glide是一个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的运用在google的开源项目中。
glide是一个非常成熟的图片加载库,他可以从多个源加载图片,如:网路,本地,uri等,更重要的是他内部封装了非常好的缓存机制并且在处理图片的时候能保持一个低的内存消耗。
在glide的使用方面,它和picasso的使用方法是比较相似的,并且他们的运行机制也有很多相似的地方,很多博文会把两者进行比较,此文也采用同样的方式,通过比较两者来学习他们之间的优点和不足。
首先,当我们使用这两个库的时候第一步要做的就是导入库,picasso好说,直接依赖就行,但是glide要注意,这个库是要依赖于support liberary v4的,所以用这个库的时候,不要忘了依赖v4包。
在基本使用方面这两个库非常的相似,如下代码所示:
picasso:
glide:
看到没有,表面上看是不是非常相似,其实他们有一个不一样的地方,就是picasso的with只能传入context,而glide的with可以传入context,还可以是activity或者是fragment,你可能会问,这有什么用呢?用处就是图片的加载可以和activity或者fragment保持一致,不至于出现,activity已经暂停了,但是图片却还在加载的情况。
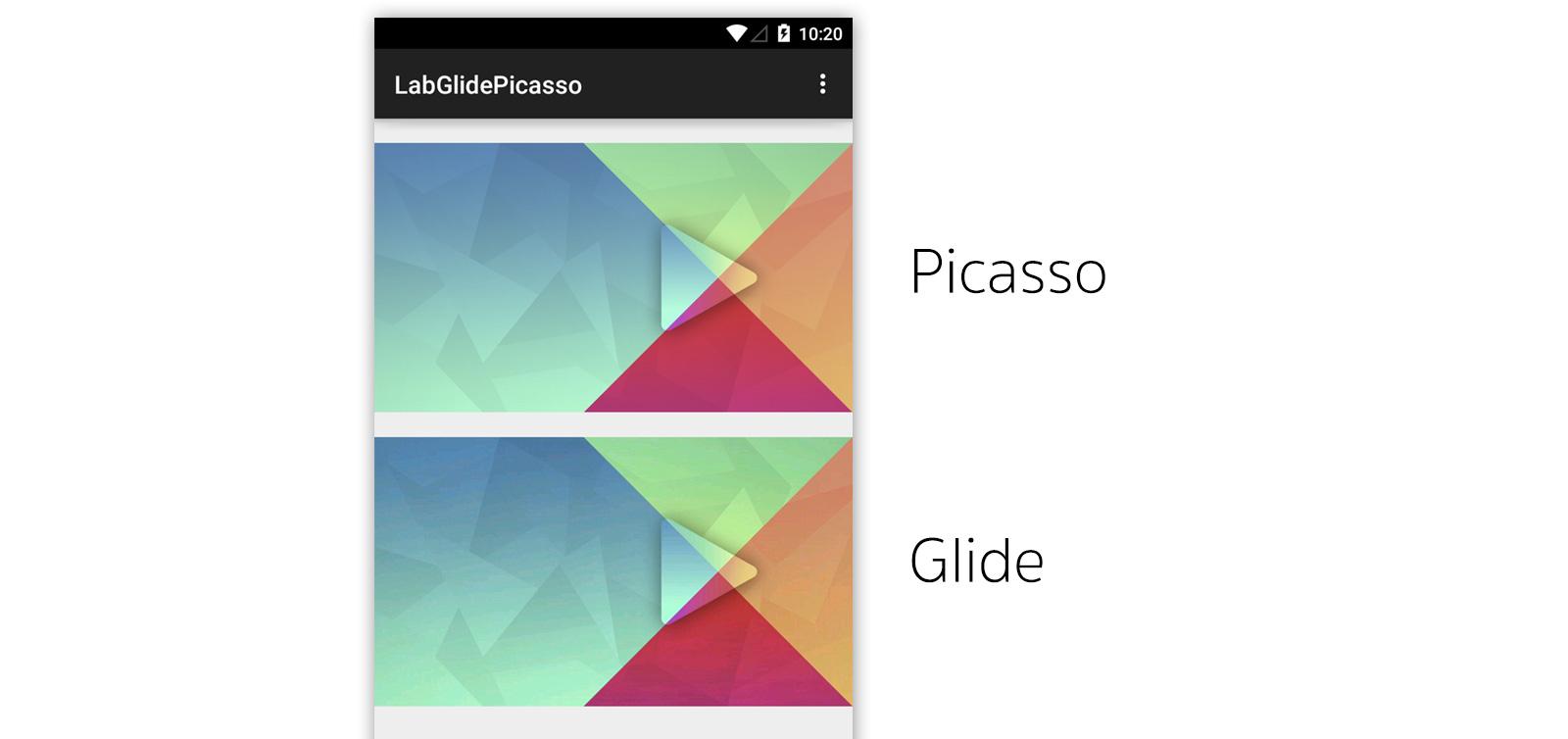
一下是picasso和glide加载后的结果(1920x1080 像素的图片被加载到768x432像素的imageview中):

你可以看到,被glide加载的图片在质量上不如picasso加载的图片,这是为什么?其实是因为glide的bitmap默认的格式是rgb_565,而picasso用的是argb_8888,所以虽然质量上不如picasso(其实在手机上也不明显),但是rgb_565格式的图片仅仅消耗argb_8888格式图片一半的内存。
here is the memory consumption graphs between picasso at argb8888 and glide at rgb565. (base application consumes around 8mb)
下图是picass的argb8888格式图片和glide的rgb565格式图片的内存消耗比较(应用本身大约占8m):
如果你对图片没有过高的要求,那么用默认的格式就可以,但是如果你对图片质量要求较高,那么可以把图片的格式转换为argb8888,方法就是通过继承glidemoudle,如下所示:
然后在mainfest.xml注册下
在次看下图,是不是完全一样了呢?
那让我们再看一看两者之间的内存消耗:
我们发现,虽然用的图片格式是一样的,并且glide加载的几乎是先前的两倍内存,但是picasso消耗的内存仍然远大于glide.
这是因为,picasso加载了完整尺寸的图片(1920x1080像素)进入内存,当绘图的时候,让gpu即时的恢复到所需要的尺寸(768x432像素),然而glide则加载精确的imageview尺寸进入内存,当然,我们可以手动使picasso也使用这种方式加载图片(设置显示的尺寸):
上面的方式有局限性,就是我们必须知道imageview的精确尺寸,而如果我们的imageview设置了wrap,我们就不能用上面的那种方式了,而需要改为下面的方式:
现在,我们再来看内存消耗图:
哈哈,两者的内存消耗现在差不多一样了,但是不得不说的是在这一点上glide确实比picasso做的要好,因为glide可以在每种情况下自动的计算imageview的尺寸。
当我把imageview的尺寸调整到和图片一样大的时候(1920x1080像素),我们来观察一下下面的图片:
这次两张图片的对比就比较明显了,glide加载的图片可以明显的看到锯齿像素点,但是当用户使用应用的时候,这并不是那么容易察觉,并且,如果真的忍受不了这种小瑕疵,可以把图片格式调整到argb_8888。
在默认情况下picasso和glide的外部缓存机制是非常不一样的,通过实验可以发现(1920x1080 像素的图片被加载到768x432像素的imageview中),glide缓存的是768x432像素的图片,而picasso缓存的是整张图片(1920x1080像素)。
如果加载的图片是rgb565模式,缓存图片也是rgb565模式。
当我们调整imageview的大小时,picasso会不管imageview大小是什么,总是直接缓存整张图片,而glide就不一样了,它会为每个不同尺寸的imageview缓存一张图片,也就是说不管你的这张图片有没有加载过,只要imageview的尺寸不一样,那么glide就会重新加载一次,这时候,它会在加载的imageview之前从网络上重新下载,然后再缓存。
防止各位不明白,再来举个例子,如果一个页面的imageview是200*200像素,而另一个页面中的imageview是100*100像素,这时候想要让两个imageview像是同一张图片,那么glide需要下载两次图片,并且缓存两张图片。
但是我们可以通过如下的方法来让glide即缓存全尺寸的图片,有缓存不同尺寸的图片:
glide的这种默认的缓存机制有一个优点,就是它可以加快图片加载的速度(可以理解为以空间换时间),而picasso会造成一定的延迟,因为它在加载到imageview的时候,总是需要调整大小,确实picasso有一个立即显示图片的方法(如下所示),但是这还是消除不了延时。
在外部缓存方面glide和pcasso各有所长,你可以选择合适自己的来用(也就是对于你的app来说是控件重要还是时间重要)。
你几乎可以用glide来做pcasso可以做的所有事情,并且他们的代码风格也非常类似:
调整图片尺寸:
center cropping:
图形变换(transforming):
设置占位图片和错误图片:
glide的一个明显的优点就是它可以加载gif图片,你可能说我用picasso加载也不报错啊?你要注意,用picasso加载的gif图片是不会动的,如下所示:
因为glide被设计成能和activity/fragment的生命周期完美的相结合,因此gif动画将随着activity/fragment的生命周期自动的开始和停止。
gif的缓存和一般的图片也是一样的,也是第一次加载的时候调整大小,然后缓存。
但是,要注意的是,通过测量,我们可以发现gif图片将消耗非常多的内存,因此使用它的时候要慎重。
除了加载gif图片外,glide还可以解析任何的video文件成为一个静态图片。
另一个比较有用的特性是,你可以配置显示图片的动画,而picasso只支持一个淡入(fading in)动画效果。
你也可以用<code>thumbnail()</code>来创造一个image的thumbnail(极小)的图片。
还有很多的特性,但是一般都不太常用,如,把一个图片的编码转换为字节数组,等。
picasso的大小大约是118kb,而glide大约有430kb。
一个库的大小有什么意义吗?确实,我也认为意义不大!
我们再来看一下两者之间的方法数量的比较:
glide和picasso都不是完美的,从某些方面来说,glide在图片的缓存上来说是比较不错的,因为它的速度比较快,另外,它也可以有效的防止oom错误,而加载gif图片也是glide的一大优势,但是默认情况下picasso的图片质量是很高的。
另外的一点小建议是,使用glide的时候把图片的格式改为argb8888并且缓存全尺寸和其他尺寸的图片,这样使用可以让加载图片更好。
以下是一些关于glide的资源:
<a target="_blank" href="http://google-opensource.blogspot.com/2014/09/glide-30-media-management-library-for.html">glide 3.0: a media management library for android</a>
<a target="_blank" href="https://github.com/bumptech/glide/wiki">glide wiki</a>
<a target="_blank" href="http://pluu.github.io/blog/android-studio/2015/01/15/android-glide-picasso/">android picasso vs glide</a>
<a target="_blank" href="http://vardhan-justlikethat.blogspot.com/2014/09/android-image-loading-libraries-picasso.html">android: image loading libraries picasso vs glide</a>