1.事件相关概念
事件类型:一个用来说明发生什么类型事件的字符串
事件目标:是发生的事件或与之相关的对象。
事件处理程序(事件监听程序):是处理货响应事件的函数。
事件对象:是与特定事件相关并且包含有关该事件详细信息的对象。
事件传播:是浏览器决定哪个对象触发其事件处理程序的过程。
事件捕获:在容器元素上注册的特定处理程序有机会再事件传播打破真实目标之前拦截它。
阻止标签默认事件的发生
2.window事件
focus,blur不冒泡。focusin,focusout冒泡。
load当文档和其他所有外部资源(图片)完全加载并显示给用户时就会触发。
unload事件与load相对。当用户离开当前文档转向其他文档时触发它。
beforeunload事件类似unload,确认是否确定离开当前页面。
onabort图像加载被中断时调用,只支持img
resize在调整浏览器窗口的时候调用
scroll滚动滚轮的时候调用
3.鼠标事件
鼠标在窗口中的位置:clientx,clienty
button和which指定按下的鼠标键是哪个。
当键盘辅助键按下时,对应的属性altkey,ctrlkey,metakey,shiftkey会设置为true。
对于click事件,detail属性指定了其是单击,双击还是三击。
contextmenu事件通常在右键单击出菜单之前发生,取消这个事件就可以阻止菜单的显示。
对于mouseover和mouseout事件,事件对象有relatedtarget属性说明这个过程设计的其他元素。
mouseover和mouseout事件会冒泡,ie提供了不冒泡版本,mouseenter和mouseleave。
mousewheel事件使用在鼠标滚轮,传递的事件对象属性指定滚轮转动的大小和方向。
4.键盘事件
传递给键盘事件处理的事件对象有keycode,它指定按下或释放的键是哪个。
altkey,ctrlkey,metakey,shiftkey用来描述辅助键的状态。
keydown和keyup是低级键盘事件。当keydown事件产生可打印字符时,在这两个之间会触发keypress事件。
该事件对象指定产生的字符而不是按下的键。
dom3规定用textinput事件来代替keypress。该事件对象的属性是data。
5.dom事件
6.html事件
h5定义了历史管理机制,它允许web应用同浏览器的返回和前进按钮交互。涉及的事件是hashchange和popstate。
7.触摸屏和移动设备事件
8.注册事件处理程序
<1>设置javascript对象属性为事件处理程序(this指向事件目标)(作用域链在其定义的地方)
如:
该种注册技术适用于所有浏览器。但是该事件注册的缺点是其涉及都是围绕着假设每个事件目标对于每种事件类型将最多只有一个处理程序。
这显然是不可能的,因为有时候有些事件对象具有多种事件处理程序。
<2>设置html标签属性为事件处理程序(作用域链通过width已经改变)
如果包含多条javascript语句,需要使用分号分割。
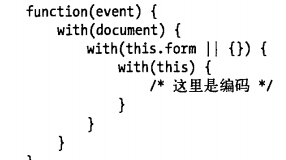
当指定javascript作为html事件处理程序属性的值时,浏览器将会把代码转换为如下函数中:

当然这种混合在html中的编程风格不是我们赞同的。
<3>使用addeventlistener注册事件处理程序(this指向事件目标)(作用域链在其定义的地方)
任何能成为事件目标的对象有:
window对象
document对象
和所有文档元素
addeventlistener(参数1,参数2,参数3):
参数1:字符串。事件类型(去掉on前缀)
参数2:函数。党制定事件发生时调用的函数。
参数3:布尔值。通常是false,为true时,将会变为捕获函数。
与其对应的是:removeeventlistener
removeeventlistener事件不能移除匿名的注册函数。
<4>使用attachevent()(this指向window)(作用域链在其定义的地方)
由于ie9之前不支持addeventlistener和removeeventlistener所以之前的版本定义了attachevent与derachevent.
这两个之间也是有区别的:
1.由于ie事件模型不支持事件捕获,所以attachevent与derachevent.只有两个参数
2.attachevent与derachevent.的第一个参数的事件类型要加上"on"。
3.attachevent允许相同的事件注册多次,且注册多少次调用多少次。
this指向window的解决办法:
9.事件处理程序的返回值
返回值为false就是告诉浏览器不要执行这个事件相关的默认操作。
如:表单提交按钮的onclick事件返回false能阻止浏览器提交表单。
理解事件处理程序的返回值只对通过属性注册的处理程序才有意思这非常重要。
而使用addeventlistener等事件注册的必须调用preventdefault()方法或者设置事件对象的returnvalue属性。
9-1.on的使用
$(selector).on(event,childselector,data,function,map)
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jquery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 api 带来很多便利,我们推荐使用该方法,它简化了 jquery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
10.事件的取消
<1>ie9之前使用returnvalue
ie9之后preventdefault
<2>取消事件的传播:stoppropagation()
转载:http://www.cnblogs.com/zqzjs/p/4873244.html