glide是一個加載圖檔的庫,作者是bumptech,它是在泰國舉行的google 開發者論壇上google為我們介紹的,這個庫被廣泛的運用在google的開源項目中。
glide是一個非常成熟的圖檔加載庫,他可以從多個源加載圖檔,如:網路,本地,uri等,更重要的是他内部封裝了非常好的緩存機制并且在處理圖檔的時候能保持一個低的記憶體消耗。
在glide的使用方面,它和picasso的使用方法是比較相似的,并且他們的運作機制也有很多相似的地方,很多博文會把兩者進行比較,此文也采用同樣的方式,通過比較兩者來學習他們之間的優點和不足。
首先,當我們使用這兩個庫的時候第一步要做的就是導入庫,picasso好說,直接依賴就行,但是glide要注意,這個庫是要依賴于support liberary v4的,是以用這個庫的時候,不要忘了依賴v4包。
在基本使用方面這兩個庫非常的相似,如下代碼所示:
picasso:
glide:
看到沒有,表面上看是不是非常相似,其實他們有一個不一樣的地方,就是picasso的with隻能傳入context,而glide的with可以傳入context,還可以是activity或者是fragment,你可能會問,這有什麼用呢?用處就是圖檔的加載可以和activity或者fragment保持一緻,不至于出現,activity已經暫停了,但是圖檔卻還在加載的情況。
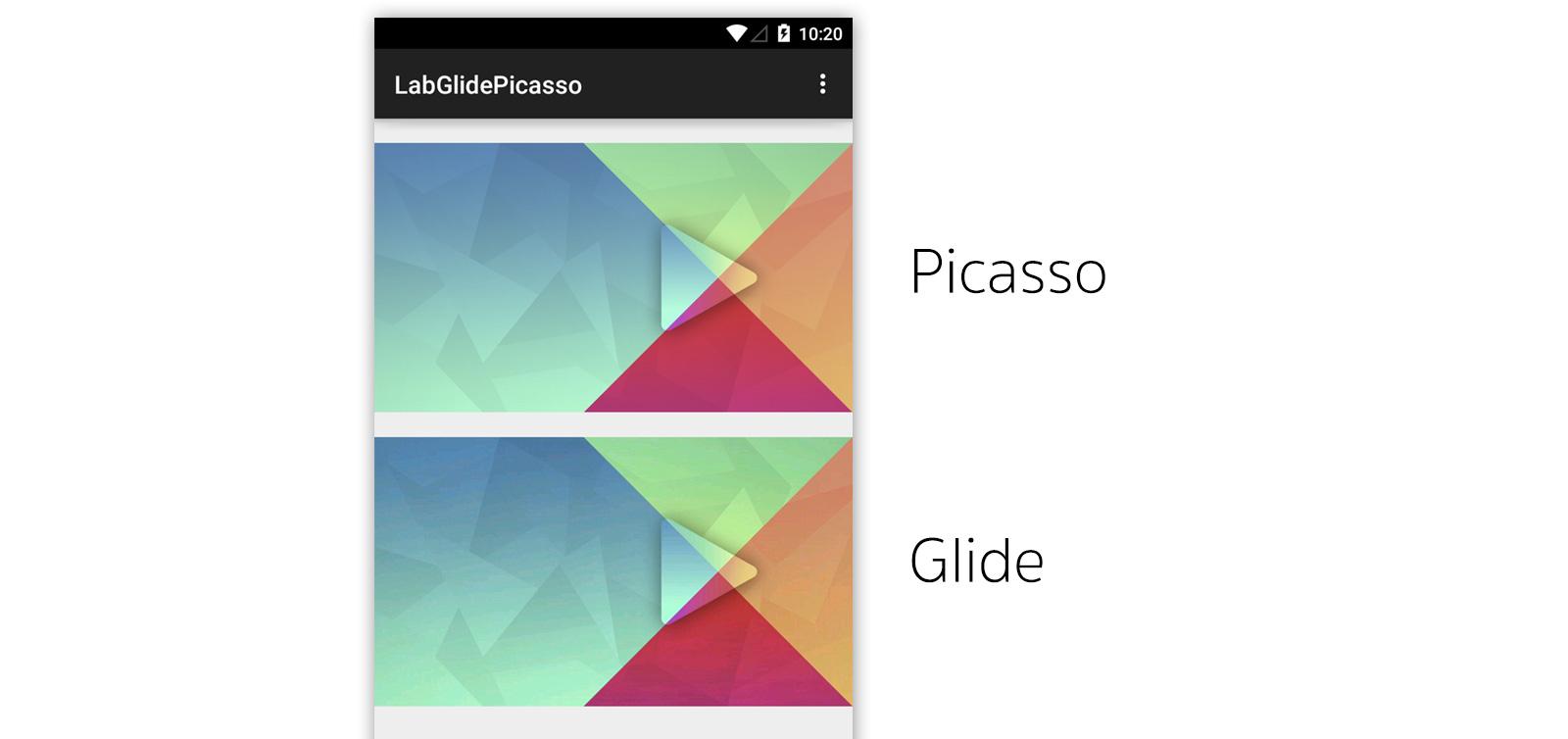
一下是picasso和glide加載後的結果(1920x1080 像素的圖檔被加載到768x432像素的imageview中):

你可以看到,被glide加載的圖檔在品質上不如picasso加載的圖檔,這是為什麼?其實是因為glide的bitmap預設的格式是rgb_565,而picasso用的是argb_8888,是以雖然品質上不如picasso(其實在手機上也不明顯),但是rgb_565格式的圖檔僅僅消耗argb_8888格式圖檔一半的記憶體。
here is the memory consumption graphs between picasso at argb8888 and glide at rgb565. (base application consumes around 8mb)
下圖是picass的argb8888格式圖檔和glide的rgb565格式圖檔的記憶體消耗比較(應用本身大約占8m):
如果你對圖檔沒有過高的要求,那麼用預設的格式就可以,但是如果你對圖檔品質要求較高,那麼可以把圖檔的格式轉換為argb8888,方法就是通過繼承glidemoudle,如下所示:
然後在mainfest.xml注冊下
在次看下圖,是不是完全一樣了呢?
那讓我們再看一看兩者之間的記憶體消耗:
我們發現,雖然用的圖檔格式是一樣的,并且glide加載的幾乎是先前的兩倍記憶體,但是picasso消耗的記憶體仍然遠大于glide.
這是因為,picasso加載了完整尺寸的圖檔(1920x1080像素)進入記憶體,當繪圖的時候,讓gpu即時的恢複到所需要的尺寸(768x432像素),然而glide則加載精确的imageview尺寸進入記憶體,當然,我們可以手動使picasso也使用這種方式加載圖檔(設定顯示的尺寸):
上面的方式有局限性,就是我們必須知道imageview的精确尺寸,而如果我們的imageview設定了wrap,我們就不能用上面的那種方式了,而需要改為下面的方式:
現在,我們再來看記憶體消耗圖:
哈哈,兩者的記憶體消耗現在差不多一樣了,但是不得不說的是在這一點上glide确實比picasso做的要好,因為glide可以在每種情況下自動的計算imageview的尺寸。
當我把imageview的尺寸調整到和圖檔一樣大的時候(1920x1080像素),我們來觀察一下下面的圖檔:
這次兩張圖檔的對比就比較明顯了,glide加載的圖檔可以明顯的看到鋸齒像素點,但是當使用者使用應用的時候,這并不是那麼容易察覺,并且,如果真的忍受不了這種小瑕疵,可以把圖檔格式調整到argb_8888。
在預設情況下picasso和glide的外部緩存機制是非常不一樣的,通過實驗可以發現(1920x1080 像素的圖檔被加載到768x432像素的imageview中),glide緩存的是768x432像素的圖檔,而picasso緩存的是整張圖檔(1920x1080像素)。
如果加載的圖檔是rgb565模式,緩存圖檔也是rgb565模式。
當我們調整imageview的大小時,picasso會不管imageview大小是什麼,總是直接緩存整張圖檔,而glide就不一樣了,它會為每個不同尺寸的imageview緩存一張圖檔,也就是說不管你的這張圖檔有沒有加載過,隻要imageview的尺寸不一樣,那麼glide就會重新加載一次,這時候,它會在加載的imageview之前從網絡上重新下載下傳,然後再緩存。
防止各位不明白,再來舉個例子,如果一個頁面的imageview是200*200像素,而另一個頁面中的imageview是100*100像素,這時候想要讓兩個imageview像是同一張圖檔,那麼glide需要下載下傳兩次圖檔,并且緩存兩張圖檔。
但是我們可以通過如下的方法來讓glide即緩存全尺寸的圖檔,有緩存不同尺寸的圖檔:
glide的這種預設的緩存機制有一個優點,就是它可以加快圖檔加載的速度(可以了解為以空間換時間),而picasso會造成一定的延遲,因為它在加載到imageview的時候,總是需要調整大小,确實picasso有一個立即顯示圖檔的方法(如下所示),但是這還是消除不了延時。
在外部緩存方面glide和pcasso各有所長,你可以選擇合适自己的來用(也就是對于你的app來說是控件重要還是時間重要)。
你幾乎可以用glide來做pcasso可以做的所有事情,并且他們的代碼風格也非常類似:
調整圖檔尺寸:
center cropping:
圖形變換(transforming):
設定占位圖檔和錯誤圖檔:
glide的一個明顯的優點就是它可以加載gif圖檔,你可能說我用picasso加載也不報錯啊?你要注意,用picasso加載的gif圖檔是不會動的,如下所示:
因為glide被設計成能和activity/fragment的生命周期完美的相結合,是以gif動畫将随着activity/fragment的生命周期自動的開始和停止。
gif的緩存和一般的圖檔也是一樣的,也是第一次加載的時候調整大小,然後緩存。
但是,要注意的是,通過測量,我們可以發現gif圖檔将消耗非常多的記憶體,是以使用它的時候要慎重。
除了加載gif圖檔外,glide還可以解析任何的video檔案成為一個靜态圖檔。
另一個比較有用的特性是,你可以配置顯示圖檔的動畫,而picasso隻支援一個淡入(fading in)動畫效果。
你也可以用<code>thumbnail()</code>來創造一個image的thumbnail(極小)的圖檔。
還有很多的特性,但是一般都不太常用,如,把一個圖檔的編碼轉換為位元組數組,等。
picasso的大小大約是118kb,而glide大約有430kb。
一個庫的大小有什麼意義嗎?确實,我也認為意義不大!
我們再來看一下兩者之間的方法數量的比較:
glide和picasso都不是完美的,從某些方面來說,glide在圖檔的緩存上來說是比較不錯的,因為它的速度比較快,另外,它也可以有效的防止oom錯誤,而加載gif圖檔也是glide的一大優勢,但是預設情況下picasso的圖檔品質是很高的。
另外的一點小建議是,使用glide的時候把圖檔的格式改為argb8888并且緩存全尺寸和其他尺寸的圖檔,這樣使用可以讓加載圖檔更好。
以下是一些關于glide的資源:
<a target="_blank" href="http://google-opensource.blogspot.com/2014/09/glide-30-media-management-library-for.html">glide 3.0: a media management library for android</a>
<a target="_blank" href="https://github.com/bumptech/glide/wiki">glide wiki</a>
<a target="_blank" href="http://pluu.github.io/blog/android-studio/2015/01/15/android-glide-picasso/">android picasso vs glide</a>
<a target="_blank" href="http://vardhan-justlikethat.blogspot.com/2014/09/android-image-loading-libraries-picasso.html">android: image loading libraries picasso vs glide</a>