一, 前言
深入学习Promise的朋友应该都看过<深入理解Promise五部曲>这一系列的文章, 以解除回调地狱之外的观点来剖析Promise更多的内涵,确实十分精彩.
NPO(Native Promise Only)是原文作者polyfill的ES6 Promise, 本文为拜读文章及源码后的笔记,以便日后查阅.
二, 整体脉络

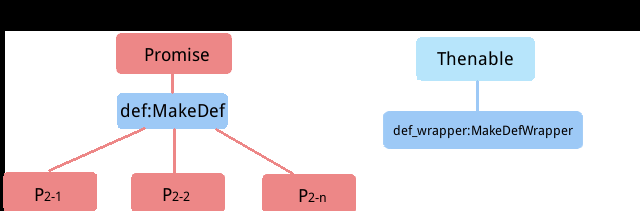
对于Promise实现而言, 主要的主体类型就两个-----Promise和Thenable. NPO中通过MakeDef构建Promise的内部状态结构体def, 并且通过def.chain存储Promise子节点P2-1,P2-2到P2-n, 从而形成一颗Promise树. 而Thenable的内部状态结构体def_wrapper则由MakeDefWrapper构建而成.
Promise树的结构并不稳定, 实际上每个Promise节点仅与状态为pending的子节点关联, 一旦子节点状态发生变化则断开关联.(该部分在 notify() 中实现)
{Promise} then(success, failure) , 将success和failure事件处理函数与新生成的Promise子节点绑定, 但订阅的是Promise父节点的状态变化事件.
另外NPO中通过构建一个异步执行请求队列(scheduling_queue),来收集异步执行请求然后對请求作同一处理,并通过门闩(cycle)来防止重复执行异步请求处理操作.
三, 源码详解
先看看Promise构造函数, 规定仅能通过new方式来构建Promise实例.
Promise的状态变化放在resolve和reject函数中
下面看一下我觉得最亮眼的地方异步执行请求队列, 主要由以下几个部分组成
1. notify, 遍历def.chain中的所有Promise子节点, 最后由于所有Promise子节的状态均变为fulfilled或rejected因此清空def.chain.
2. notifyIsolated, 被notify所调用, 用于单独调用绑定在每个Promise子节点的success或failure事件处理函数, 并修改Promse子节点的状态.
3. scheduling_queue, 存放异步执行请求(以链表实现, 對队列首尾操作性能比数组高).
4. schedule, 向异步执行请求队列添加元素, 并发起异步请求处理操作.
上述的1和2两点将作为异步执行请求被存放在3中.代码中各部分则通过4来對队列和异步执行请求作操作.
四, 总结
如果您觉得本文的内容有趣就扫一下吧!捐赠互勉!
<a href="http://home.cnblogs.com/u/fsjohnhuang/">^_^肥仔John</a>
<a href="http://home.cnblogs.com/u/fsjohnhuang/followees">关注 - 85</a>
<a href="http://home.cnblogs.com/u/fsjohnhuang/followers">粉丝 - 707</a>
<a>+加关注</a>
<a></a>
<a href="http://www.ucancode.com/index.htm" target="_blank">【推荐】超50万VC++源码: 大型工控、组态\仿真、建模CAD源码2018!</a>
<a href="https://cloud.tencent.com/developer/support-plan?fromSource=gwzcw.710852.710852.710852" target="_blank">【推荐】加入腾讯云自媒体扶持计划,免费领取域名&服务器</a>
<b>最新IT新闻</b>:
<b>最新知识库文章</b>:
<a href="https://github.com/fsjohnhuang" target="_blank">肥仔John@github</a>
作品:
<a href="https://github.com/fsjohnhuang/iScheme" target="_blank">iScheme—Scheme解释器</a>
<a href="https://github.com/fsjohnhuang/preview" target="_blank">preview.js—纯前端的图片</a>