<code>cadisplaylink</code>是一个能让我们以和屏幕刷新率相同的频率将内容画到屏幕上的定时器。我们在应用中创建一个新的 <code>cadisplaylink</code> 对象,把它添加到一个<code>runloop</code>中,并给它提供一个 <code>target</code> 和<code>selector</code> 在屏幕刷新的时候调用。
一但 <code>cadisplaylink</code> 以特定的模式注册到<code>runloop</code>之后,每当屏幕需要刷新的时候,<code>runloop</code>就会调用<code>cadisplaylink</code>绑定的<code>target</code>上的<code>selector</code>,这时<code>target</code>可以读到 <code>cadisplaylink</code> 的每次调用的时间戳,用来准备下一帧显示需要的数据。例如一个视频应用使用时间戳来计算下一帧要显示的视频数据。在ui做动画的过程中,需要通过时间戳来计算ui对象在动画的下一帧要更新的大小等等。
在添加进<code>runloop</code>的时候我们应该选用高一些的优先级,来保证动画的平滑。可以设想一下,我们在动画的过程中,<code>runloop</code>被添加进来了一个高优先级的任务,那么,下一次的调用就会被暂停转而先去执行高优先级的任务,然后在接着执行<code>cadisplaylink</code>的调用,从而造成动画过程的卡顿,使动画不流畅。
<code>duration</code>属性提供了每帧之间的时间,也就是屏幕每次刷新之间的的时间。我们可以使用这个时间来计算出下一帧要显示的ui的数值。但是 <code>duration</code>只是个大概的时间,如果cpu忙于其它计算,就没法保证以相同的频率执行屏幕的绘制操作,这样会跳过几次调用回调方法的机会。
<code>frameinterval</code>属性是可读可写的<code>nsinteger</code>型值,标识间隔多少帧调用一次<code>selector</code> 方法,默认值是1,即每帧都调用一次。如果每帧都调用一次的话,对于ios设备来说那刷新频率就是60hz也就是每秒60次,如果将 <code>frameinterval</code> 设为2 那么就会两帧调用一次,也就是变成了每秒刷新30次。
我们通过<code>pause</code>属性开控制<code>cadisplaylink</code>的运行。当我们想结束一个<code>cadisplaylink</code>的时候,应该调用<code>-(void)invalidate</code>
从<code>runloop</code>中删除并删除之前绑定的 <code>target</code>跟<code>selector</code>
另外<code>cadisplaylink</code> 不能被继承。
ios设备的屏幕刷新频率是固定的,<code>cadisplaylink</code>在正常情况下会在每次刷新结束都被调用,精确度相当高。
<code>nstimer</code>的精确度就显得低了点,比如<code>nstimer</code>的触发时间到的时候,<code>runloop</code>如果在阻塞状态,触发时间就会推迟到下一个<code>runloop</code>周期。并且 <code>nstimer</code>新增了<code>tolerance</code>属性,让用户可以设置可以容忍的触发的时间的延迟范围。
<code>cadisplaylink</code>使用场合相对专一,适合做ui的不停重绘,比如自定义动画引擎或者视频播放的渲染。<code>nstimer</code>的使用范围要广泛的多,各种需要单次或者循环定时处理的任务都可以使用。在ui相关的动画或者显示内容使用 <code>cadisplaylink</code>比起用<code>nstimer</code>的好处就是我们不需要在格外关心屏幕的刷新频率了,因为它本身就是跟屏幕刷新同步的。
废话写了这么多 ,下面是代码
1.定义弹出view
2.在viewcontroller中调用
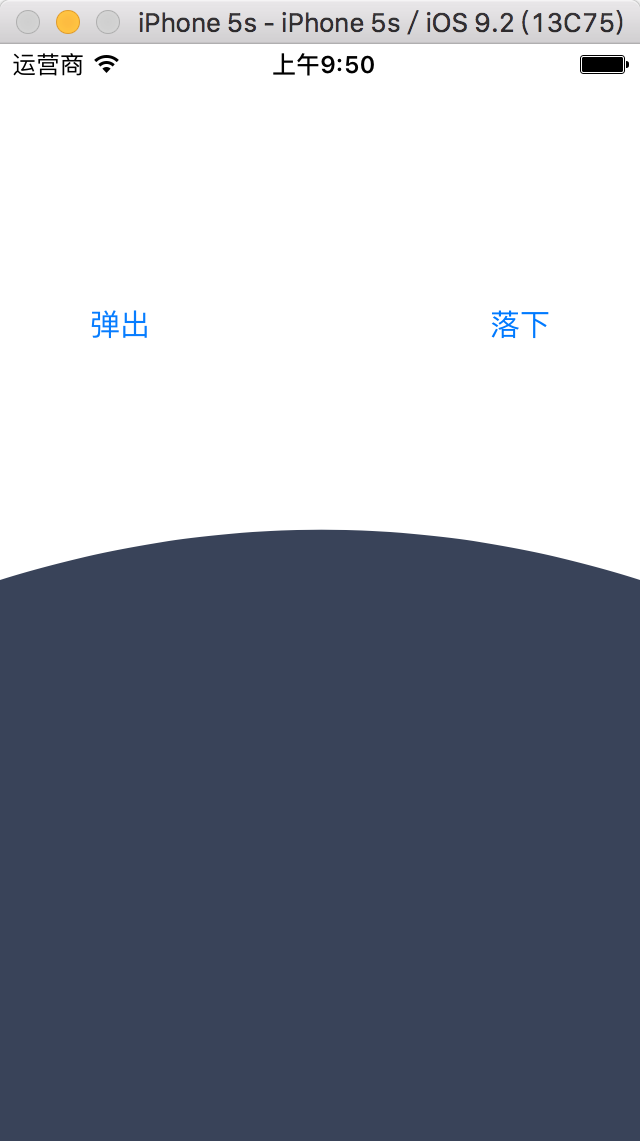
3.效果图

链接: http://pan.baidu.com/s/1erybw8i 密码: 65ft
https://github.com/ywcui/jellyanimation