最近做项目遇到许多问题,其中一个就是老鸟看来特简单的事-适配。其实现在的每个iOS开发都会遇到这样的事情,只是自己做了这么久一直并没有太注意这个部分,所以遇到点问题,这篇就算写给自己留笔记,也给新鸟一个参考吧,老鸟请飘过。
苹果在14年是推出了大屏手机iPhone6及6plus,这给做iOS开发的同学增添了不少事;苹果在这之前其实也做了相应的准备和局部,相继推出了sizeclass及自动布局等功能。这些对于我们开发来说还是很幸福的啦。
**strong 说到适配方案下面才是重点,当然这里主要说图片的适配 strong**
在iOS适配中 图片资源是倍图区分,这其中有1倍图(XX.png),2倍图([email protected]),3倍图([email protected]);在iPhone4s之前的3.5寸屏时代,iOS系统用的都是1倍图,从iPhone5时代开始4寸屏及4.7寸屏系统默认引用的是2倍图,现在出了5.5寸屏的plus后,iOS引用图片资源就进入了3倍图时代。
好啦,下面来说我遇到的问题:
1.底部工具栏的图片有@2x、[email protected],对5s做适配后,5s效果还不错,图片显示正常也清晰,但是在6及6p上底部图片显示模糊;
2.页面文字在5s上显示清晰、在6p上显示模糊,6p上惨目忍睹;
3.6及6p上弹出框、键盘均被放大,变形;
问题分析
1>.其实这些都是一个问题,那就是6p没有引用资源包中的3倍图资源,直接引用的是2倍图,直接在6p的屏幕上将图片进行拉伸放大,所以所有图片看起来都模糊了;
处理方案
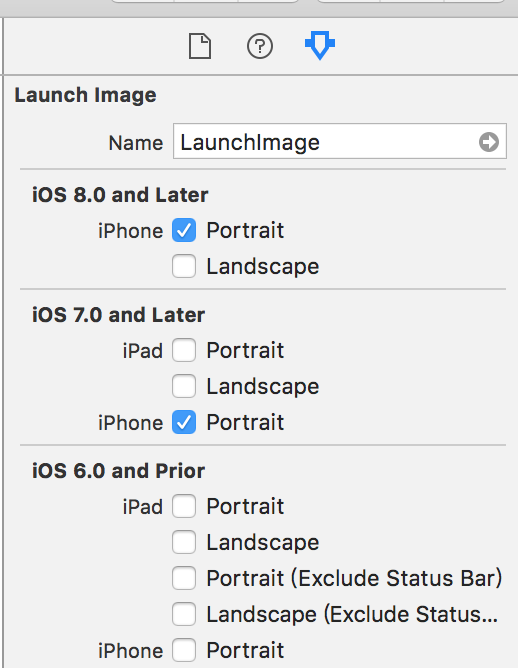
其实很简单的处理方式就是在xcode的images.xcassets文件夹中的LaunchImage中的属性检查器中勾选iOS7、8,并在文件中添加5.5、4.7的启动图,这样程序在6p及6上运行时启动就会调用这两张图片,系统在后续运行时即可用对应的2倍图、3倍图,弹出框、键盘也会做相应调整,就不会出现上述的问题了。
遇到的问题
TableView字体大小随系统字体大小变化而变化
我在一个列表页中我使用系统的cell进行布局,但是这个列表在调整了系统字体后cell的字体也跟随系统字体进行了变化,但是由于我并没有对这个功能做适配,所以调整字体后页面变得特别的难看。
处理方案
在cell生成的时候固定cell的字体大小就可以了。