1.事件相關概念
事件類型:一個用來說明發生什麼類型事件的字元串
事件目标:是發生的事件或與之相關的對象。
事件處理程式(事件監聽程式):是處理貨響應事件的函數。
事件對象:是與特定事件相關并且包含有關該事件詳細資訊的對象。
事件傳播:是浏覽器決定哪個對象觸發其事件處理程式的過程。
事件捕獲:在容器元素上注冊的特定處理程式有機會再事件傳播打破真實目标之前攔截它。
阻止标簽預設事件的發生
2.window事件
focus,blur不冒泡。focusin,focusout冒泡。
load當文檔和其他所有外部資源(圖檔)完全加載并顯示給使用者時就會觸發。
unload事件與load相對。當使用者離開目前文檔轉向其他文檔時觸發它。
beforeunload事件類似unload,确認是否确定離開目前頁面。
onabort圖像加載被中斷時調用,隻支援img
resize在調整浏覽器視窗的時候調用
scroll滾動滾輪的時候調用
3.滑鼠事件
滑鼠在視窗中的位置:clientx,clienty
button和which指定按下的滑鼠鍵是哪個。
當鍵盤輔助鍵按下時,對應的屬性altkey,ctrlkey,metakey,shiftkey會設定為true。
對于click事件,detail屬性指定了其是單擊,輕按兩下還是三擊。
contextmenu事件通常在右鍵單擊出菜單之前發生,取消這個事件就可以阻止菜單的顯示。
對于mouseover和mouseout事件,事件對象有relatedtarget屬性說明這個過程設計的其他元素。
mouseover和mouseout事件會冒泡,ie提供了不冒泡版本,mouseenter和mouseleave。
mousewheel事件使用在滑鼠滾輪,傳遞的事件對象屬性指定滾輪轉動的大小和方向。
4.鍵盤事件
傳遞給鍵盤事件處理的事件對象有keycode,它指定按下或釋放的鍵是哪個。
altkey,ctrlkey,metakey,shiftkey用來描述輔助鍵的狀态。
keydown和keyup是低級鍵盤事件。當keydown事件産生可列印字元時,在這兩個之間會觸發keypress事件。
該事件對象指定産生的字元而不是按下的鍵。
dom3規定用textinput事件來代替keypress。該事件對象的屬性是data。
5.dom事件
6.html事件
h5定義了曆史管理機制,它允許web應用同浏覽器的傳回和前進按鈕互動。涉及的事件是hashchange和popstate。
7.觸摸屏和移動裝置事件
8.注冊事件處理程式
<1>設定javascript對象屬性為事件處理程式(this指向事件目标)(作用域鍊在其定義的地方)
如:
該種注冊技術适用于所有浏覽器。但是該事件注冊的缺點是其涉及都是圍繞着假設每個事件目标對于每種事件類型将最多隻有一個處理程式。
這顯然是不可能的,因為有時候有些事件對象具有多種事件處理程式。
<2>設定html标簽屬性為事件處理程式(作用域鍊通過width已經改變)
如果包含多條javascript語句,需要使用分号分割。
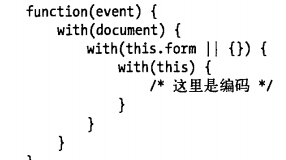
當指定javascript作為html事件處理程式屬性的值時,浏覽器将會把代碼轉換為如下函數中:

當然這種混合在html中的程式設計風格不是我們贊同的。
<3>使用addeventlistener注冊事件處理程式(this指向事件目标)(作用域鍊在其定義的地方)
任何能成為事件目标的對象有:
window對象
document對象
和所有文檔元素
addeventlistener(參數1,參數2,參數3):
參數1:字元串。事件類型(去掉on字首)
參數2:函數。黨制定事件發生時調用的函數。
參數3:布爾值。通常是false,為true時,将會變為捕獲函數。
與其對應的是:removeeventlistener
removeeventlistener事件不能移除匿名的注冊函數。
<4>使用attachevent()(this指向window)(作用域鍊在其定義的地方)
由于ie9之前不支援addeventlistener和removeeventlistener是以之前的版本定義了attachevent與derachevent.
這兩個之間也是有差別的:
1.由于ie事件模型不支援事件捕獲,是以attachevent與derachevent.隻有兩個參數
2.attachevent與derachevent.的第一個參數的事件類型要加上"on"。
3.attachevent允許相同的事件注冊多次,且注冊多少次調用多少次。
this指向window的解決辦法:
9.事件處理程式的傳回值
傳回值為false就是告訴浏覽器不要執行這個事件相關的預設操作。
如:表單送出按鈕的onclick事件傳回false能阻止浏覽器送出表單。
了解事件處理程式的傳回值隻對通過屬性注冊的處理程式才有意思這非常重要。
而使用addeventlistener等事件注冊的必須調用preventdefault()方法或者設定事件對象的returnvalue屬性。
9-1.on的使用
$(selector).on(event,childselector,data,function,map)
on() 方法在被選元素及子元素上添加一個或多個事件處理程式。
自 jquery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。該方法給 api 帶來很多便利,我們推薦使用該方法,它簡化了 jquery 代碼庫。
注意:使用 on() 方法添加的事件處理程式适用于目前及未來的元素(比如由腳本建立的新元素)。
10.事件的取消
<1>ie9之前使用returnvalue
ie9之後preventdefault
<2>取消事件的傳播:stoppropagation()
轉載:http://www.cnblogs.com/zqzjs/p/4873244.html