一, 前言
深入學習Promise的朋友應該都看過<深入了解Promise五部曲>這一系列的文章, 以解除回調地獄之外的觀點來剖析Promise更多的内涵,确實十分精彩.
NPO(Native Promise Only)是原文作者polyfill的ES6 Promise, 本文為拜讀文章及源碼後的筆記,以便日後查閱.
二, 整體脈絡

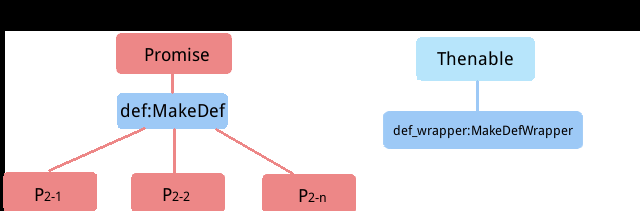
對于Promise實作而言, 主要的主體類型就兩個-----Promise和Thenable. NPO中通過MakeDef建構Promise的内部狀态結構體def, 并且通過def.chain存儲Promise子節點P2-1,P2-2到P2-n, 進而形成一顆Promise樹. 而Thenable的内部狀态結構體def_wrapper則由MakeDefWrapper建構而成.
Promise樹的結構并不穩定, 實際上每個Promise節點僅與狀态為pending的子節點關聯, 一旦子節點狀态發生變化則斷開關聯.(該部分在 notify() 中實作)
{Promise} then(success, failure) , 将success和failure事件處理函數與新生成的Promise子節點綁定, 但訂閱的是Promise父節點的狀态變化事件.
另外NPO中通過建構一個異步執行請求隊列(scheduling_queue),來收集異步執行請求然後對請求作同一處理,并通過門闩(cycle)來防止重複執行異步請求處理操作.
三, 源碼詳解
先看看Promise構造函數, 規定僅能通過new方式來建構Promise執行個體.
Promise的狀态變化放在resolve和reject函數中
下面看一下我覺得最亮眼的地方異步執行請求隊列, 主要由以下幾個部分組成
1. notify, 周遊def.chain中的所有Promise子節點, 最後由于所有Promise子節的狀态均變為fulfilled或rejected是以清空def.chain.
2. notifyIsolated, 被notify所調用, 用于單獨調用綁定在每個Promise子節點的success或failure事件處理函數, 并修改Promse子節點的狀态.
3. scheduling_queue, 存放異步執行請求(以連結清單實作, 對隊列首尾操作性能比數組高).
4. schedule, 向異步執行請求隊列添加元素, 并發起異步請求處理操作.
上述的1和2兩點将作為異步執行請求被存放在3中.代碼中各部分則通過4來對隊列和異步執行請求作操作.
四, 總結
如果您覺得本文的内容有趣就掃一下吧!捐贈互勉!
<a href="http://home.cnblogs.com/u/fsjohnhuang/">^_^肥仔John</a>
<a href="http://home.cnblogs.com/u/fsjohnhuang/followees">關注 - 85</a>
<a href="http://home.cnblogs.com/u/fsjohnhuang/followers">粉絲 - 707</a>
<a>+加關注</a>
<a></a>
<a href="http://www.ucancode.com/index.htm" target="_blank">【推薦】超50萬VC++源碼: 大型工控、組态\仿真、模組化CAD源碼2018!</a>
<a href="https://cloud.tencent.com/developer/support-plan?fromSource=gwzcw.710852.710852.710852" target="_blank">【推薦】加入騰訊雲自媒體扶持計劃,免費領取域名&伺服器</a>
<b>最新IT新聞</b>:
<b>最新知識庫文章</b>:
<a href="https://github.com/fsjohnhuang" target="_blank">肥仔John@github</a>
作品:
<a href="https://github.com/fsjohnhuang/iScheme" target="_blank">iScheme—Scheme解釋器</a>
<a href="https://github.com/fsjohnhuang/preview" target="_blank">preview.js—純前端的圖檔</a>