1.基本概念
(1)正常流:是指西方语言文本从左向右,从上向下显示。如果要让一个元素不在正常流中国,唯一的办法
就是使之成为浮动或定位元素。
(2)非替换元素:如果元素的内容包含在文档中,则称之为非替换元素。
(3)替换元素:指用作为其他内容占位符的一个元素。例子:img中的图像
(4)块级元素:在正常流中,会在其框之前和之后生成“换行”
所以出于正常流中的块级元素会垂直摆放。
(5)行内元素:不会再之前或之后生成行分隔符,它们是块级元素的后台。
(6)根元素:位于文档树顶端的元素。在html中,就是元素html。
2.水平格式化
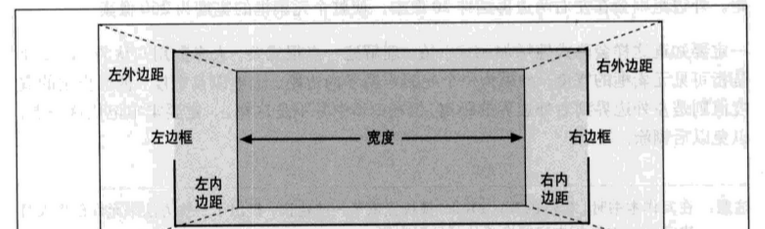
通常我们指的元素的宽度,指的是其内容的宽度,不包括内补,外补,边。
水平格式化的七大属性:margin-left,border-left,padding-left,width,padding-right,border-right,margin-left
这七个水平属性的总和要等于父元素的width。
这里面只有width,margin-left,margin-left这三个可以设置为:auto
其他都必须设为特定的值或者默认宽度为0.

下面就以这三个auto的组合来展现问题:auto会自动补齐宽度(屏幕总宽度1366)
设置margin-left为auto:
设置margin-right为auto:
设置width为auto:
设置margin-left和margin-right为auto:
设置margin-left和margin-right和width都为auto:
设置margin-left和margin-right和width都不为auto:
下面会遇到一种复杂特殊奇怪的现象:那就是外边距可以是负值
可以看出来宽度是440(width;auto这里440是实时计算的值,而不是显示的指定的值,
其实这里涉及到一个问题:有些是实时计算的值,有些dom可以获取实时计算的值。),比父400还要宽!说好的不能比父元素宽呢?
但是这个计算没有错误:
10+0+0+440+0+0-50=400
最终还是等于400。
前面说的都是费替换元素的水平格式化,下面来说替换元素的水平格式化。(典型的替换元素就是img)
示例图片:w:200px,h:300px.
当我们改变她的宽度的时候,高度也同比例改变。
200x300
300x450
3.垂直格式化
一个元素的默认高度由其内容决定。
高度还会受到内容宽度的影响。
段落越窄,相应的就会越高,以便容纳其中所有的内联内容。
对应于水平格式化,它也有7个属性:
margin-top,border-top,padding-top,height,padding-bottom,border-bottom,margin-bottom.
同样这七个值必须等于包含元素块的高。
这七个值中只有三个值可以设为auto:height,margin-top,margin-bottom,其他四个必须设为特定的值或默认为0.
当高度小于显示内容的高度:浏览器会处理为有个滚动条(overflow),以容纳下内联元素。
垂直格式化的另一个重要的是合并垂直外边距(重叠垂直外边距)
相邻列表之间的距离是15px,不是25px。
因为相邻的外边距沿着垂直方向合并了,大边距覆盖小边距。
转载:http://www.cnblogs.com/zqzjs/p/5046582.html