之前看58同城app有一个页面中cell依次从右向左移动,今天试着做了下。
在做的过程中也遇到了几个小的问题,也算是注意点吧。
1.cell出现时每个cell的动画时间一样,导致没有依次移动的效果。
根据indexpath来设置cell动画时间,担心时间增大时最后面的cell会出现的很慢,想着让indexpath%20这样来解决,但决定效果不太理想, 所以就还是直接用indexpath来设置动画时间
2.复用重新加载时cell起始点总是在tableview的(0,0)点
之前以为cell的父视图不是tableview(具体是什么我也不清楚),设置cell动画时将cell的y设为0了,这就导致上面的问题,应该根据indexpath和每个rowheight来计算y的位置。
3.cell再次出现时也会有动画,向上滑动时最上面的先出来,稍下面的后出来
想着让cell动画只执行一次这样就不会导致cell动画混乱。
4.代码
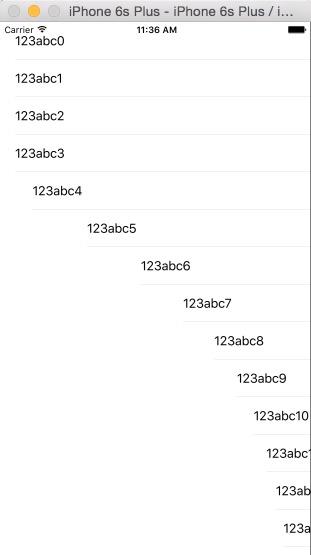
5.效果