1.基本概念
(1)正常流:是指西方語言文本從左向右,從上向下顯示。如果要讓一個元素不在正常流中國,唯一的辦法
就是使之成為浮動或定位元素。
(2)非替換元素:如果元素的内容包含在文檔中,則稱之為非替換元素。
(3)替換元素:指用作為其他内容占位符的一個元素。例子:img中的圖像
(4)塊級元素:在正常流中,會在其框之前和之後生成“換行”
是以出于正常流中的塊級元素會垂直擺放。
(5)行内元素:不會再之前或之後生成行分隔符,它們是塊級元素的背景。
(6)根元素:位于文檔樹頂端的元素。在html中,就是元素html。
2.水準格式化
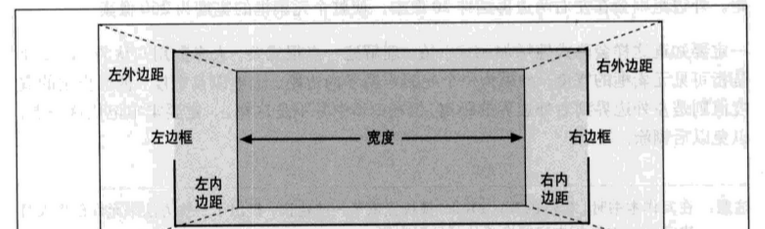
通常我們指的元素的寬度,指的是其内容的寬度,不包括内補,外補,邊。
水準格式化的七大屬性:margin-left,border-left,padding-left,width,padding-right,border-right,margin-left
這七個水準屬性的總和要等于父元素的width。
這裡面隻有width,margin-left,margin-left這三個可以設定為:auto
其他都必須設為特定的值或者預設寬度為0.

下面就以這三個auto的組合來展現問題:auto會自動補齊寬度(螢幕總寬度1366)
設定margin-left為auto:
設定margin-right為auto:
設定width為auto:
設定margin-left和margin-right為auto:
設定margin-left和margin-right和width都為auto:
設定margin-left和margin-right和width都不為auto:
下面會遇到一種複雜特殊奇怪的現象:那就是外邊距可以是負值
可以看出來寬度是440(width;auto這裡440是實時計算的值,而不是顯示的指定的值,
其實這裡涉及到一個問題:有些是實時計算的值,有些dom可以擷取實時計算的值。),比父400還要寬!說好的不能比父元素寬呢?
但是這個計算沒有錯誤:
10+0+0+440+0+0-50=400
最終還是等于400。
前面說的都是費替換元素的水準格式化,下面來說替換元素的水準格式化。(典型的替換元素就是img)
示例圖檔:w:200px,h:300px.
當我們改變她的寬度的時候,高度也同比例改變。
200x300
300x450
3.垂直格式化
一個元素的預設高度由其内容決定。
高度還會受到内容寬度的影響。
段落越窄,相應的就會越高,以便容納其中所有的内聯内容。
對應于水準格式化,它也有7個屬性:
margin-top,border-top,padding-top,height,padding-bottom,border-bottom,margin-bottom.
同樣這七個值必須等于包含元素塊的高。
這七個值中隻有三個值可以設為auto:height,margin-top,margin-bottom,其他四個必須設為特定的值或預設為0.
當高度小于顯示内容的高度:浏覽器會處理為有個滾動條(overflow),以容納下内聯元素。
垂直格式化的另一個重要的是合并垂直外邊距(重疊垂直外邊距)
相鄰清單之間的距離是15px,不是25px。
因為相鄰的外邊距沿着垂直方向合并了,大邊距覆寫小邊距。
轉載:http://www.cnblogs.com/zqzjs/p/5046582.html