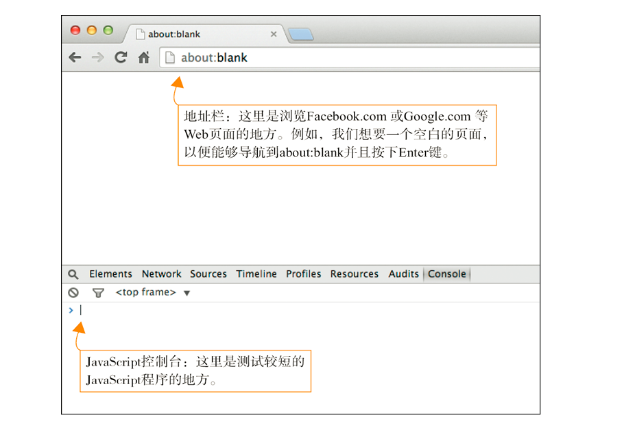
让我们在google chrome中编写一些简单的javascript。在你的计算机上安装chrome(如果还没有安装的话),然后,打开chrome并且在地址栏输入about:blank。现在,按下enter键,你将会看到一个空白页面,如图1-4所示。
我们通过在chrome的javascript控制台中编码而开始,这是程序员测试javascript程序的一种秘密方式。在microsoft windows或linux上,按下ctrl键和shift键,并且按下j键。在mac os上,按下command键和option键,并且按下j键。
如果你正确地完成了所有的事情,应该会看到一个空白页,但是在其下面有一个右尖括号(>),后面跟着一个闪烁的光标(|),如图1-4所示。这是将要编写javascript的位置。

注意
chrome控制台将会以彩色显示你的代码文本,例如,你输入的文本是蓝色的,输出将会根据其类型而显示颜色。在本书中,我们对代码文本采用和控制台所使用的类似的颜色。
当你在光标处输入代码,并且按enter键的时候,javascript应该会运行(或执行)你的代码,并且在下一行显示结果(如果有结果的话)。例如,在控制台输入如下内容:
然后按enter键。javascript应该会在下一行输出这个简单的加法的结果(7):
好了,足够简单了。但是,javascript远不止是一个不错的计算器,对吧?让我们来尝试一些其他的事情。