首先:你得有一个公众号(订阅号、服务号),因为需要用到开发者ID
其次:你必须是这个公众号的开发者,公司公众号的管理权一般都不在自己手里(个人的就方便了,但个人的公众号有很多接口用不了,比如:不能认证、不能支付)
我分享的是个人公众号
先捋一捋,看看这个功能大概涉及到哪些技术:
1、要分享的文章页面,需要引入微信接口的sdk
2、调用相关接口之前,需要一个接口配置(注入到sdk的)
3、调用的功能接口,需要在这个配置中提前声明(这很重要)
本篇我会贴出来自己的代码
例子:
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script><!--微信SDK-->
<script>
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
*/
// 接口配置
wx.config({
debug: true,
appId: 'wx19511f261b26ccee',
timestamp: '1527216192',
nonceStr: 'AXnuEFRrinkXt4t0',
signature: 'ec77f0163366ea04d5858539f6a6666fd2afe920',
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
wx.ready(function () {
// 分享到朋友圈
wx.onMenuShareTimeline({
title: '标题',
link: 'http://aa.com/vue', // 该链接域名必须与公众号JS安全域名一致
imgUrl: 'http://aa.com/vue/test.png' // 分享图标
success: function () {
}
});
// 分享给朋友
wx.onMenuShareAppMessage({
title: '标题',
desc: '描述',
link: 'http://aa.com/vue',
imgUrl: 'http://aa.com/vue/test.png',
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
}
});
});
</script>
上面的代码中,这3个值就涉及到后台了,纯前端是搞不定的:
timestamp: '1527216192',
nonceStr: 'AXnuEFRrinkXt4t0',
signature: 'ec77f0163366ea04d5858539f6a6666fd2afe920',
后台代码,以php为例:
// http://aa.com/vue/jssdk.php
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$nonceStr = $this->createNonceStr();
$timestamp = time();
$url = ...
// 代码省略
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
?>
// http://aa.com/vue/index.php
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("wx19511f261b26ccee", "9992d42e94e38128e0544730b8409012");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"><title>文章标题</title>
</head>
<body>
<p>文章内容</p>
<p><img src="http://aa.com/vue/test.png" alt="test"></p>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
wx.ready(function () {
// 在这里调用 API
wx.onMenuShareTimeline({
title: '文章标题',
link: 'http://aa.com/vue',
imgUrl: 'http://aa.com/vue/test.png'
});
});
});
</script>
</html>
说好的捋一捋~ 不止讲了个大概吧...
准备工作 (正式开始):
一、要玩微信开发(公众号、小程序),肯定有一个云服务器(VPS)
1、PHP环境
2、xshell 或 putty,SFTP(SSH)也行
二、登录到公众号后台,php开发中需要用到的:
1、左侧菜单最后一项[开发]->基本配置:
a)开发者ID(AppID)
b)开发者密码(AppSecret)
c)IP白名单(本机外网IP&网站IP)
2、左侧菜单[设置]->公众号设置:
a)JS接口安全域名(要分享的文章的顶级域名)
三、官方文档:
1、微信网页开发->微信JS-SDK说明文档
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
在【目录】中找到: 3 分享接口
2、获取access_token
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
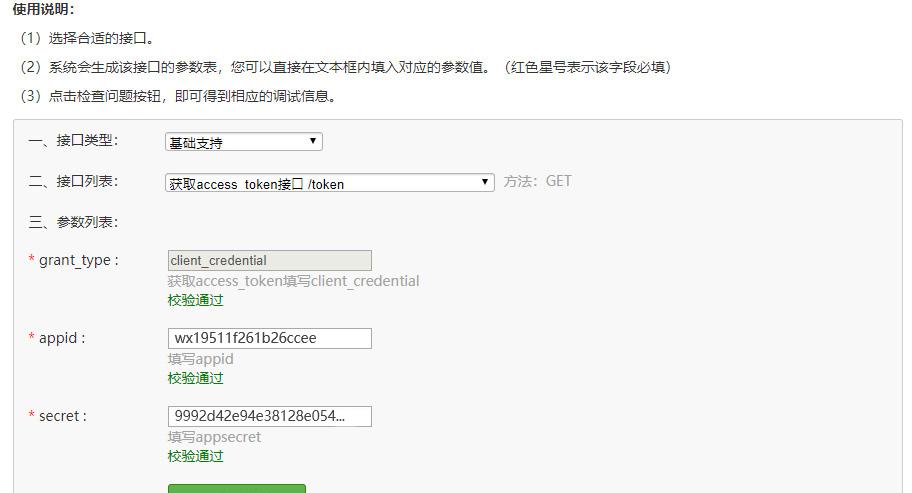
网页调试工具,就在这个页面的底部
四、网页调试工具
https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
注意!!!
使用[网页调试工具]获取token很有必要亲自操作一遍,这表示你已经十分清楚这套流程的来龙去脉

以上两张截图,是获取token的全部过程
因为是get请求,也可以在浏览器直接查看(参数就是开发者的appid和secret)
需要注意的是:公众号->基本配置->IP白名单,必须包含你的外网IP
五、封装PHP类(功能说明)
1、一共5个函数:getSignPackage()、getAccessToken()、getTicket()、http_url()、getRandCode
2、最终返回数据的GetSignPackage()方法里,有两次需要请求微信服务器
一次是获取ACCESS_TOKEN(token)
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=AppId&secret=Secret
另一次是获取Ticket(票据):
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
3、签名算法
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapi_ticket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
签名用的4个参数:jsapi_ticket、noncestr、timestamp、url
其中,noncestr是包含大写\小写\数字的16位随机码,对应getRandCode()函数
[详情说明]请看官方文档:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
左侧菜单[微信JS-SDK说明文档]->16 附录1-JS-SDK使用权限签名算法
完整的PHP类函数:
<?php
class JSSDK
{
private $appId;
private $appSecret;
public function __construct($appId, $appSecret)
{
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage()
{
$jsapi_ticket = $this->getTicket(); // 票据
$nonceStr = $this->getRandCode(); // 随机码
$timestamp = time(); // 时间戳
// 注意 URL 一定要动态获取,不能 hardCode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapi_ticket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$arr = array(
'appId' => $this->appId,
'nonceStr' => $nonceStr,
'timestamp' => $timestamp,
'signature' => $signature,
"url" => $url,
"rawString" => $string
);
return $arr;
}
// 票据
function getTicket()
{
if ($_SESSION['jsapi_ticket'] && $_SESSION['ticket_expire_time'] > time()) {
$jsapi_ticket = $_SESSION['jsapi_ticket'];
} else {
$access_token = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" . $access_token . "&type=jsapi";
$res = $this->http_url($url);
$arr = json_decode($res);
$jsapi_ticket = $arr->ticket;
$_SESSION['jsapi_ticket'] = $jsapi_ticket;// session
$_SESSION['ticket_expire_time'] = time() + 7200;
}
return $jsapi_ticket;
}
// Token
function getAccessToken()
{
if ($_SESSION['access_token'] && $_SESSION['token_expire_time'] > time()) {
return $_SESSION['access_token'];
} else {
$appid = $this->appId;
$appsecret = $this->appSecret;
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" . $appid . "&secret=" . $appsecret;
$res = $this->http_url($url);
$arr = json_decode($res);
$access_token = $arr->access_token;
$_SESSION['access_token'] = $access_token;
$_SESSION['token_expire_time'] = time() + 7000;
return $access_token;
}
}
// URL请求
private function http_url($url)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
// 随机码
private function getRandCode($length = 16)
{
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
}
转载于:https://my.oschina.net/u/3398936/blog/1818576