抛砖引玉
很多前端类库(比如dojo与jquery)在涉及dom操作时都会见到两个模块:attr、prop。某天代码复查时,见到一段为某节点设置文本的代码:
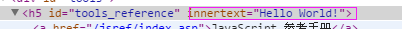
这段代码执行后并未生效,虽说innertext不是标准属性,尚未被ff支持,可用的是chrome,这个属性是被支持的。既然显示的文本没变,那就查看一下元素吧。

innertext被添加到了html标签上,而换成prop模块后,成功的为节点替换文本。
以上的这个小案例就涉及到了dom操作时常常被忽略的一个问题:特性与属性的区别
返本求源
在dom中,特性指的是html标签上的属性,比如:
property是对于某一类型特征的描述。可以这样理解,在dom元素中可以通过点语法访问,又不是标准特性的都可以成为属性。
dom中所有的节点都实现了node接口。node接口是在dom1级中定义的,其中定义了一些用来描述dom节点的属性和操作方法。
常见的nodetype、nodevalue、节点关系(parentnode、childnodes、firstchild、lastchild、previoussibling、nextsibling等)都属于node接口定义的属性。对于node接口的具体实现者,htmlelement不仅继承了这些属性,还拥有五个wac规范中的五个标准特性:id、title、lang、dir、class和一个属性:attributes。
每一个元素都有一个或多个特性,这些特性的用途是给出相应元素或其内容的附加信息。通过dom元素直接操作特性的的方法有三个:
getattribute(attrname)
setattribute(attrname, value)
removeattribute(name)
这三个方法都可以操作自定义特性。但是只有公认的(非自定义)特性才会以属性的形式添加到dom对象中,以属性方式操作这些特性会被同步到html标签中。htmlelement的五个特性都有相应属性与其对待:id、title、lang、dir、classname。在dom中以属性方式操作这几个特性会同步到html标签中。
不过,html5规范对自定义特性做了增强,只要自定义特性以"data-attrname"的形式写入到html标签中,在dom属性中就可以通过element.dataset.attrname的形式来访问自定义特性,如:
元素的特性在dom中以attr类型来表示,attr类型也实现了node接口。attr对象有三个属性:name、value、specified。其中,name是特性的名称,value是特性值,specified是一个布尔值,用来指示该特性是否被明确设置。
document.createattribute方法可以用来创建特性节点。例如,要为元素添加align特性可以使用如下方法:
要将新创建的特性添加到元素上,必须使用元素的setattributenode方法。添加特性后,特性会反映在html标签上:
注意,尽管特性节点也实现了node接口,但特性却不被认为是dom文档树的一部分。
在所有的dom节点中attributes属性是element类型所独有的的属性。从技术角度来说,特性就是存在于元素的attributes属性中的节点。attributes属性属于namednodemap类型的实例。元素的每一个特性节点都保存在namednodemap对象中。namednodemap类型拥有如下方法:
getnameditem(name):返回特性名为name的特性节点
removenameditem(name):删除特性名为name的特性节点
setnameditem(attr):像元素中添加一个特性节点
item(pos):返回位于数组pos处的节点
获取、设置、删除元素节点可以如下方式:
实际应用中并不建议使用特性节点的方式,而getattribute、setattribute、removeattribute方法远比操作特性节点更方便。
dom、attributes、attr三者关系应该这么画:
应用总结
基于以上dom基础知识和实际工作经验,我将特性和属性的区别联系总结如下:
属性以及公认特性可以通过点语法访问;html5规范中,data-*形式的自定义特性可以通过element.dataset.*的形式来访问,否则用getattribute
特性值只能是字符串,而属性值可以是任意javascript支持的类型
几个特殊特性:
style,通过getattrbute和setattribute来操作这个特性只能得到或设置字符串;而已属性方式来操作就是在操作cssstyledeclaration对象
事件处理程序,通过特性方式得到和传递的都只是函数字符串;而已属性方式操作的是函数对象
value,对于支持value的元素,最好通过属性方式操作,而且操作不会反映在html标签上
href,通过属性方式设置可以反映到html标签上,但用过点语法和getattribute能够取到的值并不一定相同
disabled和checked,对于支持这两个特性的元素来说,他们在html标签中都是无状态的,只要有独立的标签属性在以点语法访问时就返回true,如果html标签属性不存在,则以点语法访问时就是false