本節書摘來自異步社群《趣學javascript——教孩子學程式設計》一書中的第1章,第1.3節,作者: 【美】nick morgan(摩根)譯者: 李強,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
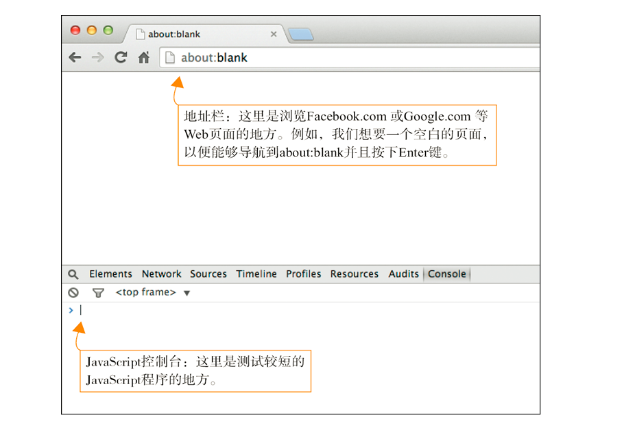
讓我們在google chrome中編寫一些簡單的javascript。在你的計算機上安裝chrome(如果還沒有安裝的話),然後,打開chrome并且在位址欄輸入about:blank。現在,按下enter鍵,你将會看到一個空白頁面,如圖1-4所示。
我們通過在chrome的javascript控制台中編碼而開始,這是程式員測試javascript程式的一種秘密方式。在microsoft windows或linux上,按下ctrl鍵和shift鍵,并且按下j鍵。在mac os上,按下command鍵和option鍵,并且按下j鍵。
如果你正确地完成了所有的事情,應該會看到一個空白頁,但是在其下面有一個右尖括号(>),後面跟着一個閃爍的光标(|),如圖1-4所示。這是将要編寫javascript的位置。

注意
chrome控制台将會以彩色顯示你的代碼文本,例如,你輸入的文本是藍色的,輸出将會根據其類型而顯示顔色。在本書中,我們對代碼文本采用和控制台所使用的類似的顔色。
當你在光标處輸入代碼,并且按enter鍵的時候,javascript應該會運作(或執行)你的代碼,并且在下一行顯示結果(如果有結果的話)。例如,在控制台輸入如下内容:
然後按enter鍵。javascript應該會在下一行輸出這個簡單的加法的結果(7):
好了,足夠簡單了。但是,javascript遠不止是一個不錯的電腦,對吧?讓我們來嘗試一些其他的事情。